ESSENTIAL INFORMATION PANELS.

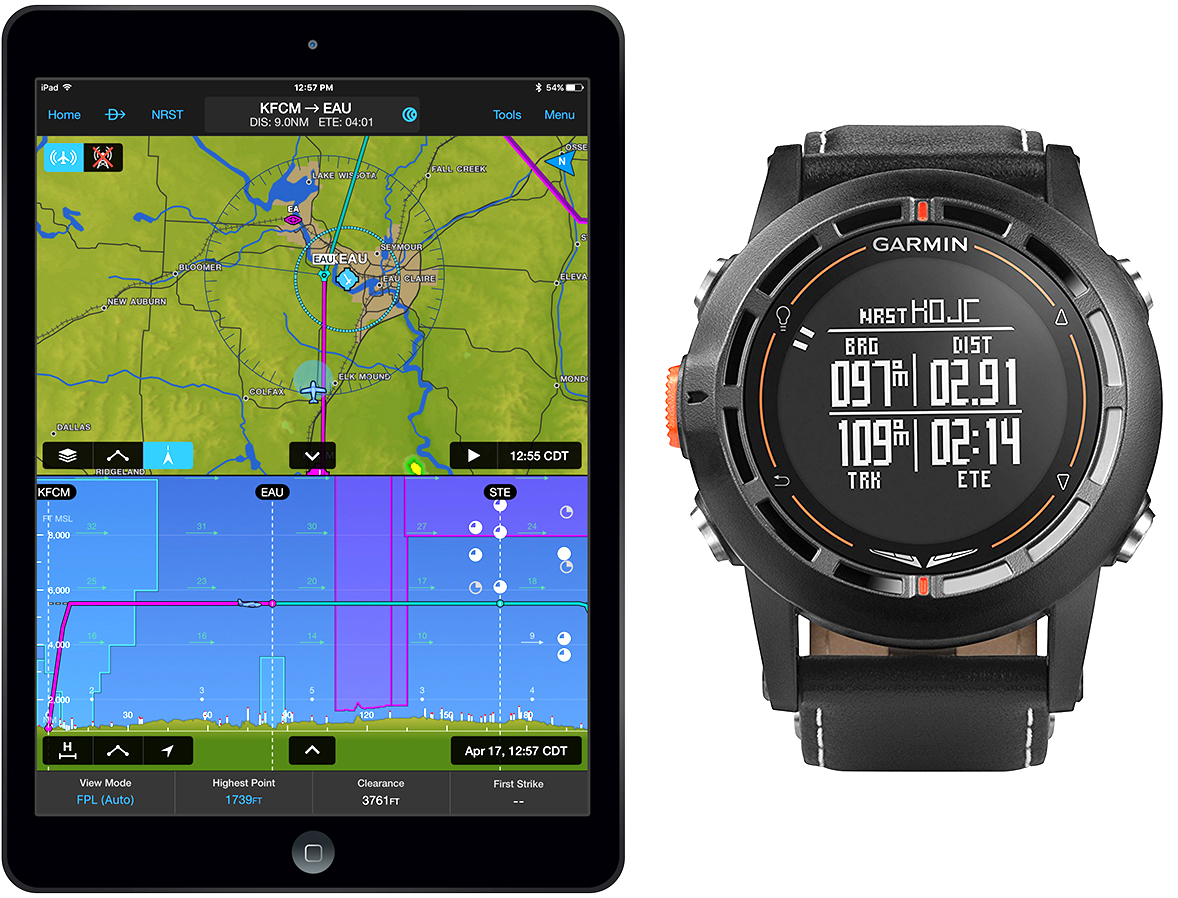
Cockpit displays The Garmin G1000 NXi avionics display system for business aircraft. An interface to a huge amount of flight information including navigation, weather, air traffic, terrain, and flight instrument data. All shown on high-resolution displays. It works with an app for mobile devices to enable flight plan transfer, and syncs with an aviator watch. Photographs: Garmin.

Below, up front in the Airbus A380, the world’s largest passenger jet. Click on the image for a 360° view.
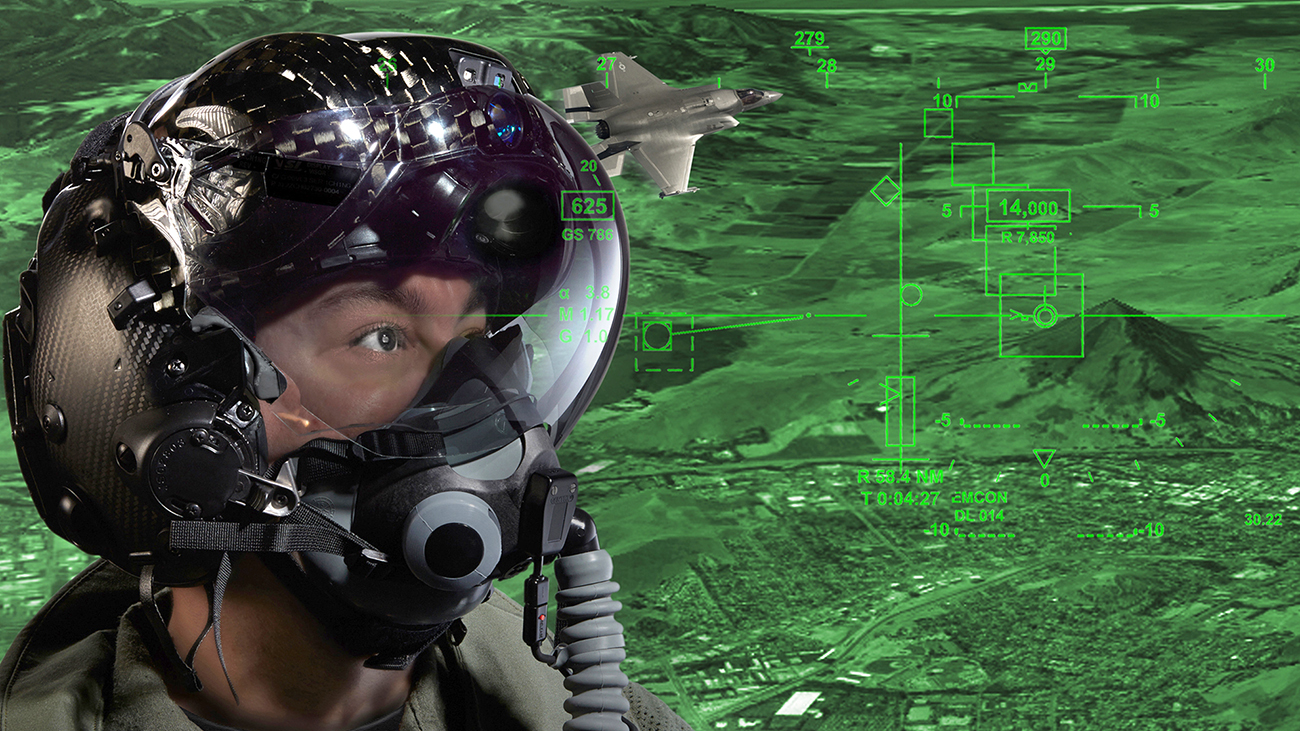
The $400,000 helmet The F-35 Gen III Helmet Mounted Display System integrates all fight information into a head-up display on the visor. Six cameras on the plane’s exterior give complete vision in all directions. The pilot can effectively see straight through the aircraft as if it was transparent. The helmet position is tracked, so wherever the pilot looks, that view is shown on the display. Targets can be fixed by looking at them. Night-vision and video recording are built in. The accompanying accessory, the F-35 jet, costs $95 million.

Image: Rockwell Collins.
Dashboards Go modern with the Ferrari 430 Scuderia…

… or retro with the 1960 Cadillac Eldorado.

Photograph: Bob P.B.
Of course, there are head up display systems available for cars. Texas Instruments has developed this one.

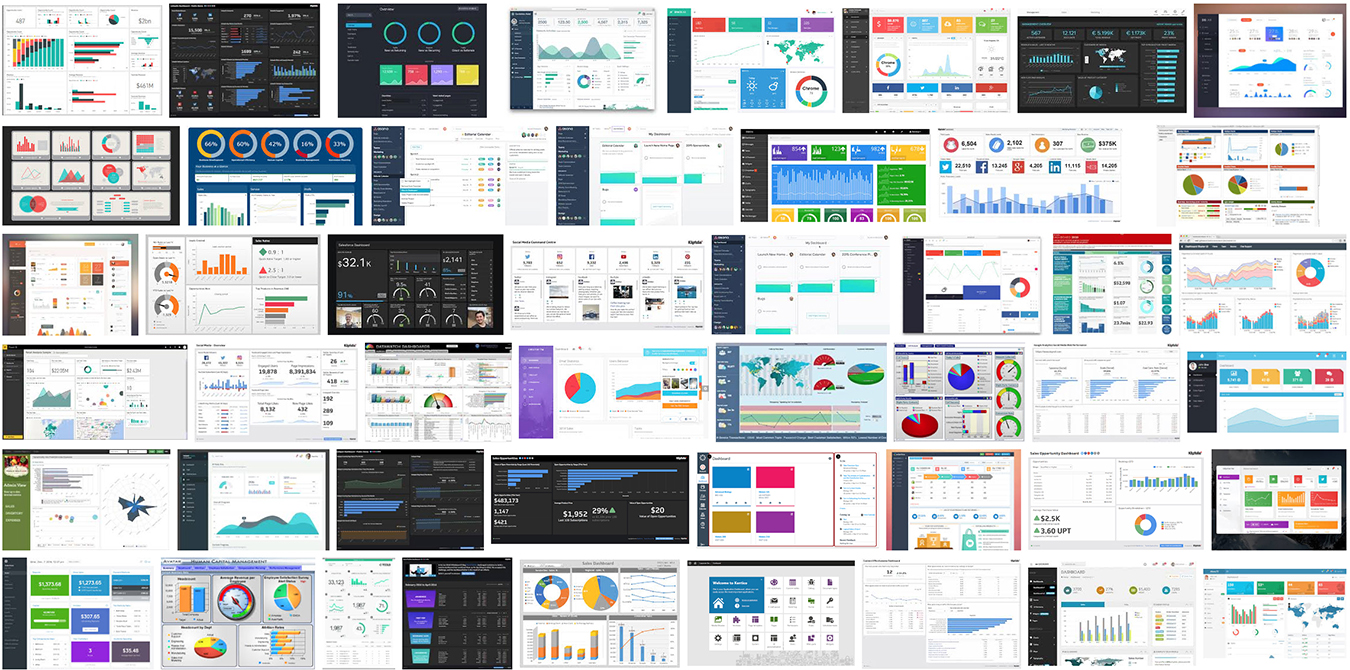
Data visualization dashboards These sets of charts displaying various related metrics are often not remotely as functional as real dashboards. Something for us all to watch out for. The first results from a Google search for “dashboard” are shown below.