A CHANGE OF INFOGRAPHIC IDENTITY.

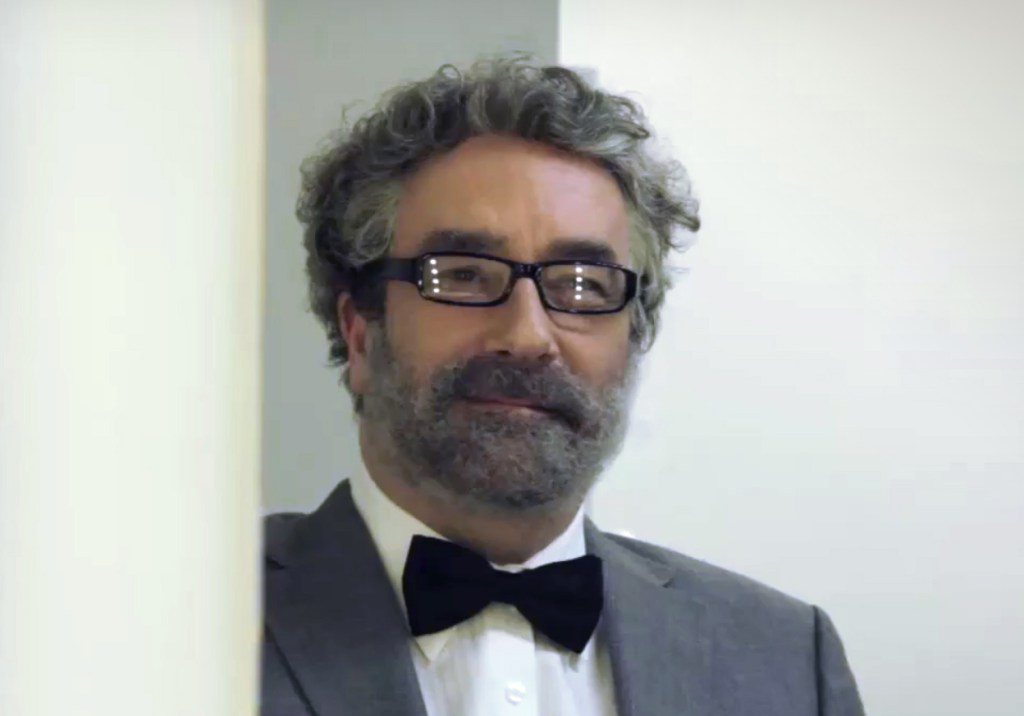
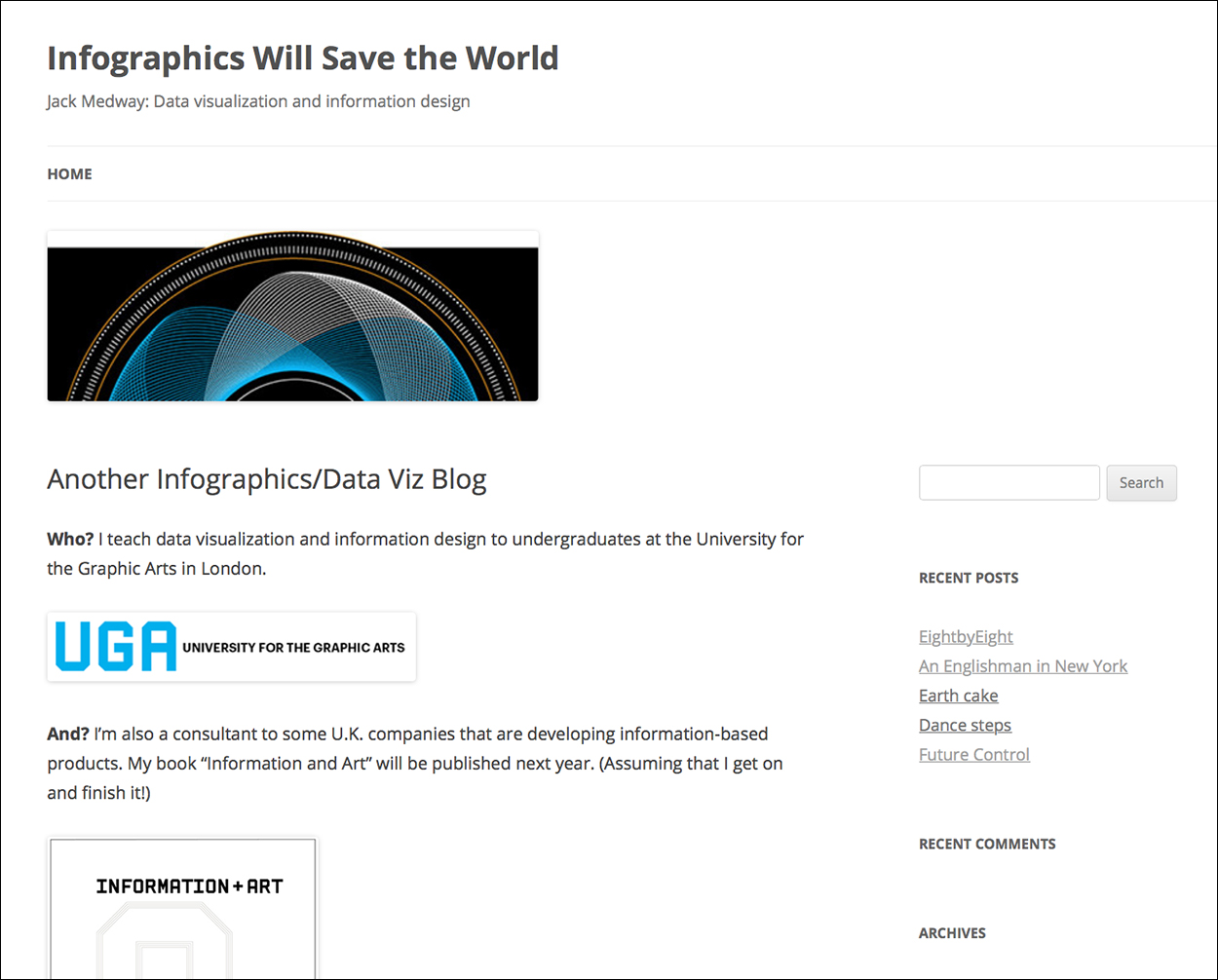
Above, Professor Jack Medway, a leading authority on data visualization and infographics. Below, his famous blog.

For IC14, the Dutch infographics conference, the organizers decided (correctly) that as I had presented at the six previous conferences, it was time for someone new. Then Frédérik Ruys had the idea that I could still be part of the program if I appeared as someone else. A change of identity began there. Frédérik created a blog so that I could rant on about infographics for a few weeks before the conference. As an opinionated professor from the (fictitious) University for the Graphic Arts in London. The blog title was my chance to make an over-the-top statement, which later became the more focused “Infographics for the People.”
It’s still online: http://www.jackmedway.co.uk
There was even a Facebook page for Jack.

Below, the conference program, with two very big data viz names in front of me.

I promoted a fake yet-to-be-published book: “Information and Art” on the blog…

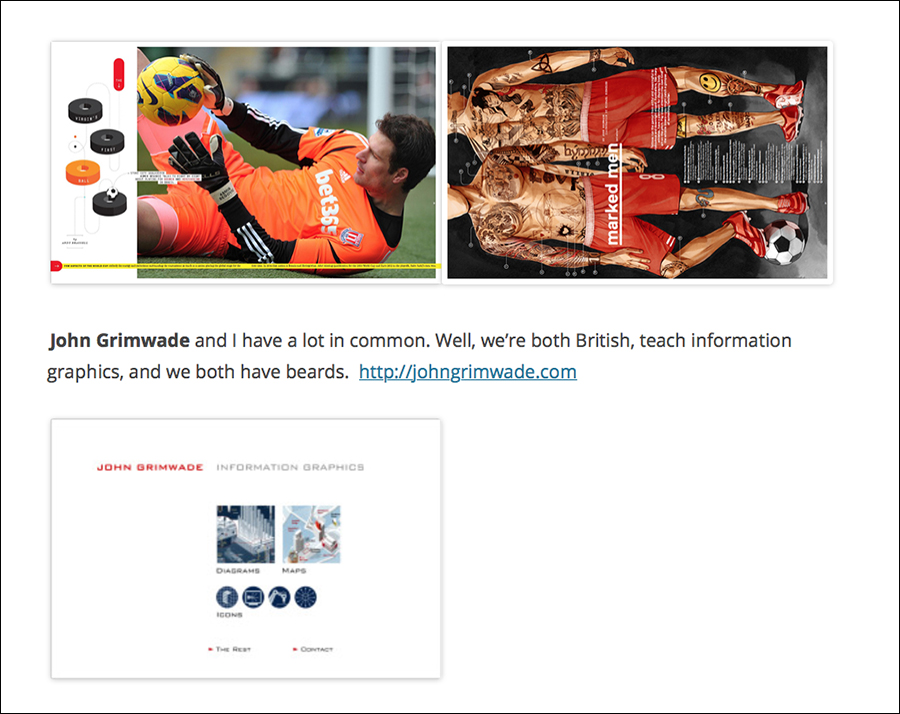
…and referred to my real self in one of the posts.

On the day of the conference, I appeared on stage after being given a new look (and a lot more hair) by a professional makeup artist. A video of the transformation (in reverse) is here: goo.gl/d27R8Q

Some people were fooled, some were skeptical, but it was a lot of fun. I even criticized my real self during the presentation. “I’m sick of hearing Grimwade’s opinions on infographics. What makes him such a big authority?” (To be honest, that has a ring of truth about it, so let’s move quickly on.)
Why Jack Medway? Jack is a form of John, and I lived for a number of years in the Medway Towns, which are a group of towns on the River Medway in Kent, a county in south-eastern England.
UGA is a reference to UCA, the University for the Creative Arts, which is the modern name for the place where I studied Graphic Design. I used Walthamstow Town Hall as a stand-in for the UGA campus. (Photograph by Russ London)
















 Photograph by Kisha Ravi.
Photograph by Kisha Ravi.
 Photograph by Kisha Ravi.
Photograph by Kisha Ravi.