A LEGEND TOLD WITH SYMBOLS.

This experimental book is the work of Warja Honegger-Lavater, a Swiss artist and illustrator, who had a design career that included creating logos and trademarks. In 1962, MoMA published “William Tell” as an accordion-fold book. Warja went on to produce several books that feature classic fairy tales by Hans Christian Andersen, the Brothers Grimm and Charles Perrault.
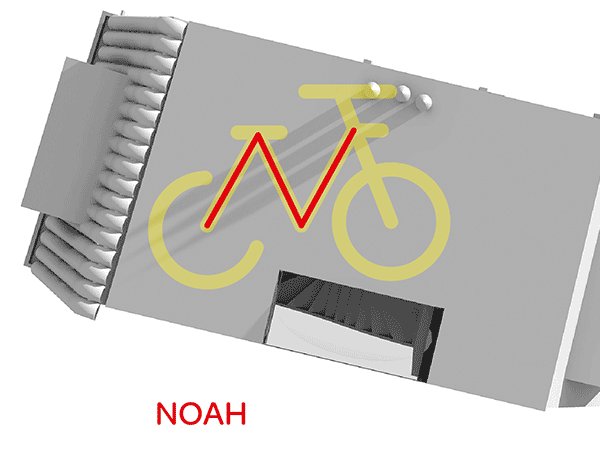
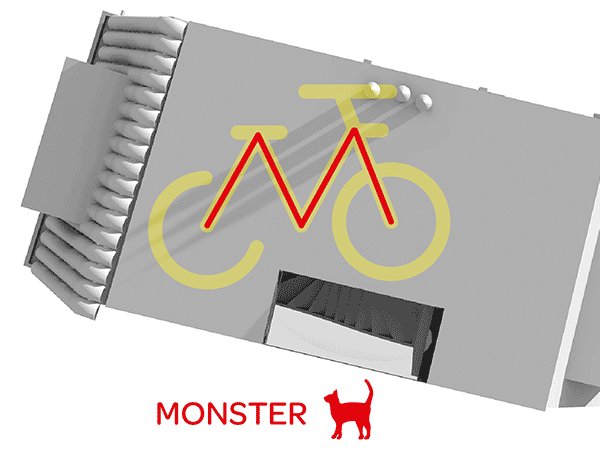
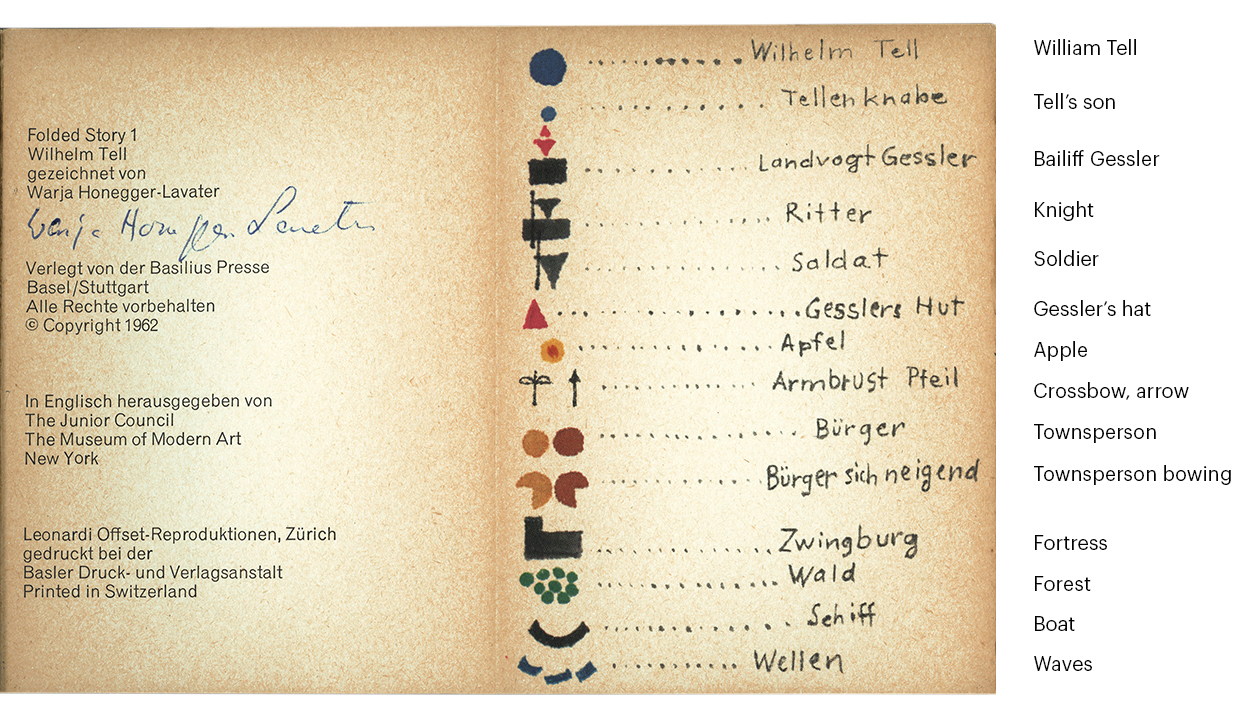
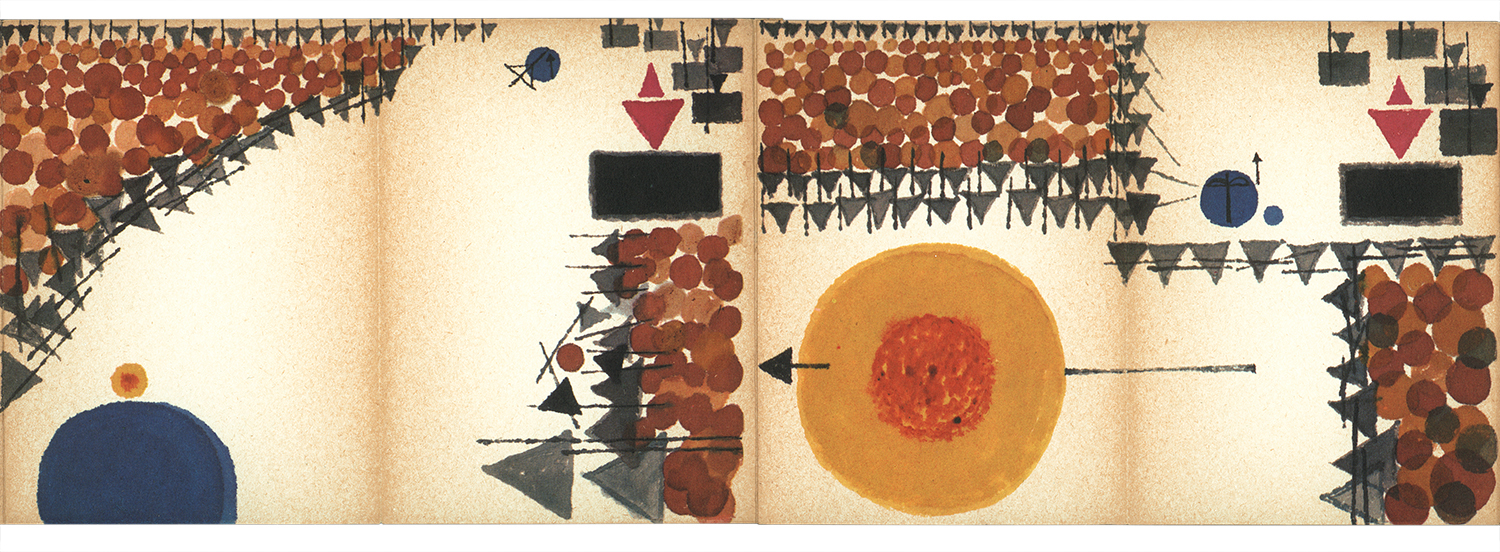
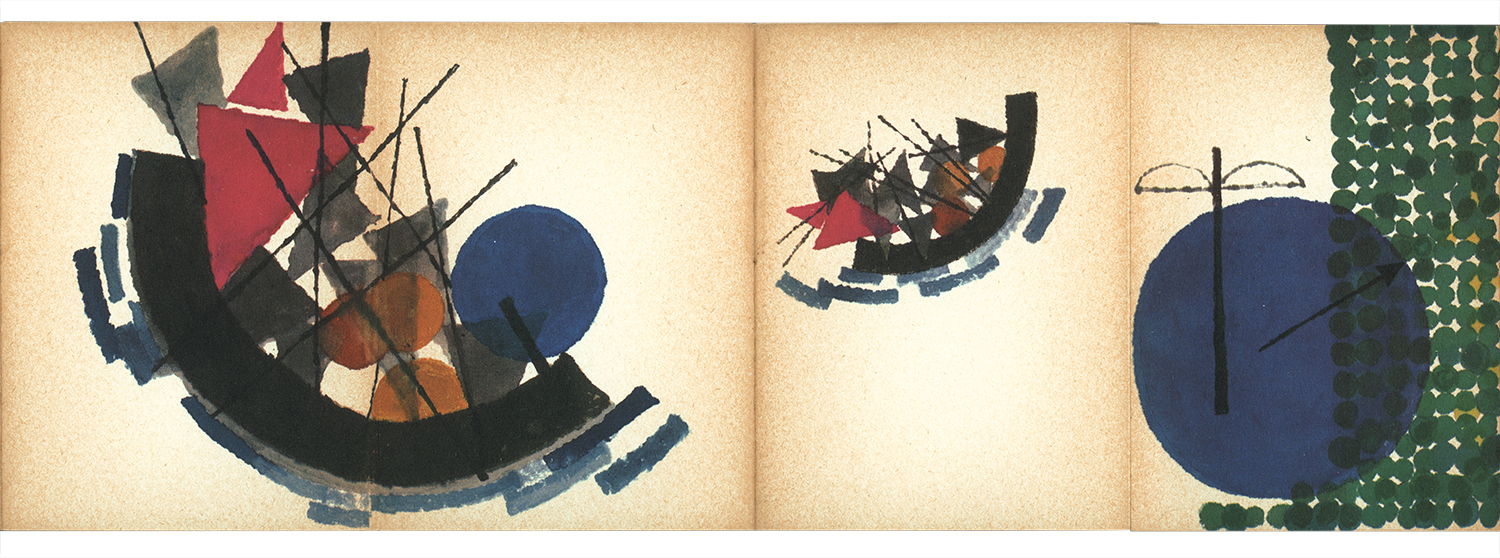
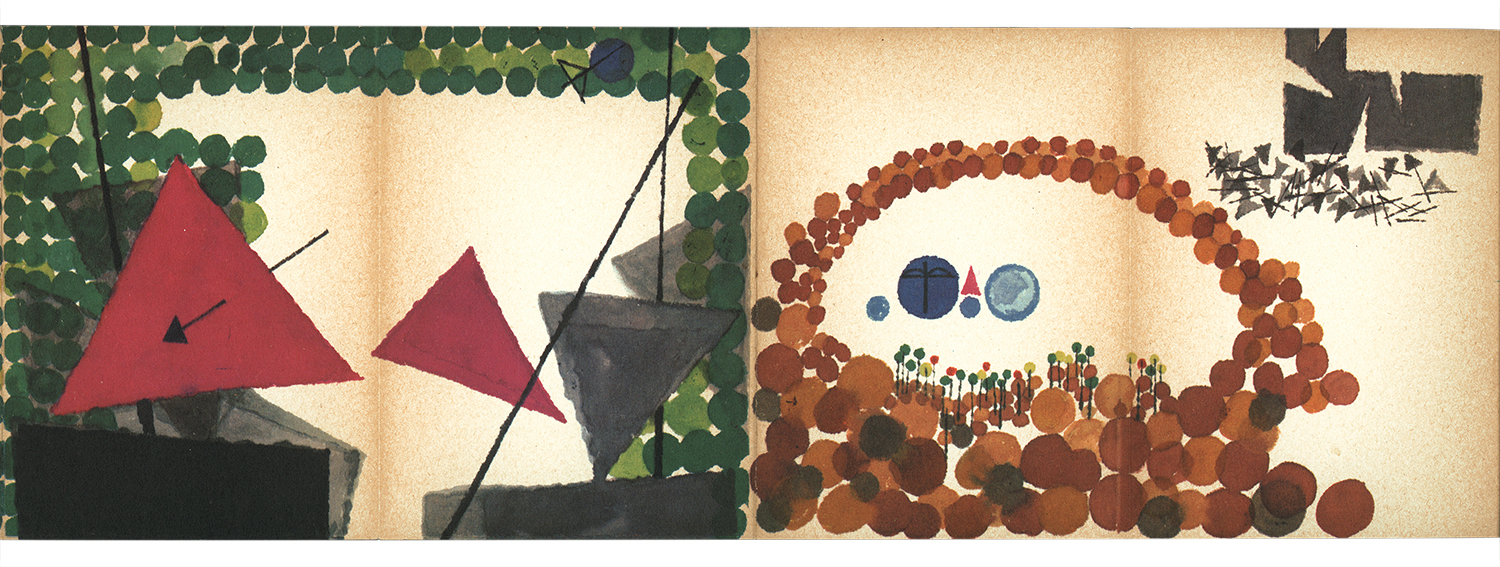
The Tell legend holds an important place in the folklore surrounding the birth of the Swiss nation. It’s told here entirely with symbols, which are explained in the key on the opening spread. The idea of communicating entirely with pictograms has been tackled by a number of people. Nigel Holmes wrote a series of excellent posts on this blog about attempts to create a language using icons. This is the first one: https://wp.me/p7LiLW-LX
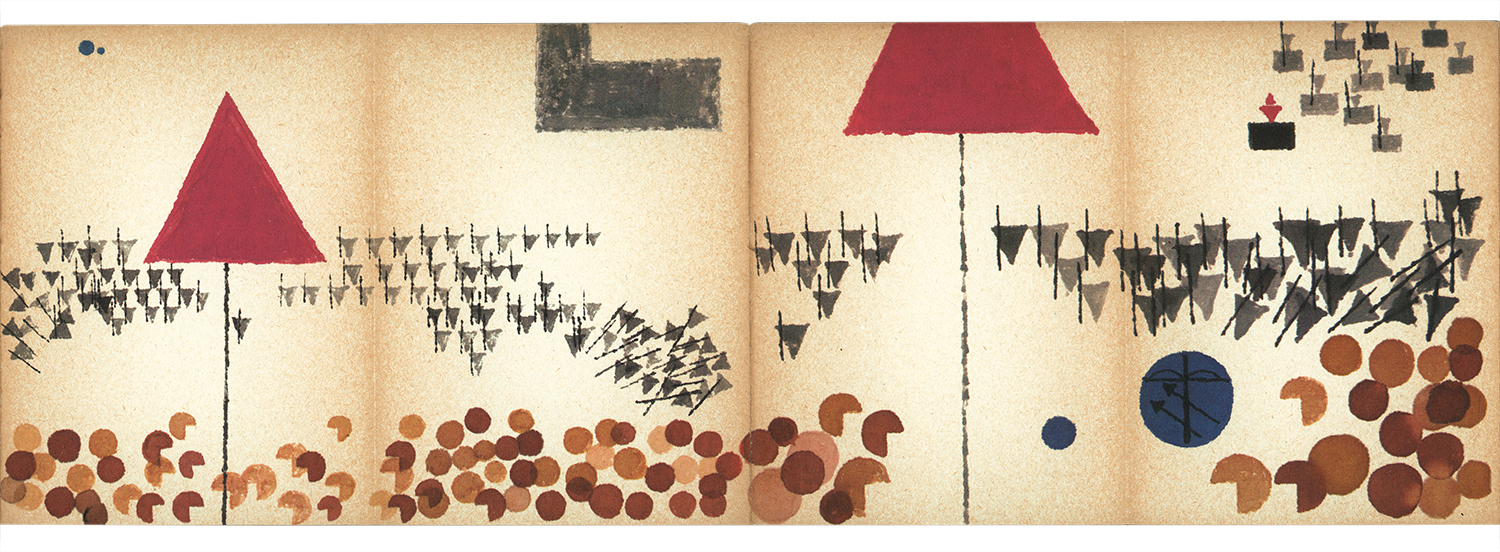
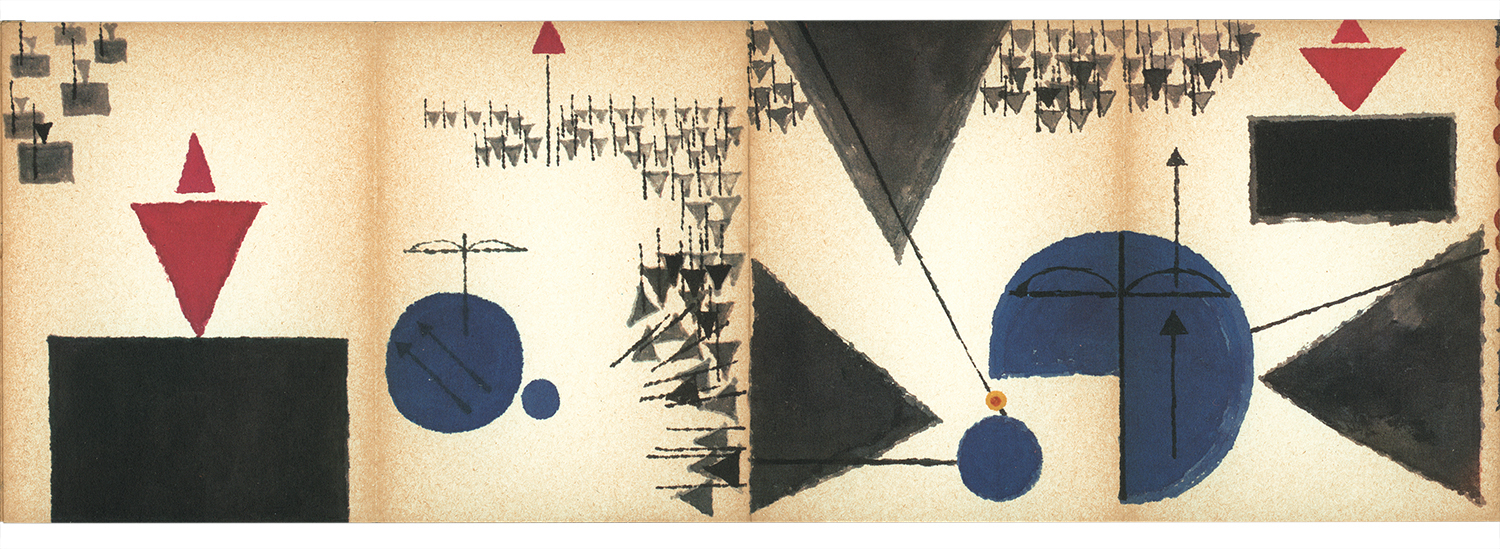
Below is “William Tell” told with symbols. The icons change size based on their importance to that part of the story. (I added a translation of the key.) It‘s a fascinating and creative infographic exercise that is clearly aimed more towards adults. Although for children, the use of a symbol language softens the worrying aspects of this rather dark tale. A counterpoint to this argument: As much as I love pictograms, and the book, I’m left feeling that this ultra-graphic approach is perhaps not the most engaging way to introduce your child to the magic of storytelling.






The legend in words
Bailiff Gessler, who was a very nasty piece of work, put his hat on a pole in Altdorf town square, and made the people bow down before it. But William Tell walked straight past, so he was arrested. Knowing that Tell was an expert marksman, Gessler ordered him to shoot an arrow (from 120 paces away) into an apple placed on Tell’s son’s head. Failure, or refusal to do it, would mean death for both Tell and his son. Of course, we all know that Tell shot the apple straight off his son’s head without harm.
However, Tell had taken a second arrow from his quiver, and when Gessler asked him what it was for, Tell replied that if his son had been harmed, he would have used that arrow to kill Gessler. The result of this revelation was that Tell was dragged to a boat in which Gessler was traveling back to his castle at Küssnacht. The general idea was that when they arrived there, Tell would be thrown in the dungeon indefinitely.
On the trip across Lake Lucerne, a strong storm sprung up and a scared Gessler was pressured by his soldiers to release Tell so that he could steer the boat to safety. Tell maneuvered the boat to land, grabbed his bow and quill and jumped out. Then he kicked the boat back out into the lake, and escaped. Tell raced to a lane that led to Gessler’s castle, and killed him with an arrow to the heart as he passed by. The people were free of the tyrant.
Tell Monument
In the market place, Altdorf.

The collector
I’m once again indebted to my friend, Professor Michael Stoll, who owns this signed copy of the book, and suggested the subject. There are several posts from Michael’s wonderful collection of historical information design on this blog. Of course, we can all learn a tremendous amount from the best work of the past.
Start with Michael’s amazing Cadillac: https://wp.me/s7LiLW-cadillac
Then try these:
Wall charts: https://wp.me/p7LiLW-1Sj
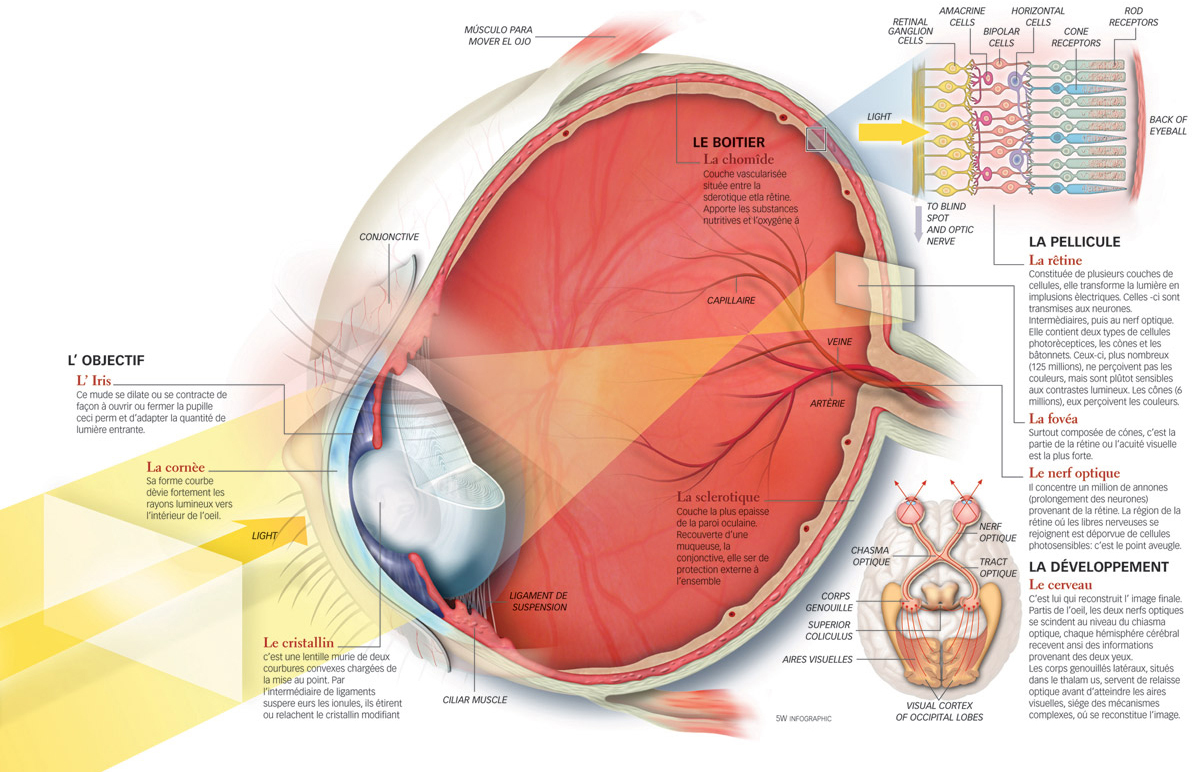
Eye model: http://wp.me/p7LiLW-1yx
Flap books: http://wp.me/p7LiLW-IV
Flight thru Instruments: http://wp.me/p7LiLW-Rr
Herbert Bayer’s Geo-Graphic Atlas: http://wp.me/p7LiLW-xO
The Atlas to Alexander von Humboldt’s “Kosmos”: http://wp.me/p7LiLW-jO