VISUALIZING THE UNSEEN.

This is a guest post by Frédérik Ruys, a data journalist who has worked on three seasons of a popular Dutch public television series.
“Invisible Netherlands” (2017) is the sequel to two seasons of “Netherlands From Above”. Those series had over a million viewers.

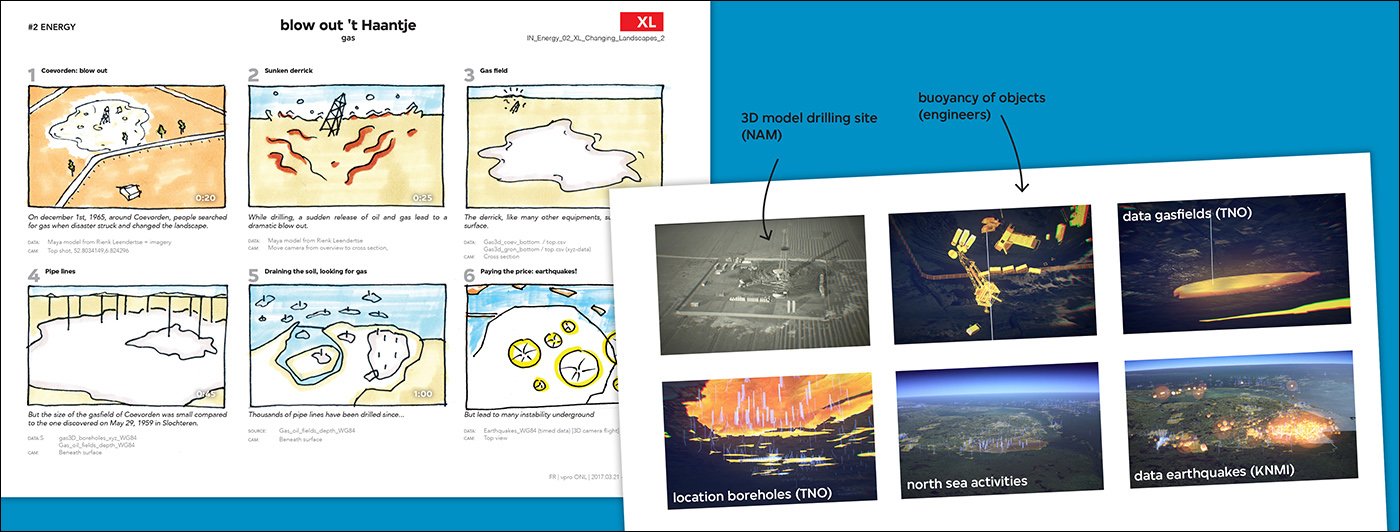
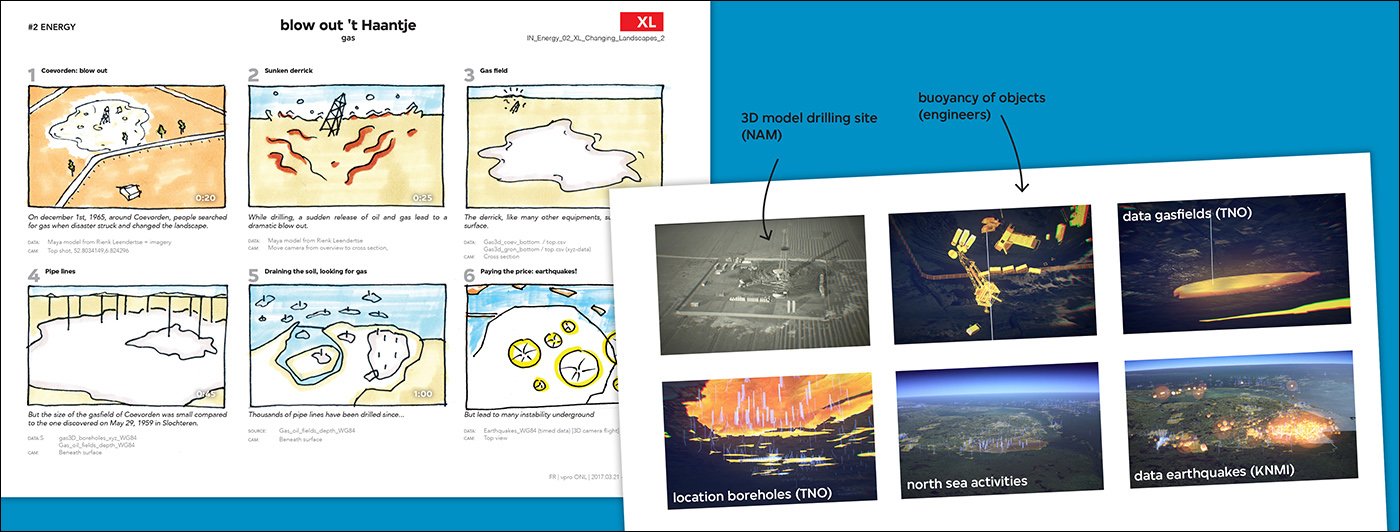
The aim of “Invisible Netherlands” was to recreate forgotten stories, or secret events, that shaped the country and its people. One such moment was a spectacular blowout (in 1965), during the early era of the search for natural gas. Using various animation techniques, and based on authentic data, the sequence brought that moment back to life, and put it into historical perspective.
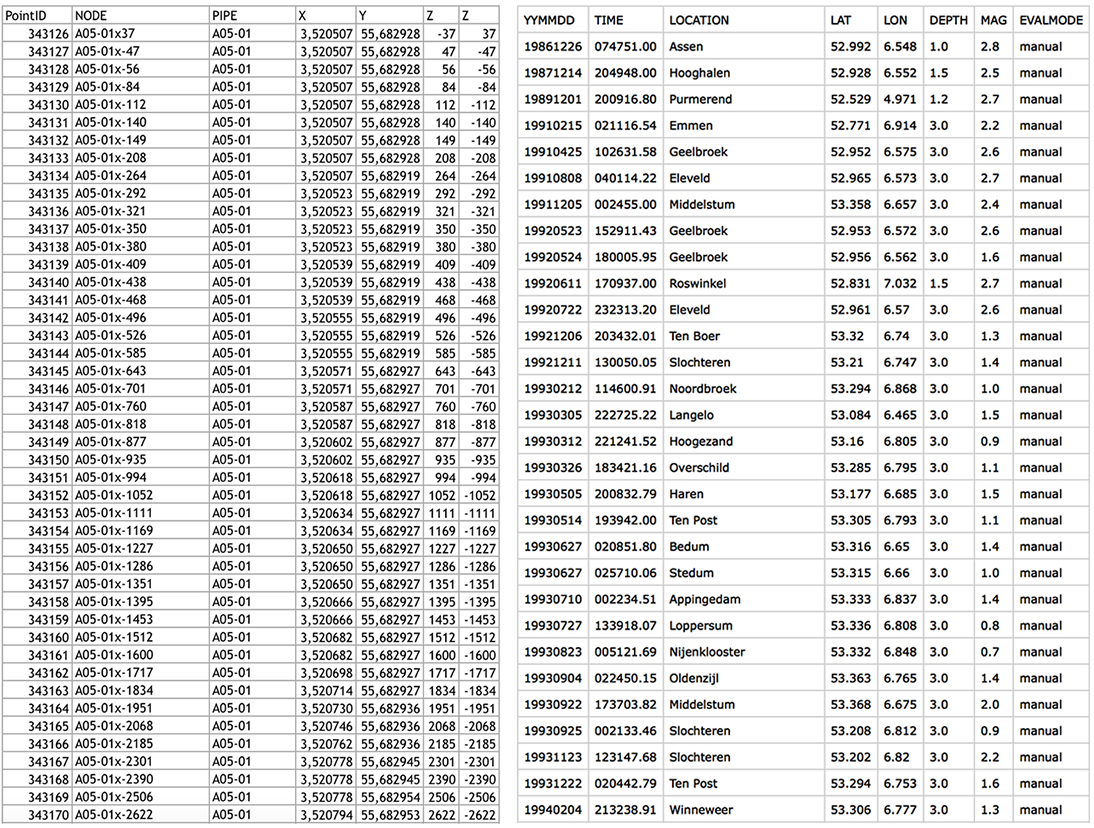
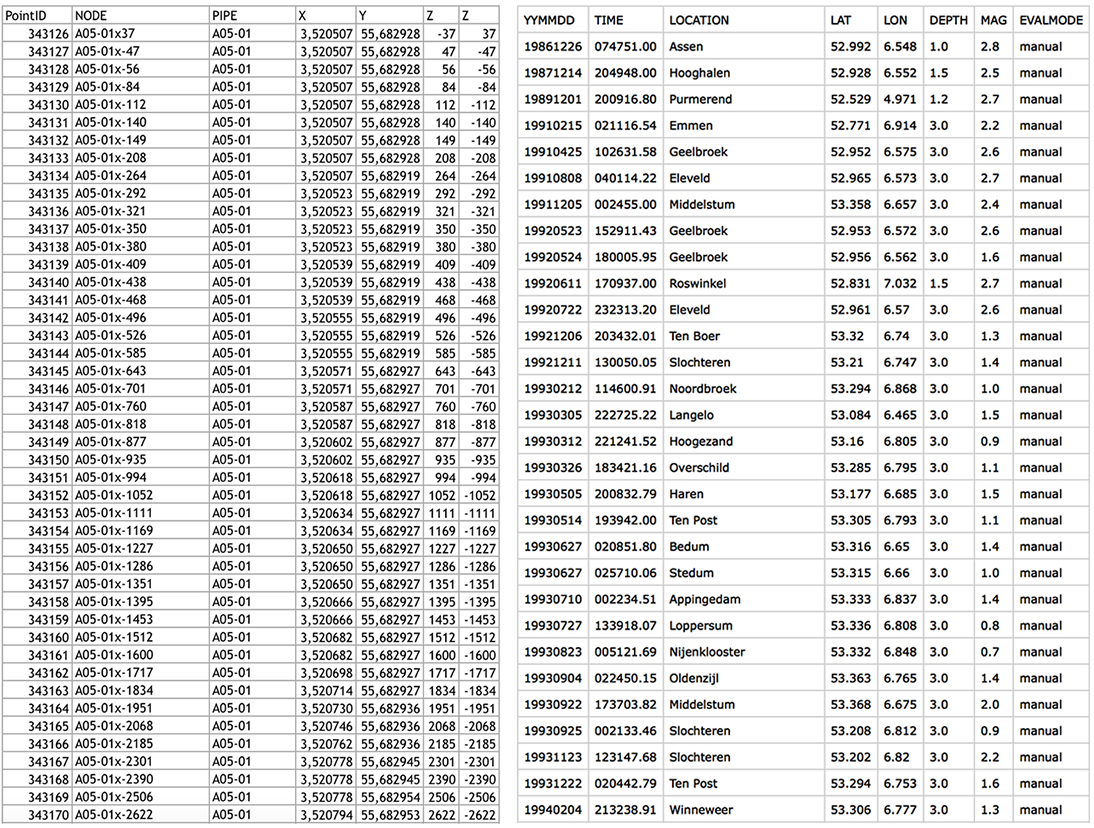
The main challenge was the storytelling. To visually merge all the different datasets into one consistent story that could captivate a broad T.V. audience, and without simplifying the facts. As usual, I started by sketching, and searching for reliable data. Below, samples of borehole location and earthquake data.

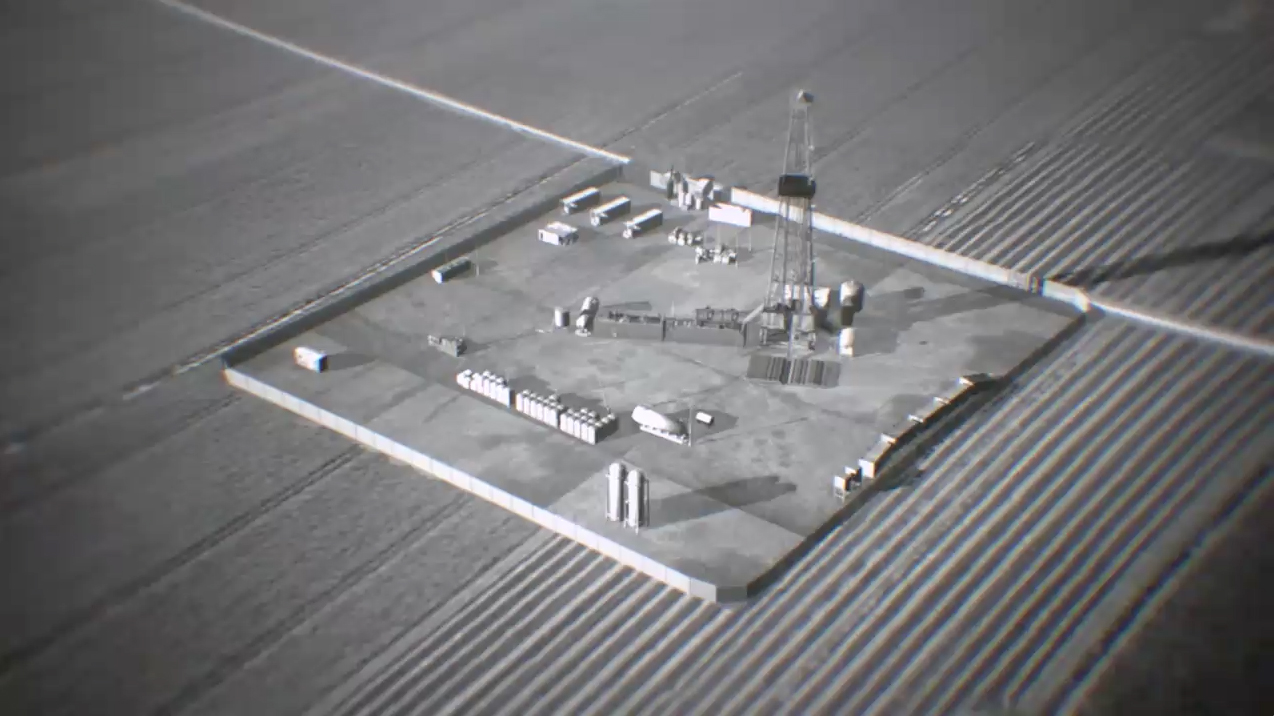
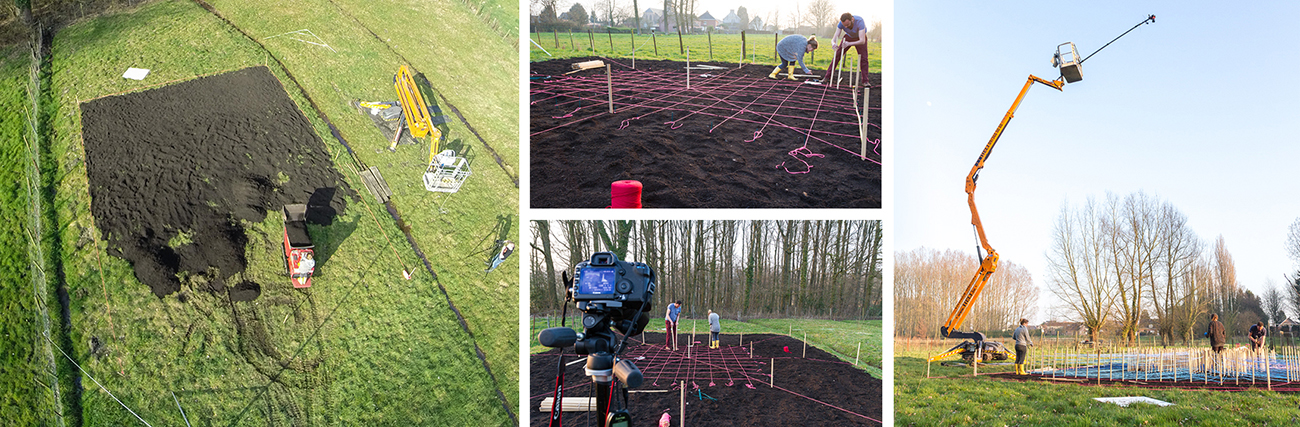
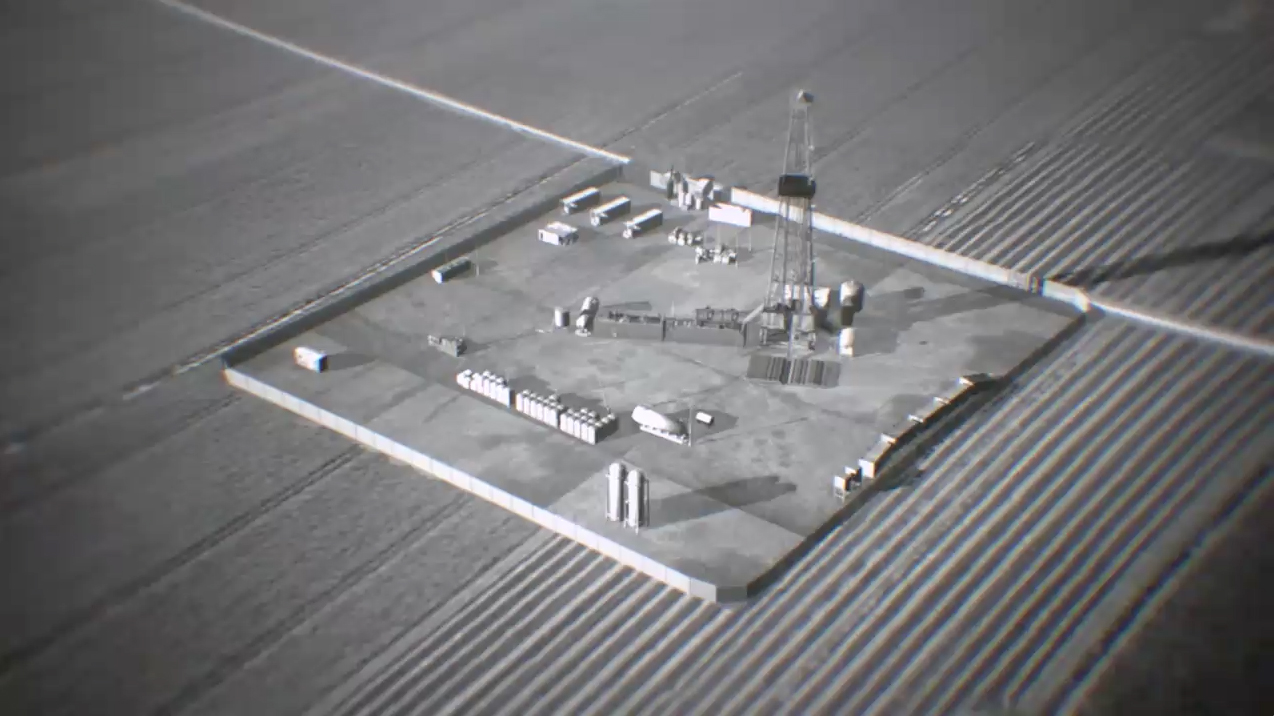
The drilling site then, and now.

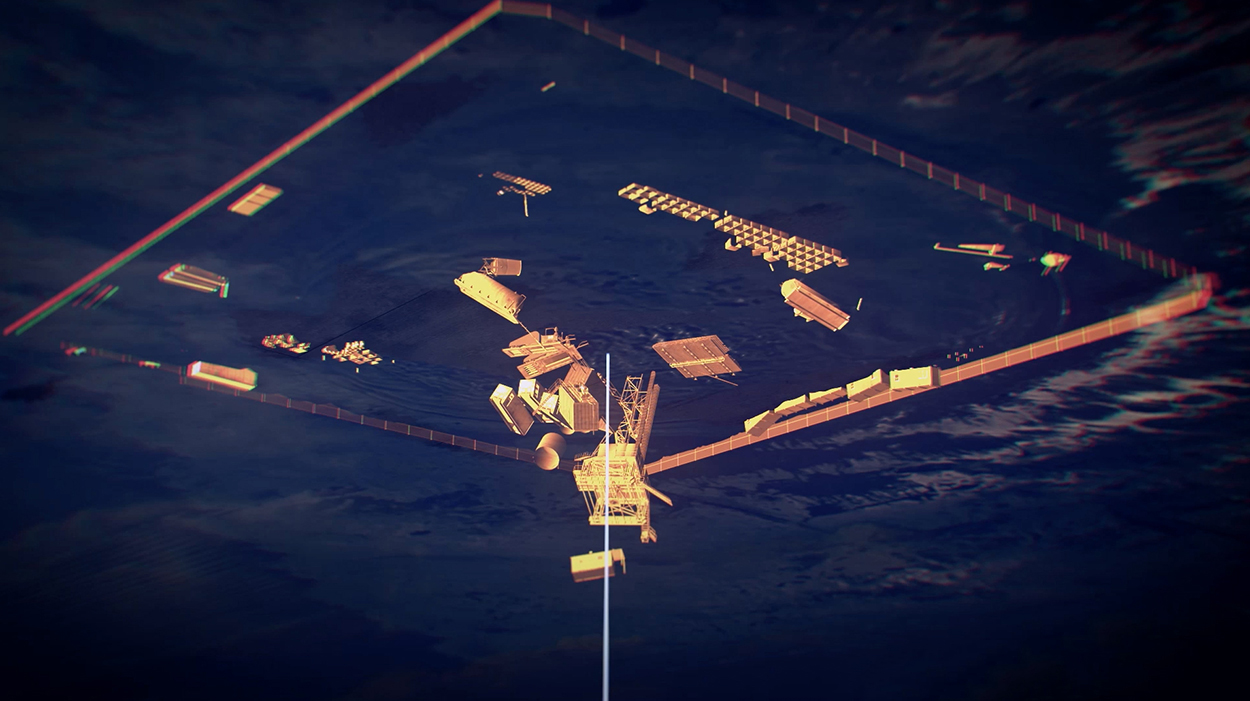
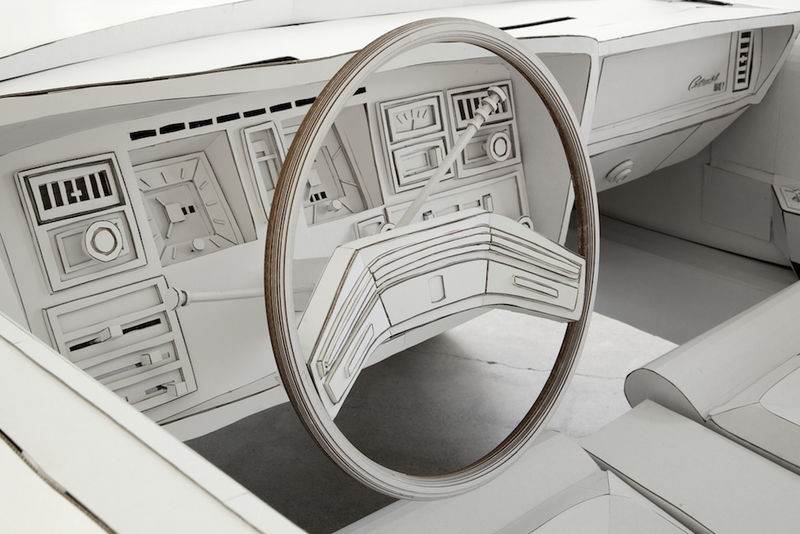
Despite all physical evidence having been erased (the entire installation disappeared deep into the ground), we were able to reconstruct a 3D model of the site with the help of an engineer from that period. This was created in Cinema 4D.

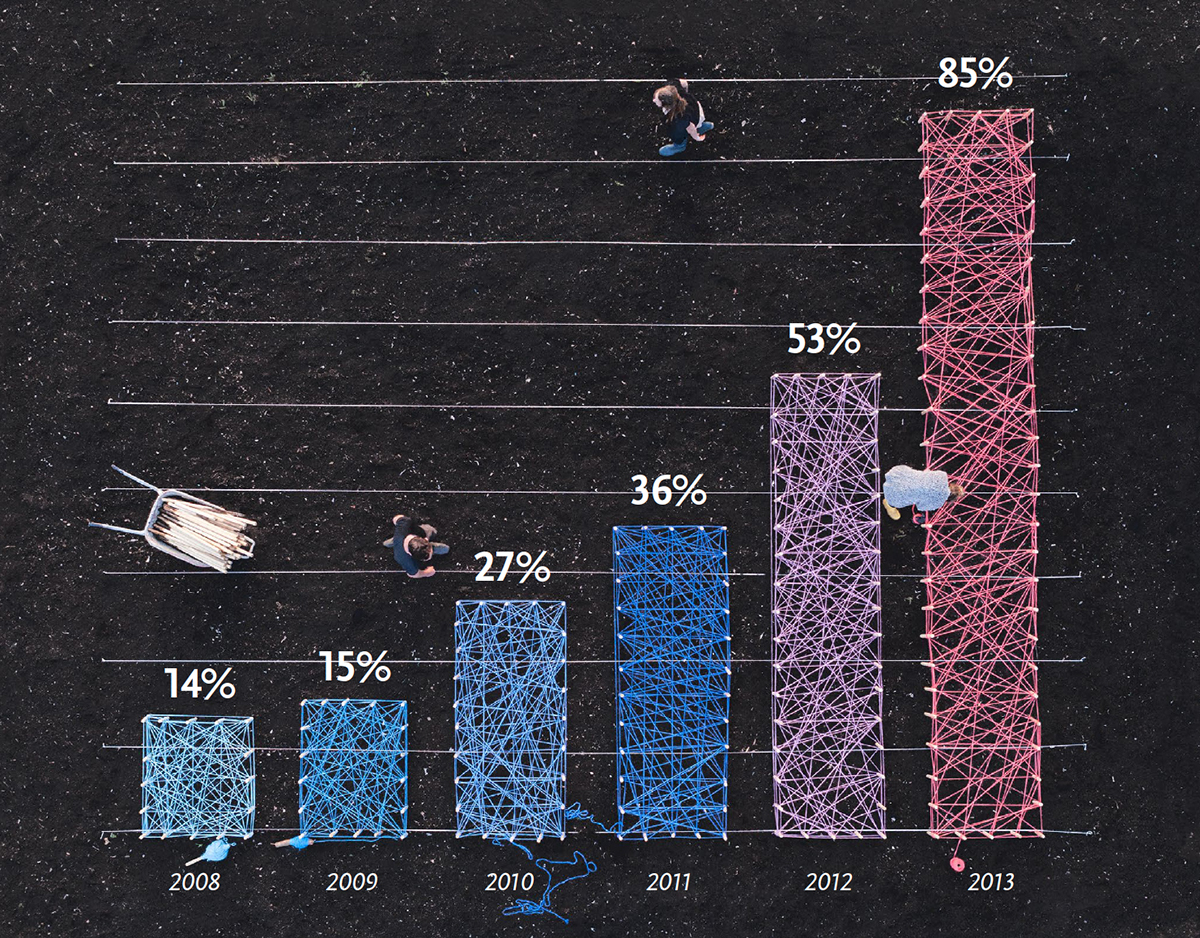
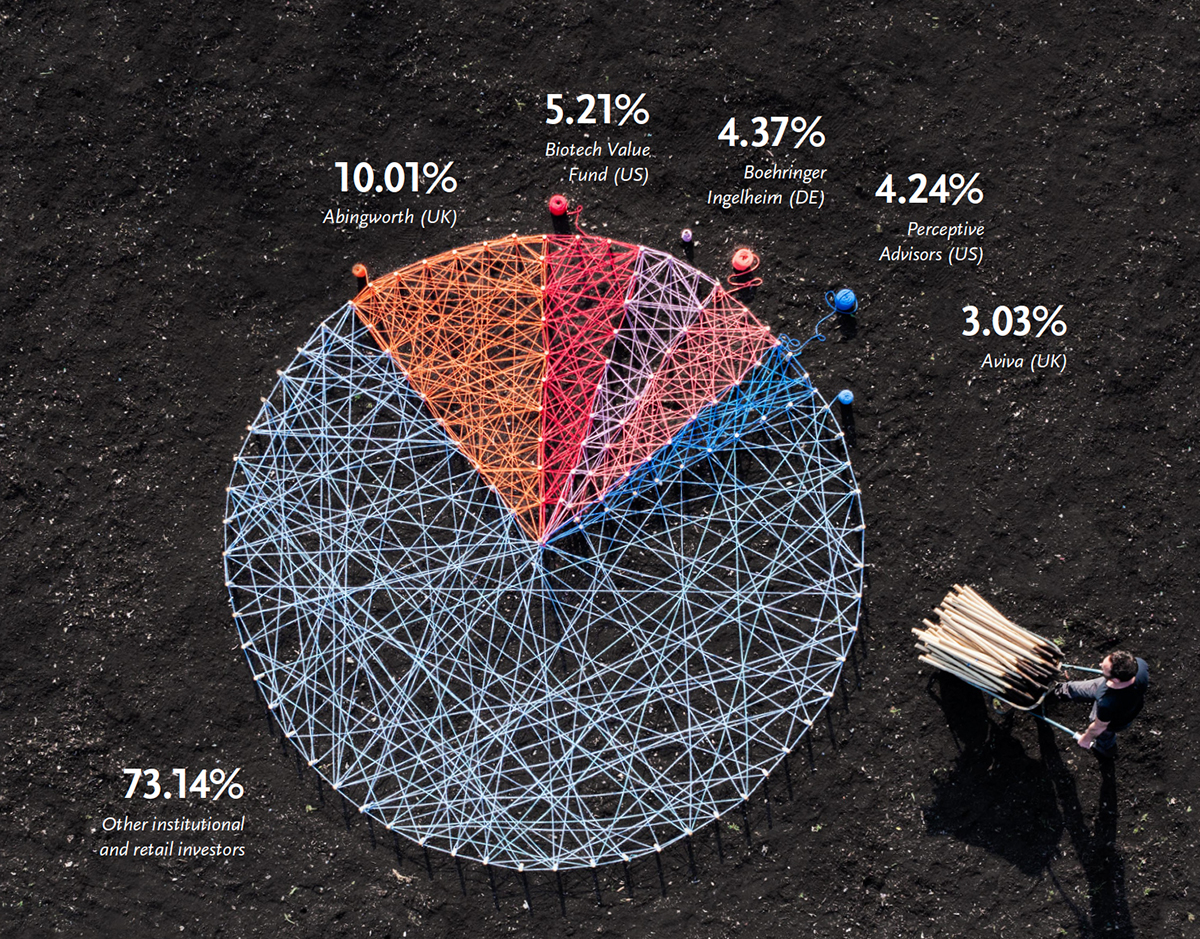
Meanwhile, we processed extensive datasets of all the boreholes ever drilled, all exploited gas fields, and all earthquakes that followed the exploitation. The main challenges: the sensitive nature of the subject, and the necessary collaboration with seismologists, the energy company and the Dutch government.
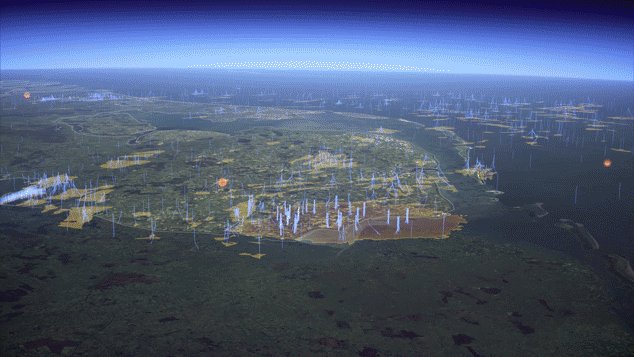
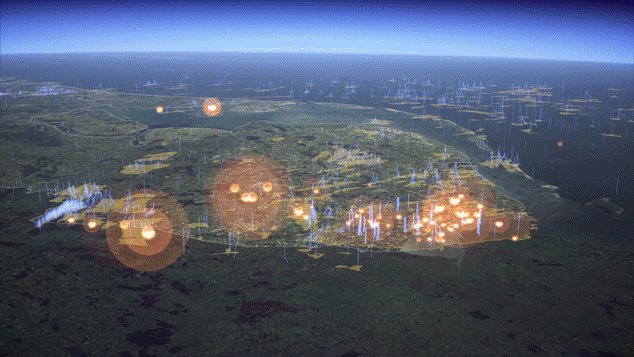
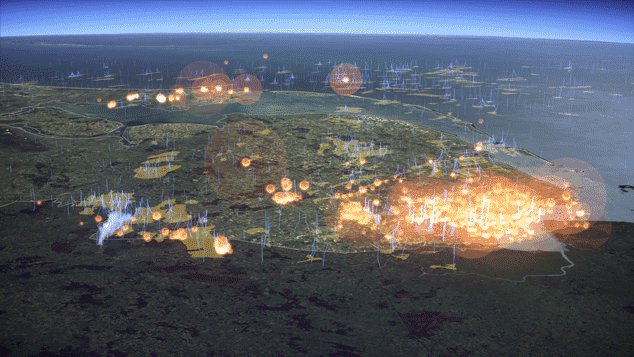
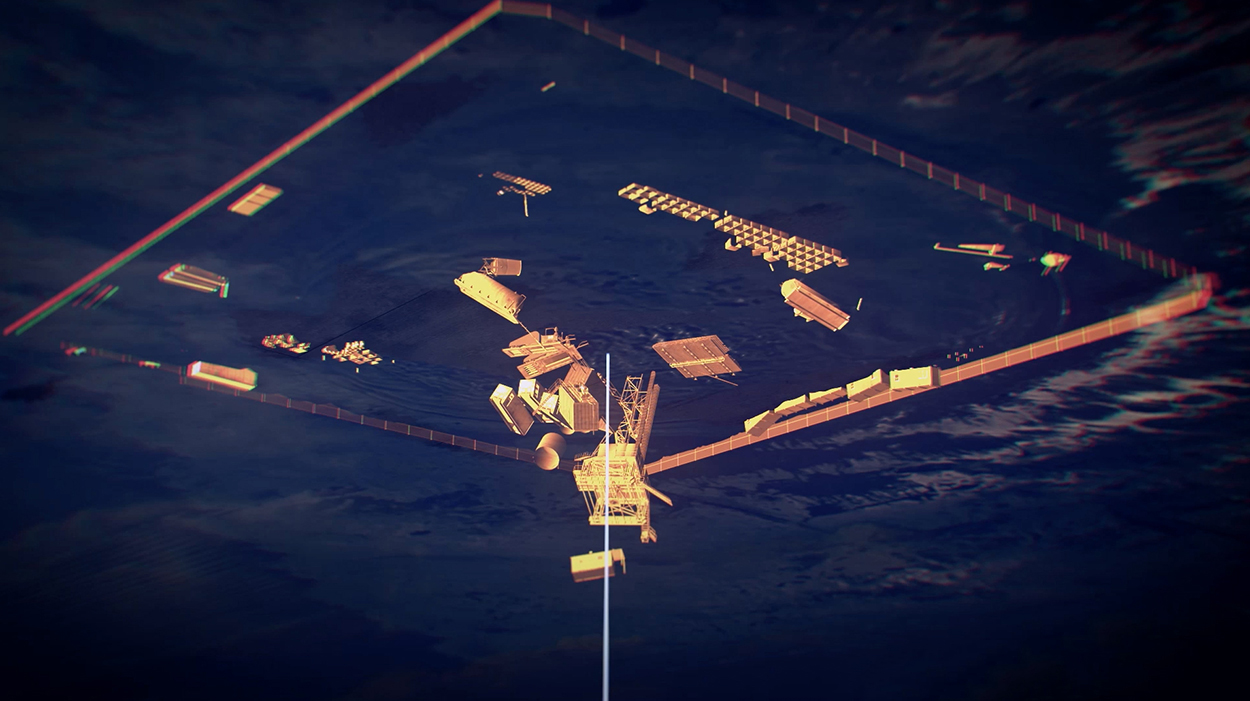
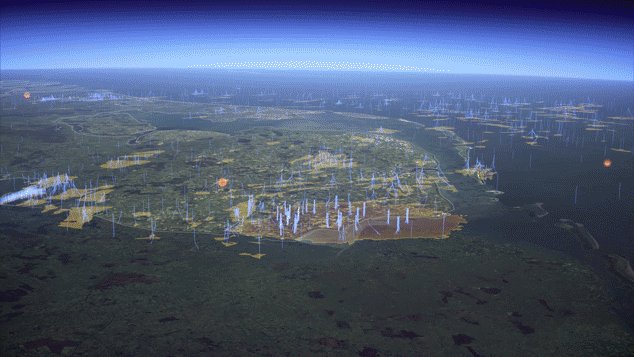
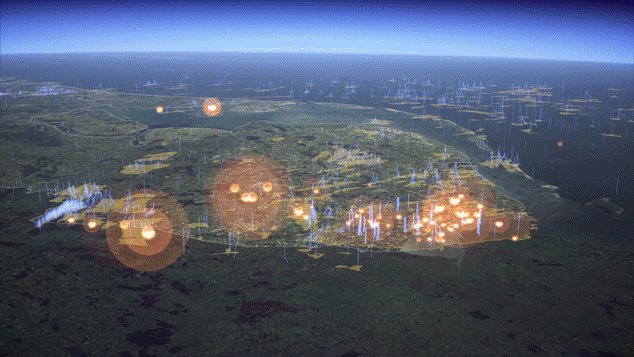
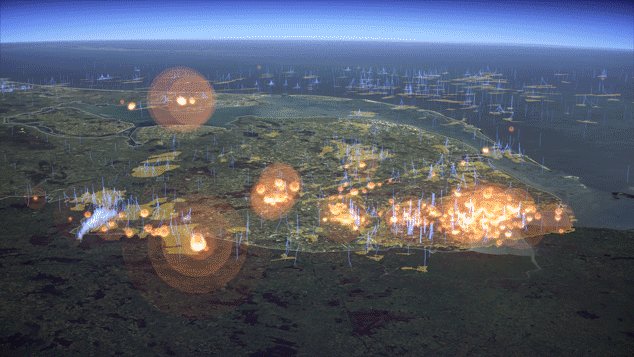
I worked with director Geert Rozinga to decide the voice-over and camera angles required. Then we briefed the British animation team, 422 South (http://422south.com), who spectacularly animated and rendered the entire sequence.

The 422 South animation. Click on the image to see the video.

Finally the animation was combined with the report that had been filmed on-site, and here’s the final result: https://vimeo.com/203995902.
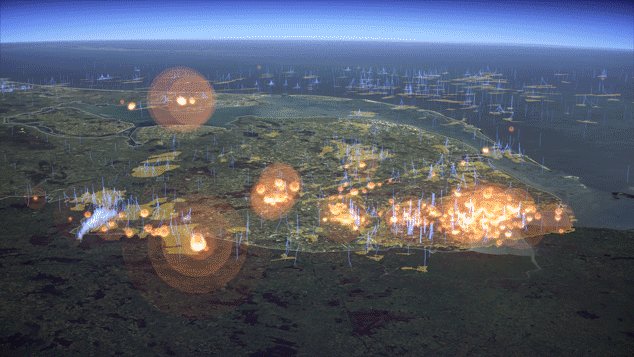
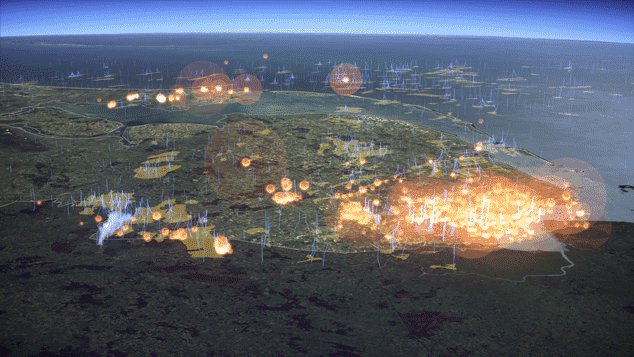
But as always, there was a glitch. Shortly before broadcast, the editor pointed out that one earthquake in the North Sea changed position as the camera moved. You can see it moving in from the right-hand side here.

This effect was caused by the earthquake’s depth: 17.5 miles (28 km) below the surface. As this could be confusing for viewers, the earthquake (which occurred on September 7, 1986), was removed. And will be invisible for ever.