SIDE-BY-SIDE VISUALIZATIONS.

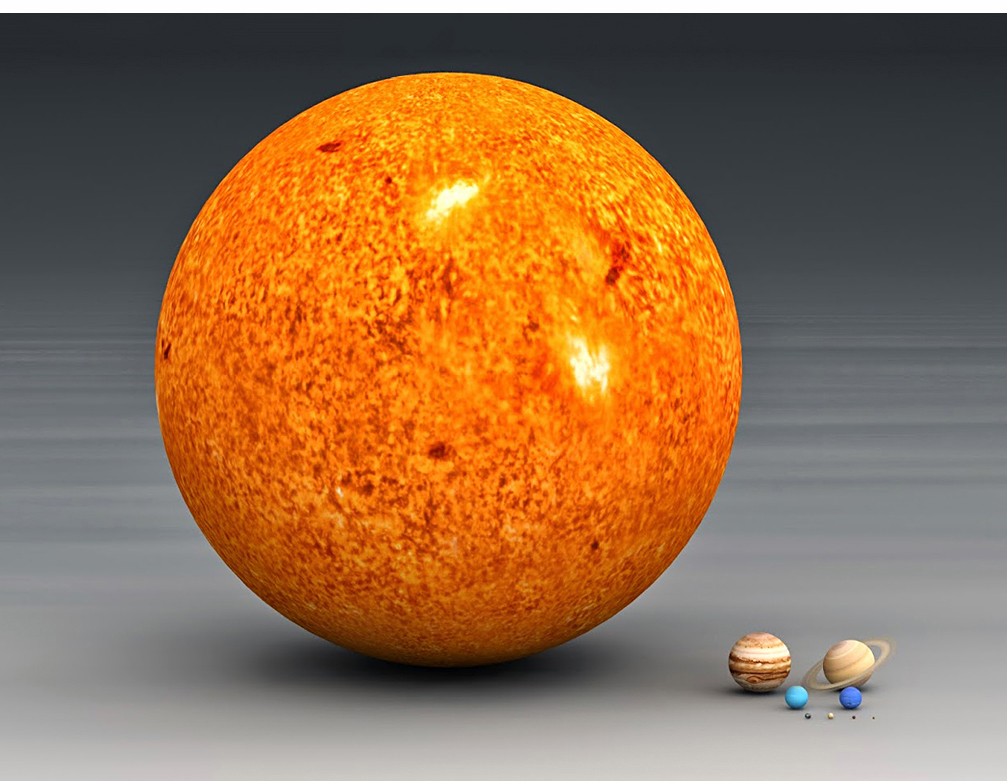
Planets A solar system size guide, by Dave Jarvis.
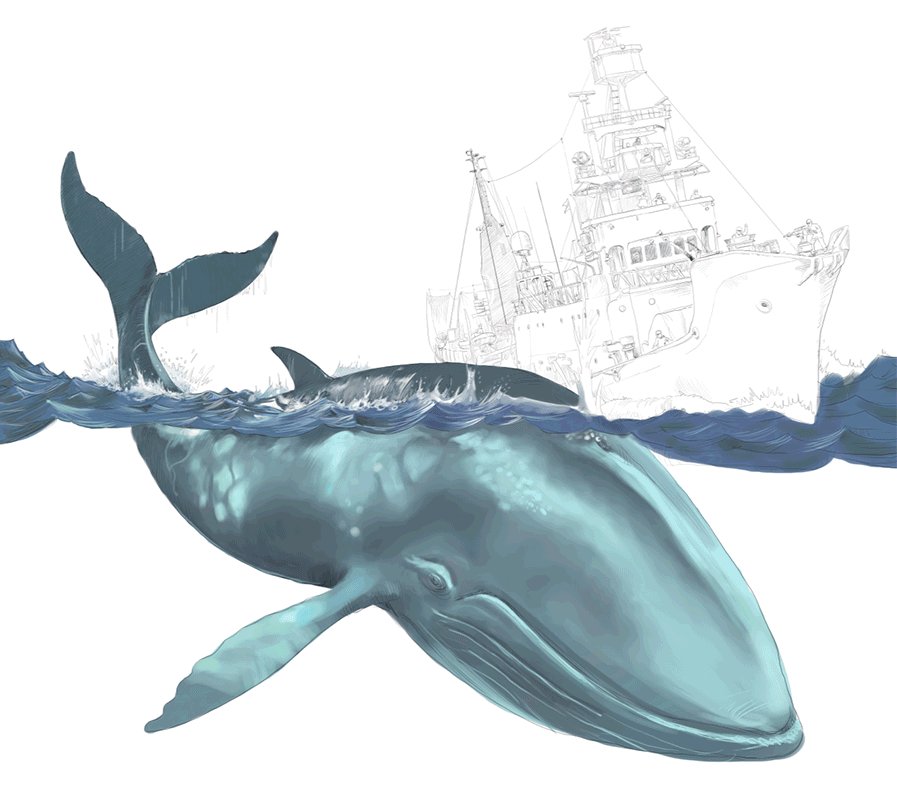
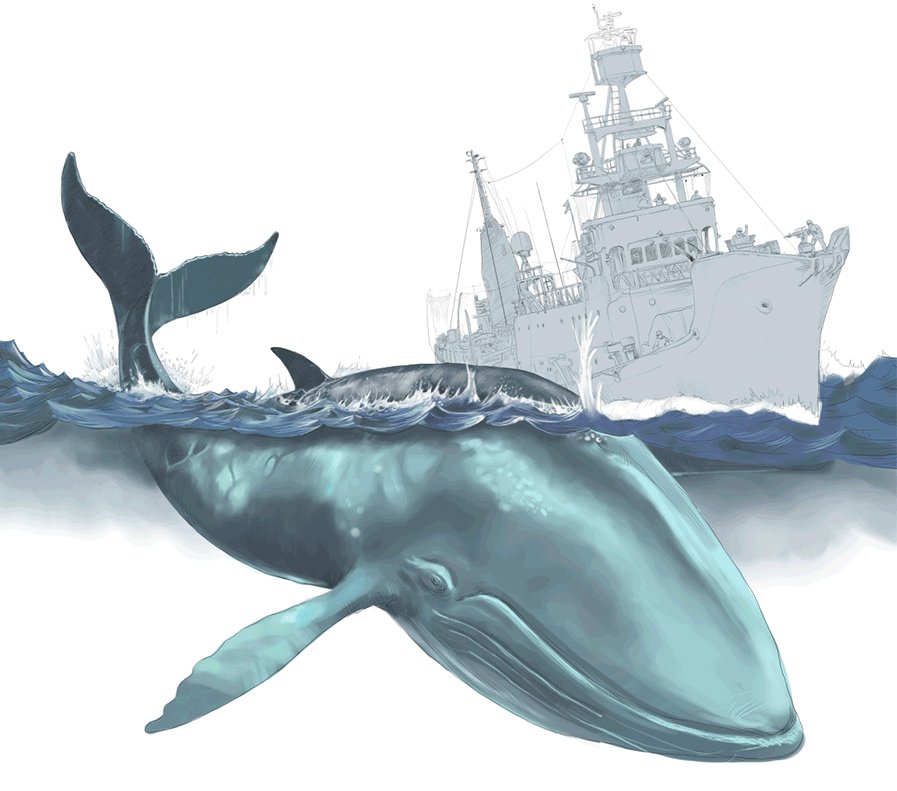
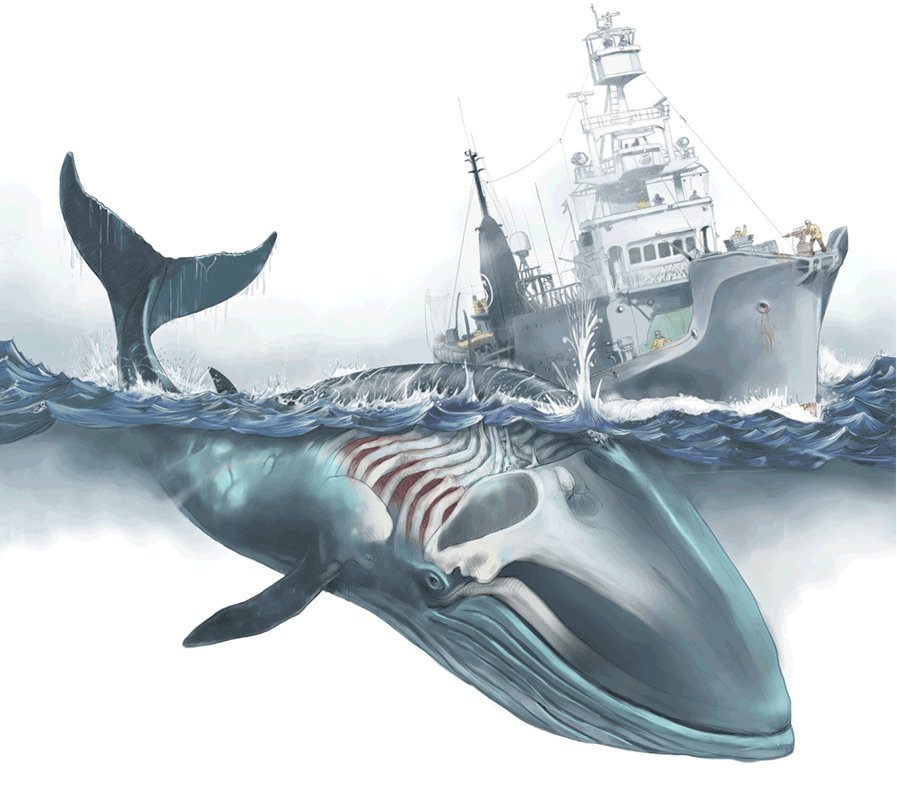
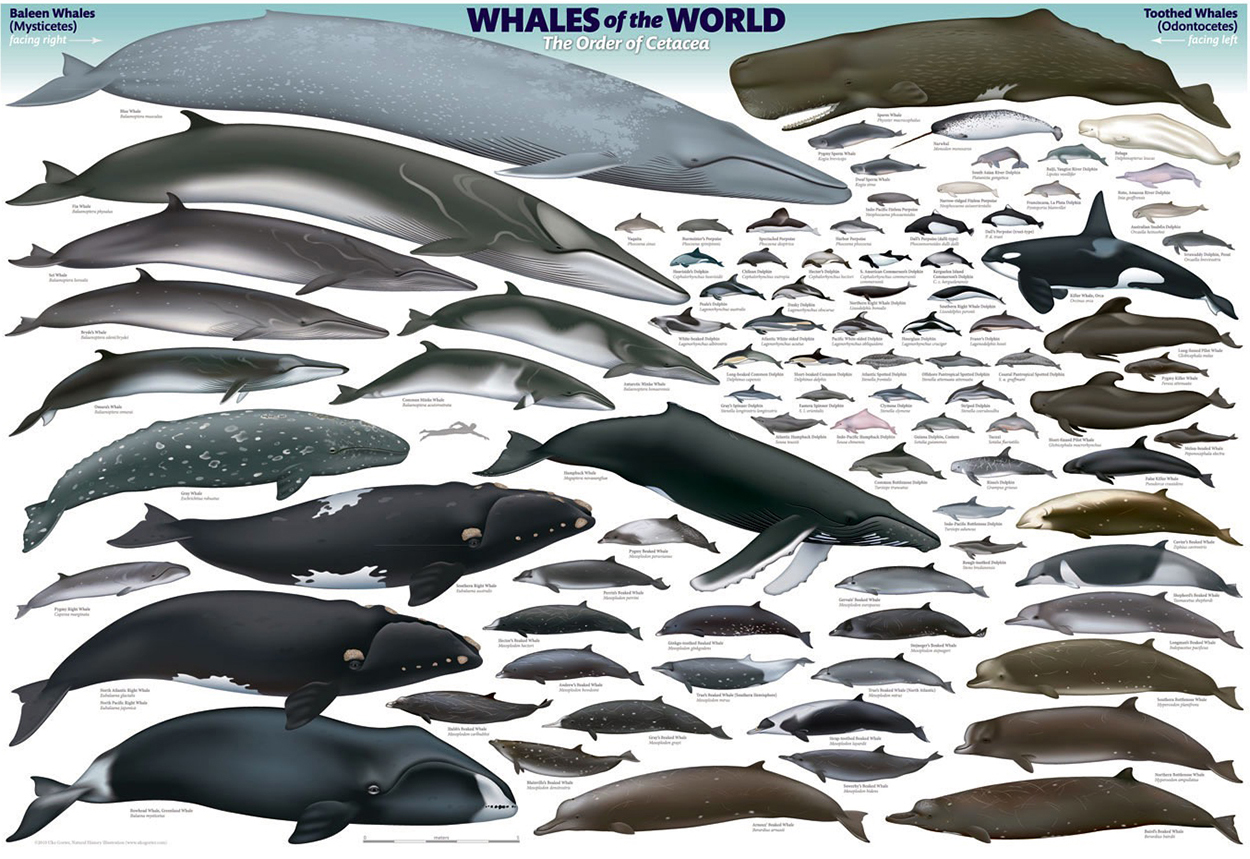
Whales Note the swimmer in amongst them. By Uko Gorter: http://www.ukogorter.com/merchandise/whales-of-world-poster.html

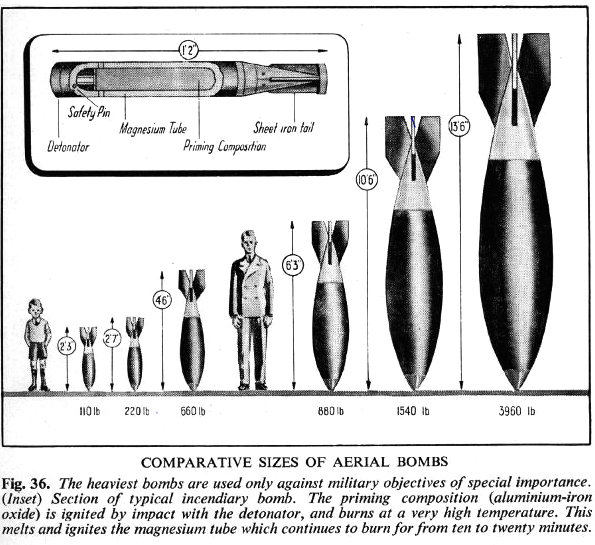
Bombs A lineup from War World II, when these things were falling from the sky.

Big rock Comet 67P compared to Los Angeles. (https://www.flickr.com/photos/anosmicovni/14677927249/)

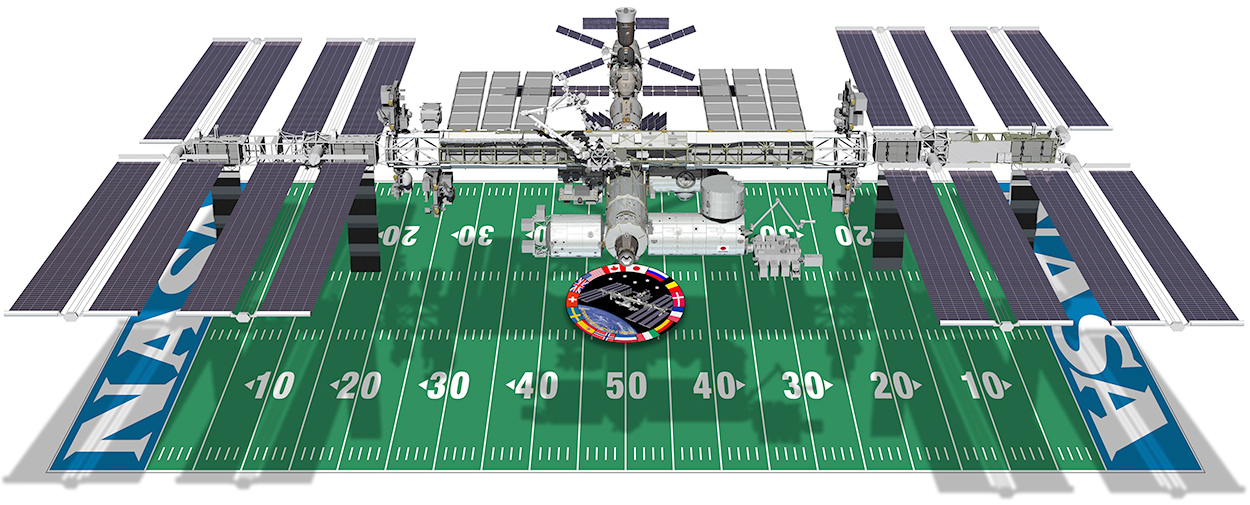
International Space Station Just about fits on a football field. (NASA)

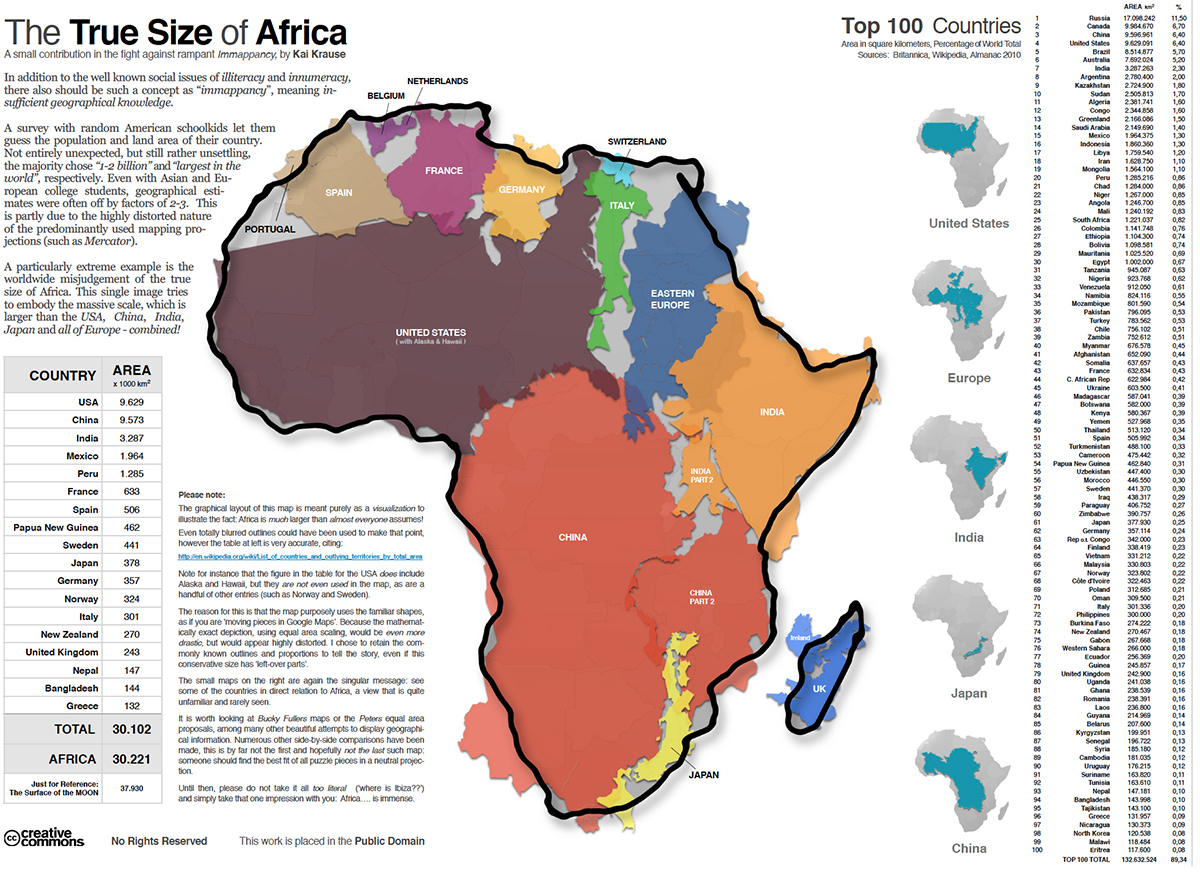
Africa Much bigger than we probably imagine. By Kai Krause.
Read more about the graphic, and download a pdf, here: http://kai.sub.blue/en/africa.html
Click on the image for a higher resolution version.
Alaska The traditional inset in the corner of a continental U.S. map does not do justice to the biggest state. It’s more than twice the size of Texas, the next largest.

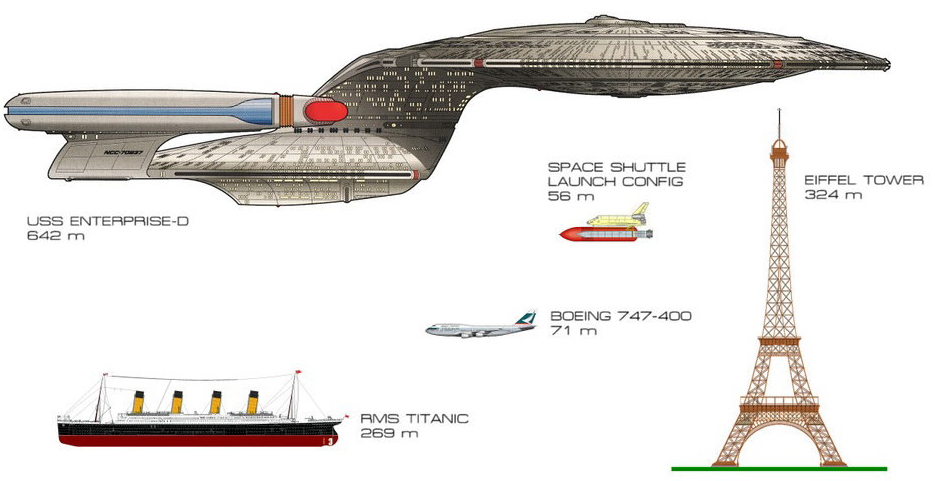
Star Trek The Enterprise-D alongside a range of size comparison favorites. By VSFX.

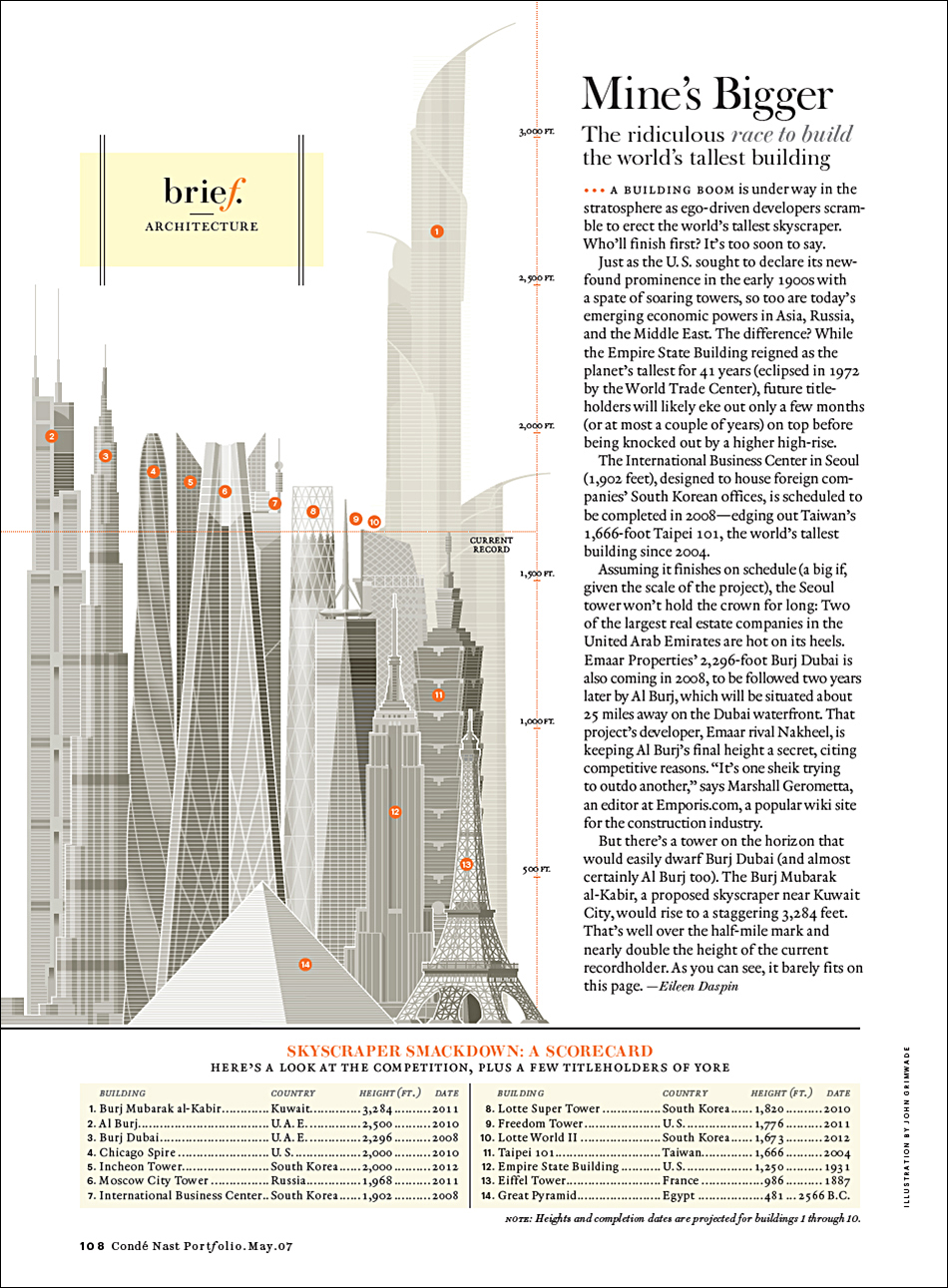
Skyscrapers The Empire State is left way behind in this race.

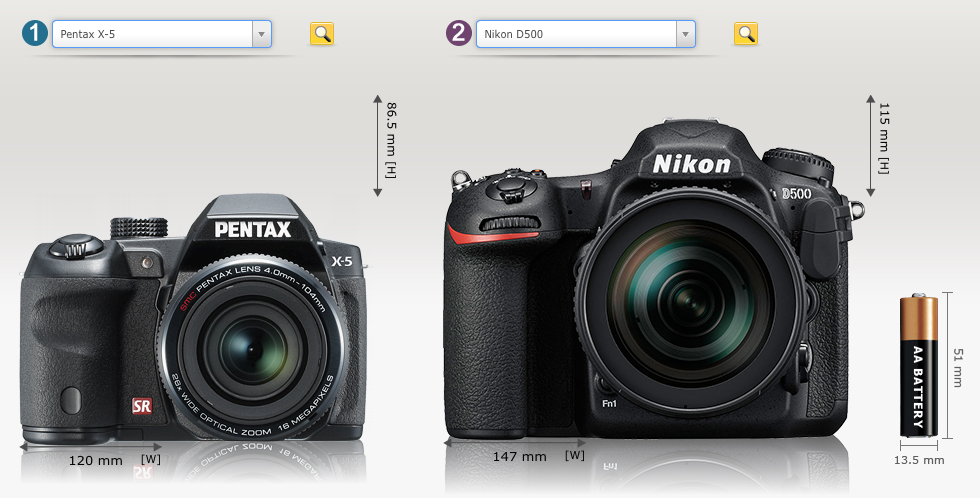
Camera sizes Compare camera dimensions here: http://camerasize.com

Commercial aircraft The complete Delta Airlines fleet.

More planets If Mars, Neptune and Jupiter were the same distance from the Earth as the Moon, there would be some spectacular night skies. And some other dramatic effects. By Ron Miller.




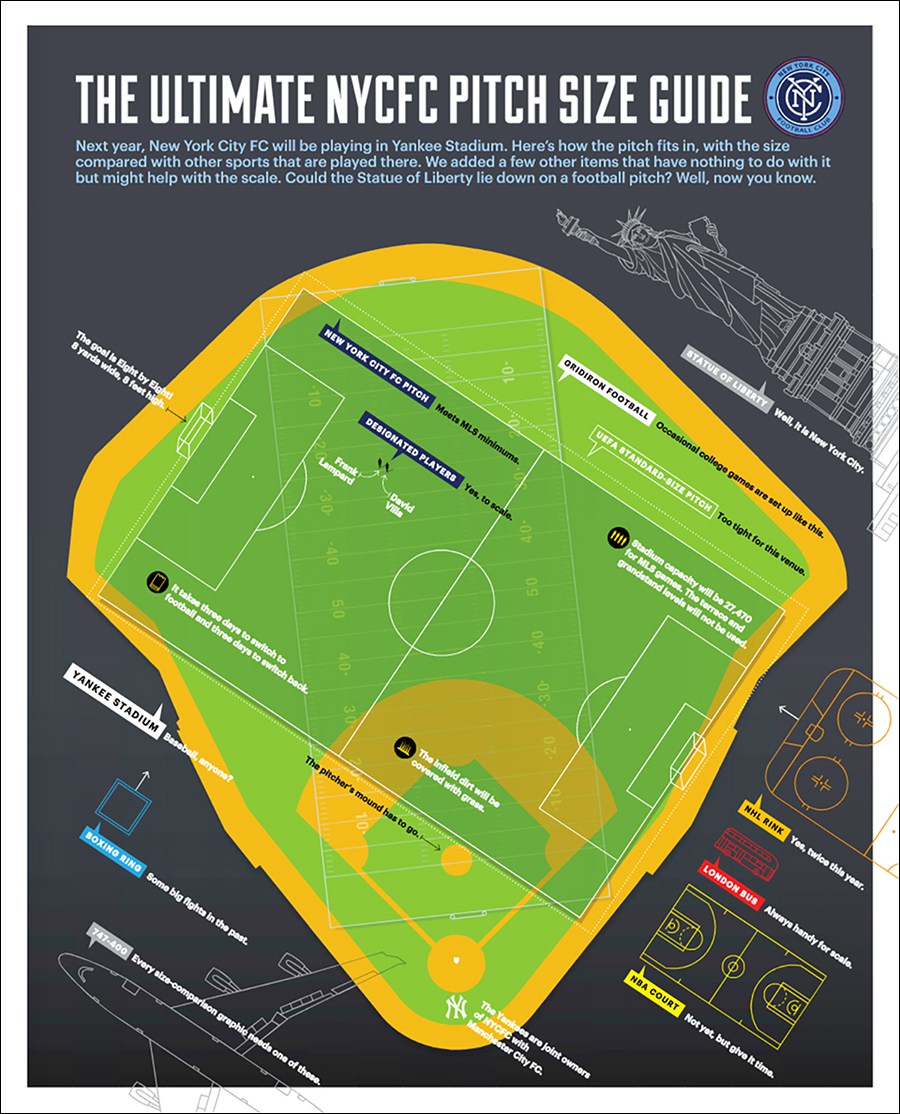
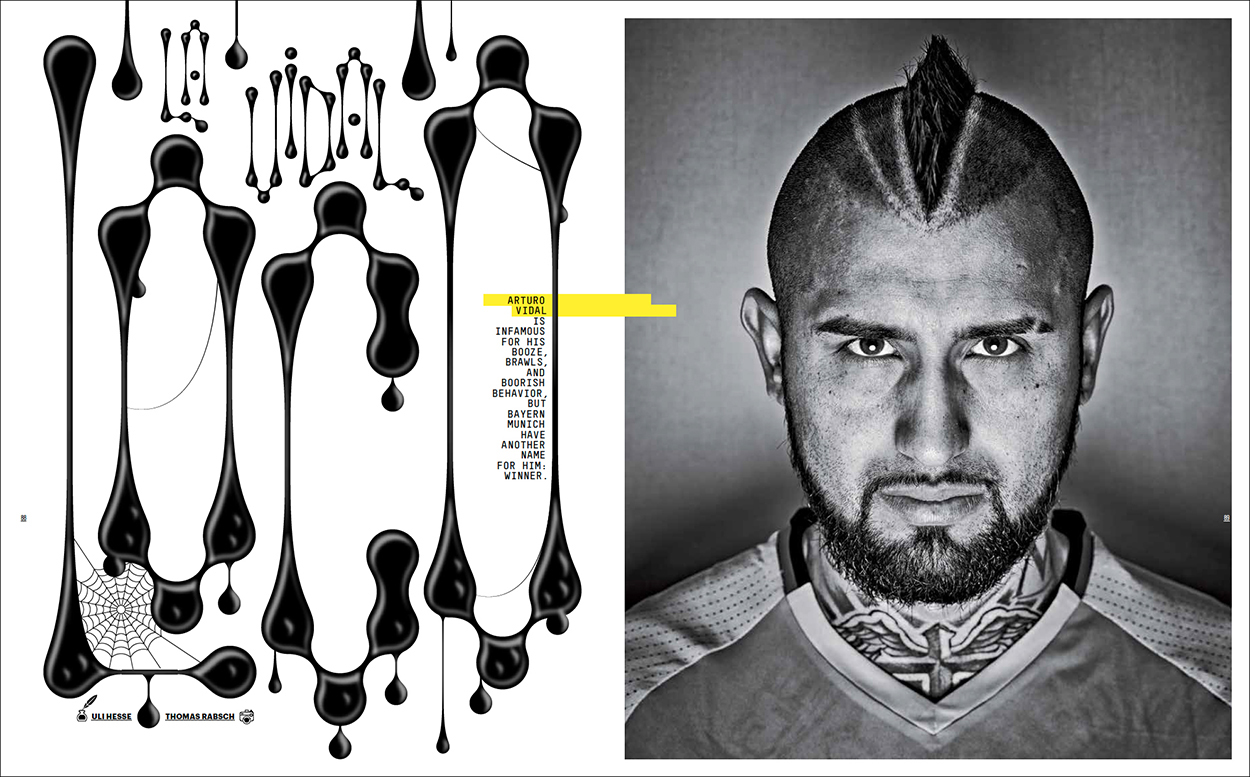
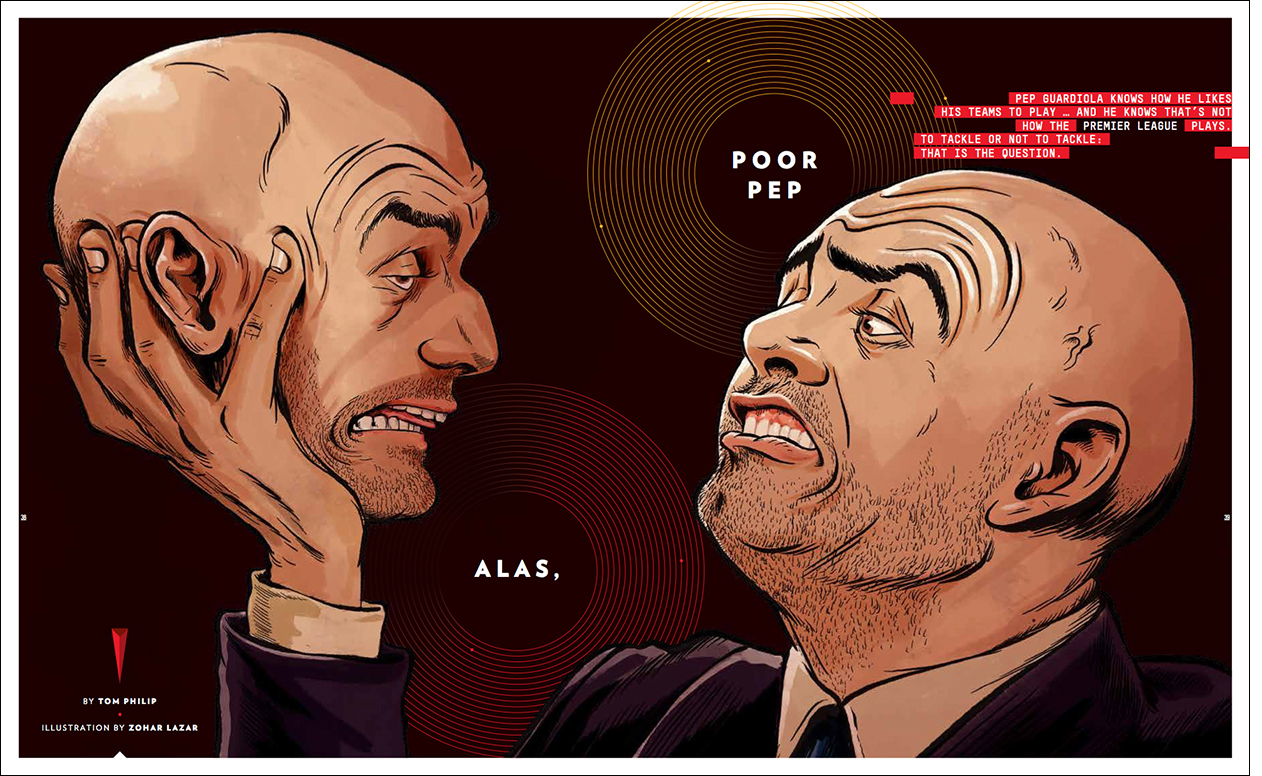
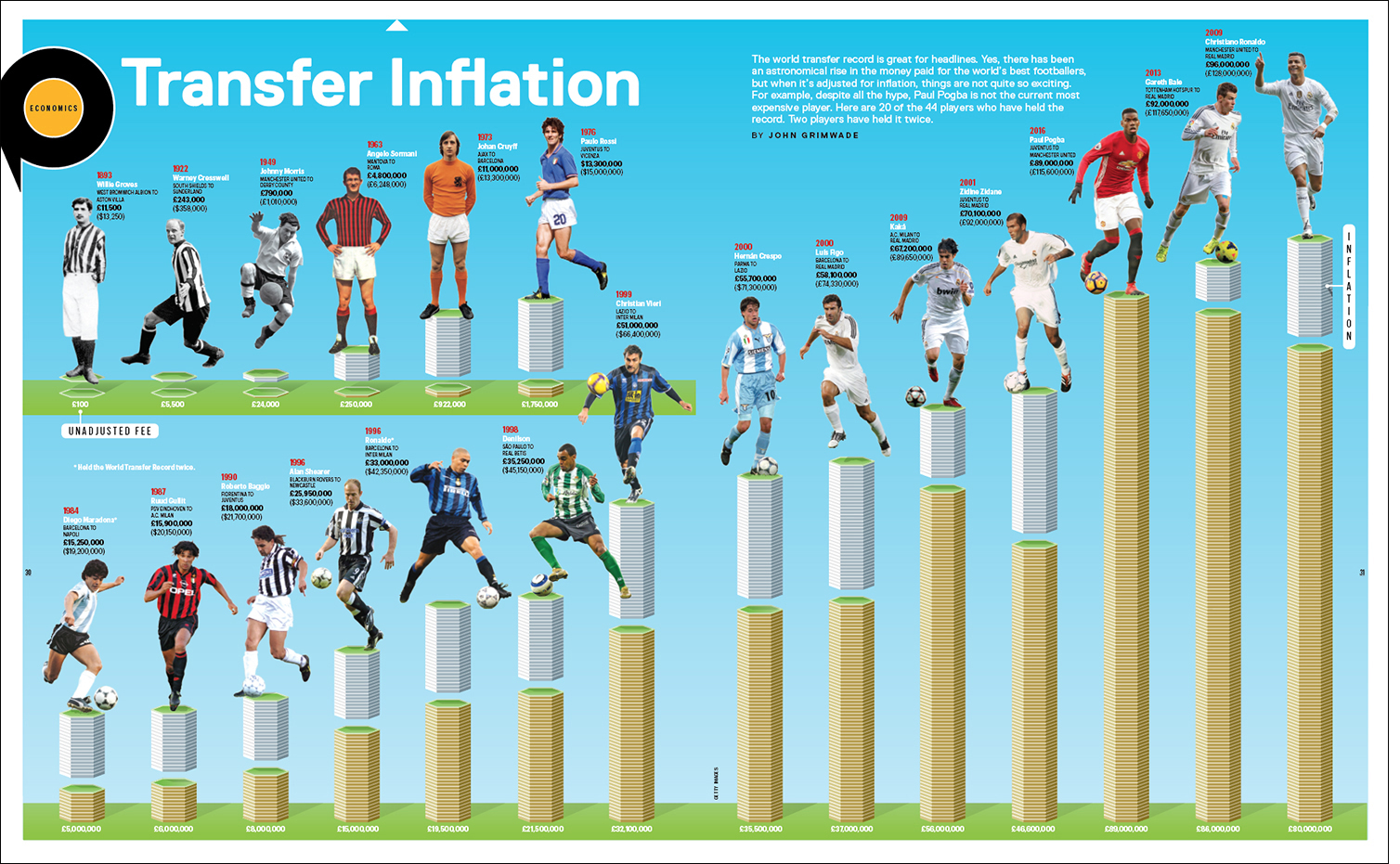
Yankee Stadium This Eight by Eight magazine graphic was my homage to size comparisons. With tongue-in-cheek captions. Click on the image for a higher resolution version.