FOLLOWING AN INFOGRAPHIC PATH.

How do you make complex locations easier to navigate? At Condé Nast Traveler magazine we often gave our readers a fixed path, that was carefully chosen by our writers. The aim was to show the user, as clearly as possible, how to get to the selected highlights. Of course, this line didn’t need to be red (and often wasn’t), although red is good for grabbing attention. Remember that this was all before we could track our position accurately on smartphones. I’m not sure that location technology renders this kind of presentation obsolete, although it could definitely augment it.
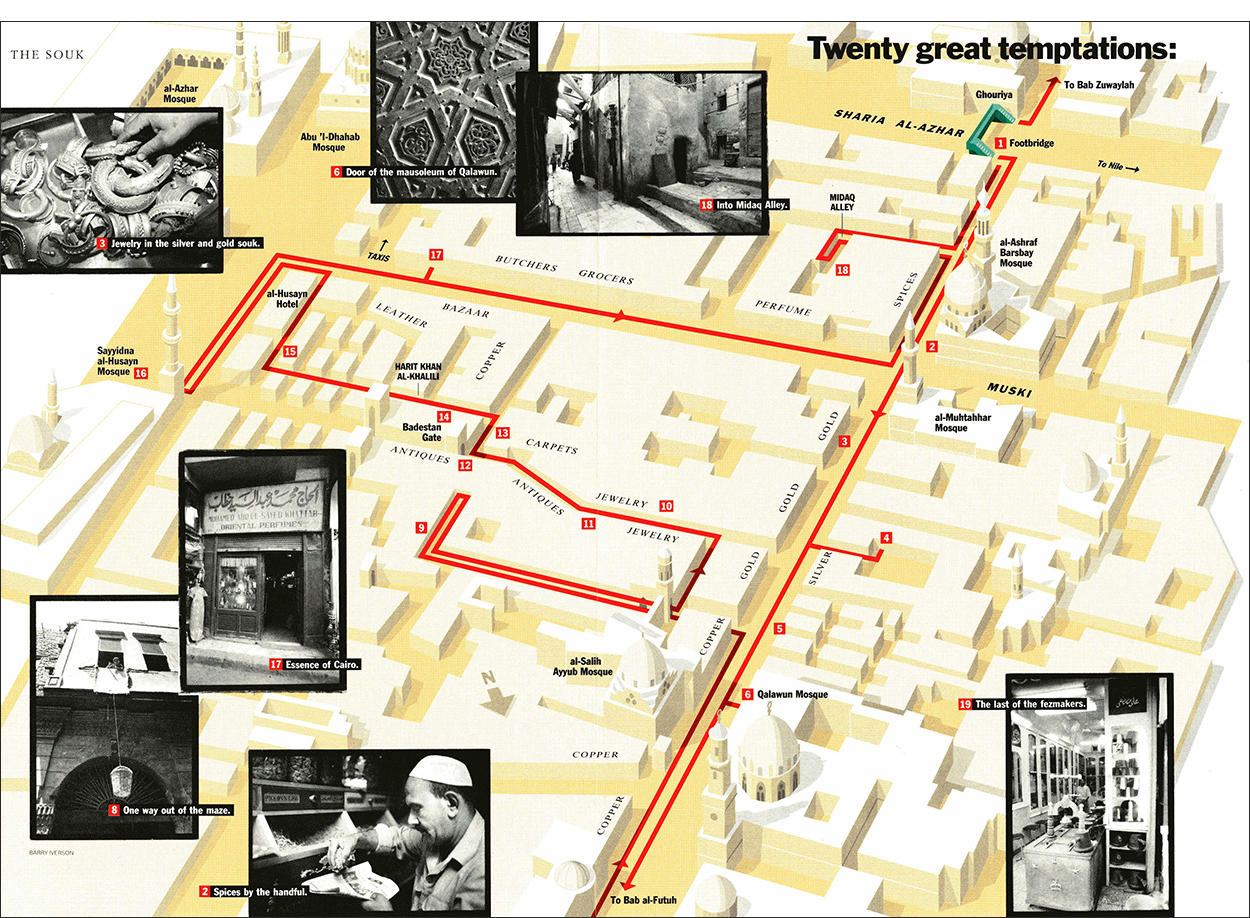
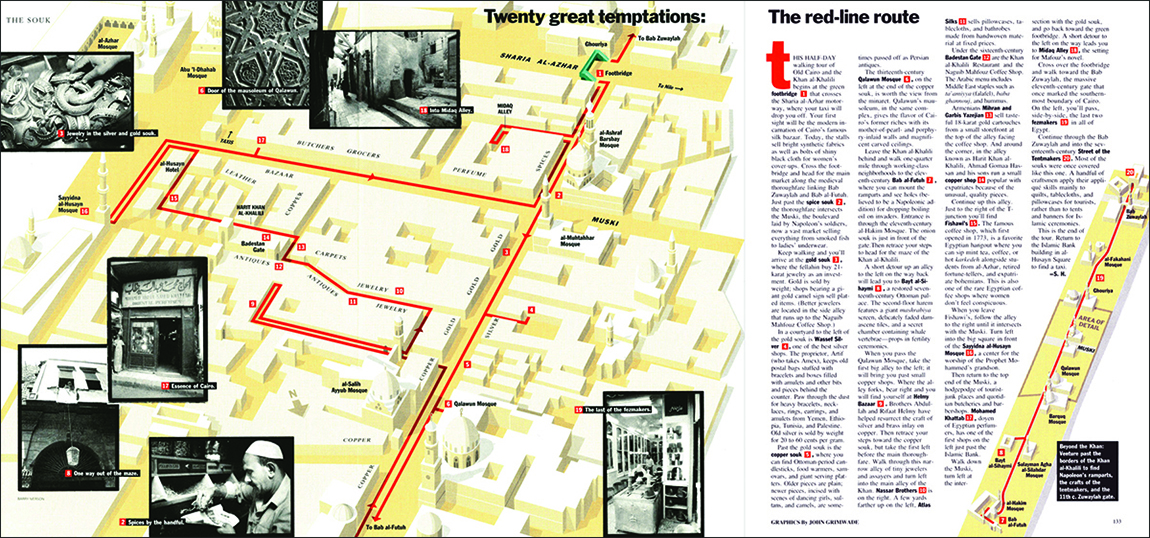
Cairo’s Khan-al-Khalili souk is a challenging, but rewarding, place to visit. Very crowded, and not easy to see where to go next. We felt that the red line could really help here. The text starts with an instruction to look for the green pedestrian bridge, so I the only place in the graphic that I used green is there. Monochrome photographs separate strongly from the color of the map.
The complete gatefold is shown below.

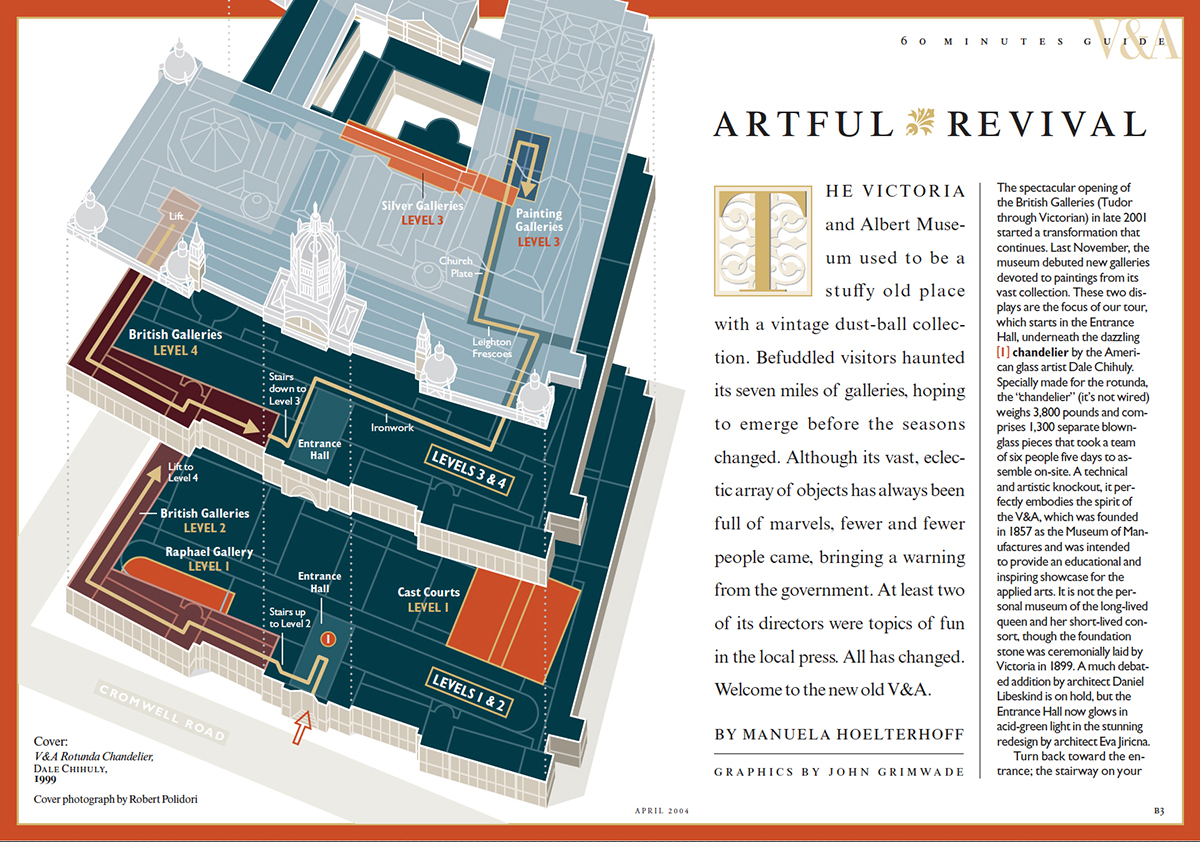
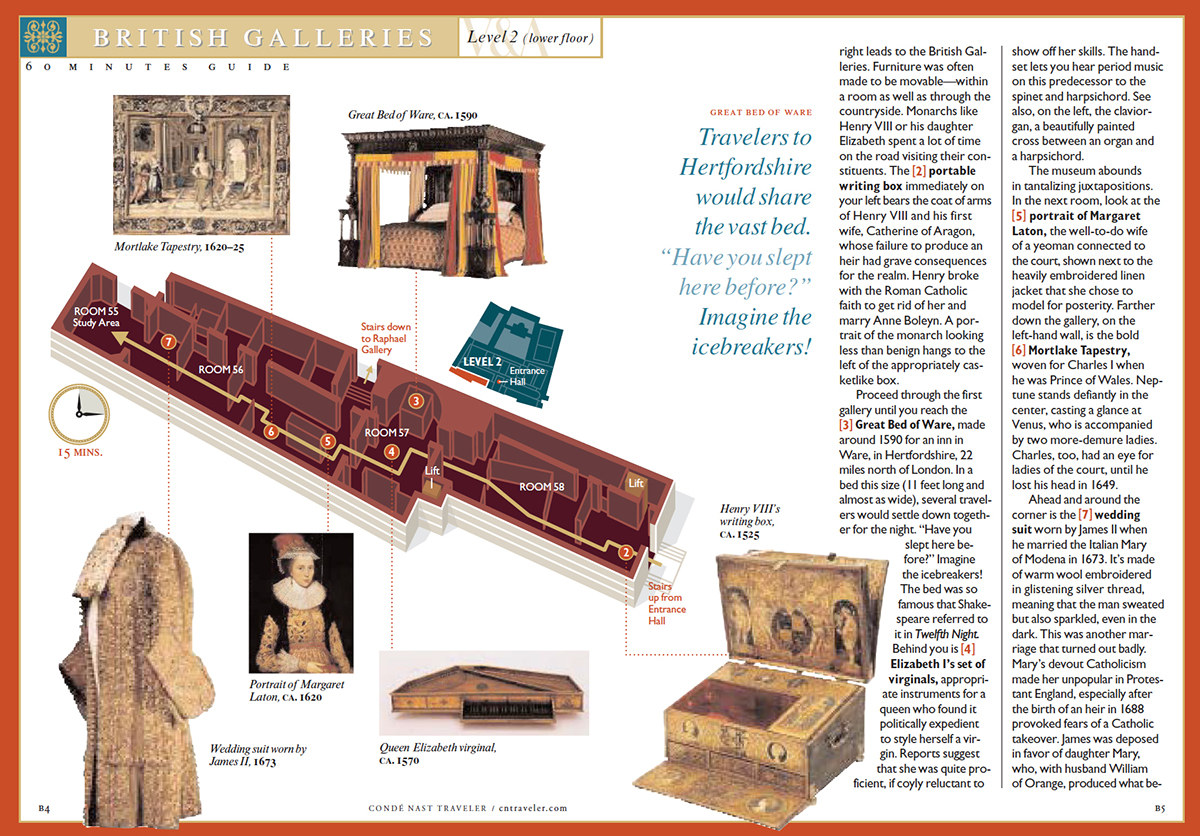
The Victoria and Albert Museum in London is a maze of levels and additions, containing millions of objects in 145 galleries, and it is consequently quite difficult to find your way around. So this little booklet was very popular. Brilliantly written by Manuela Hoelterhoff, who also selected the essential exhibits. You would have to keep up a very brisk pace to get round this track in 60 minutes, but the title is fun, like the text, and is really an attention-grabber. (It was part of a series that included the Louvre and New York’s Metropolitan Museum). The series name is more an indication of the fact that it’s possible to see the best parts of a collection in a relatively short time, and not have an exhausting, and unsatisfying, afternoon slogging around looking for the best things to see. Self-contained spreads lead the user from one location to the next. It’s not really necessary to know where you are in the entire museum, but it’s shown with a locator inset.






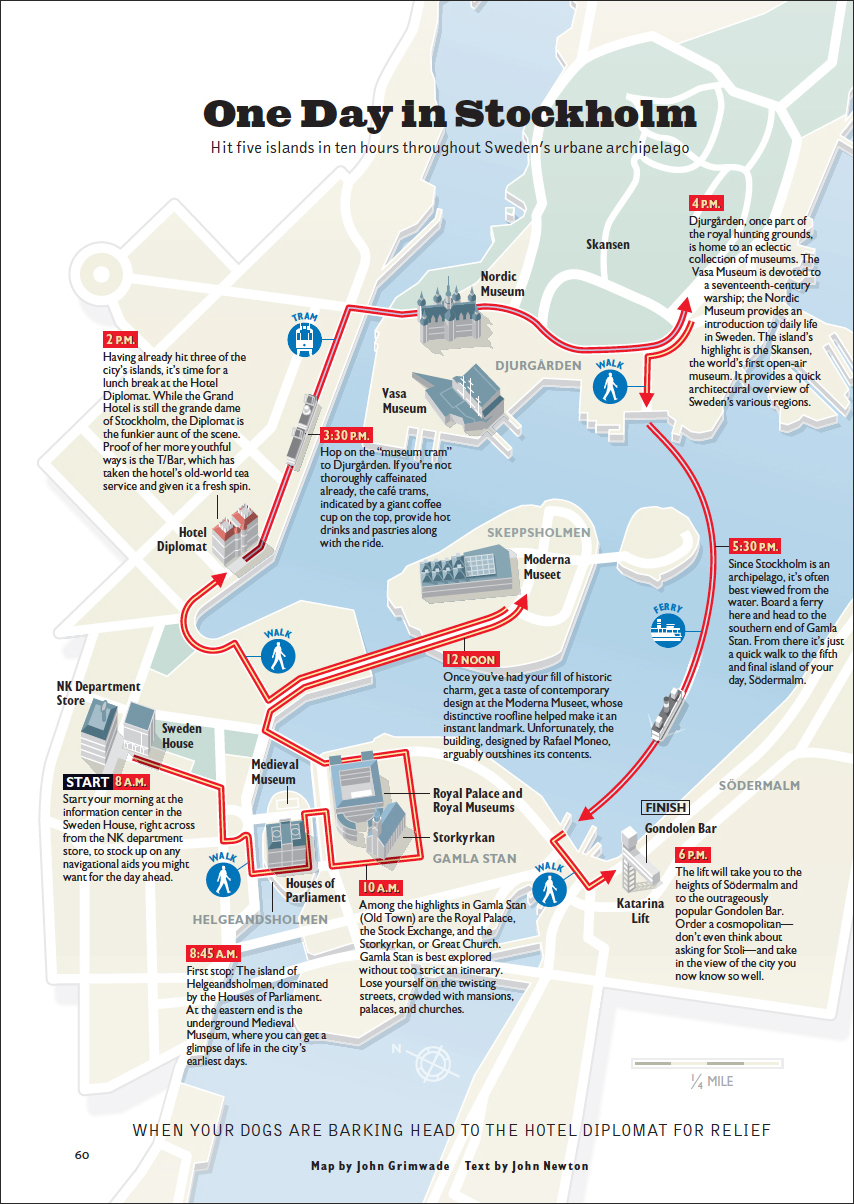
I produced numerous city guides using the same idea. A writer would research the locations and the path to connect them. I would make a graphic of it. Mine was the easy part, I think.


Reality It might be hard to believe, but I didn’t know about Boston’s Freedom Trail before I started using the red line approach. (Let’s face it, it wasn’t likely to be an idea that no one had thought of before.) I soon discovered that the idea had been made reality way back in 1951. There’s a red brick line that runs through downtown Boston for 2.5 miles (4 km), and leads visitors past 16 significant historical sites. I’d somehow always imagined that there really was a red line in the places that I was drawing, so this just confirmed my delusion.

(Photograph © sam74100/123rf)

(Photograph by Ingfbruno)