THE PATTERNS IN OUR CHOICE OF PAINTWORK.
The second of two posts that show creative video. The first one, about Black Sheep Films, is here: https://wp.me/p7LiLW-2aZ
Cy Kuckenbaker (based in San Diego) uses special effects to give us an idea of the relative numbers of various car colors. This seems connected visually to the “Rush Hour” video in Monday’s post, except that these really are the numbers of cars that drove past. Five minutes of footage is reorganized to put some order into the chaos. I wish I could see the world everyday with this kind of infographic vision.
The video: https://vimeo.com/82038912
More about car colors.
The 1996 Volkwagen Golf Harlequin gave owners four colors in one model.

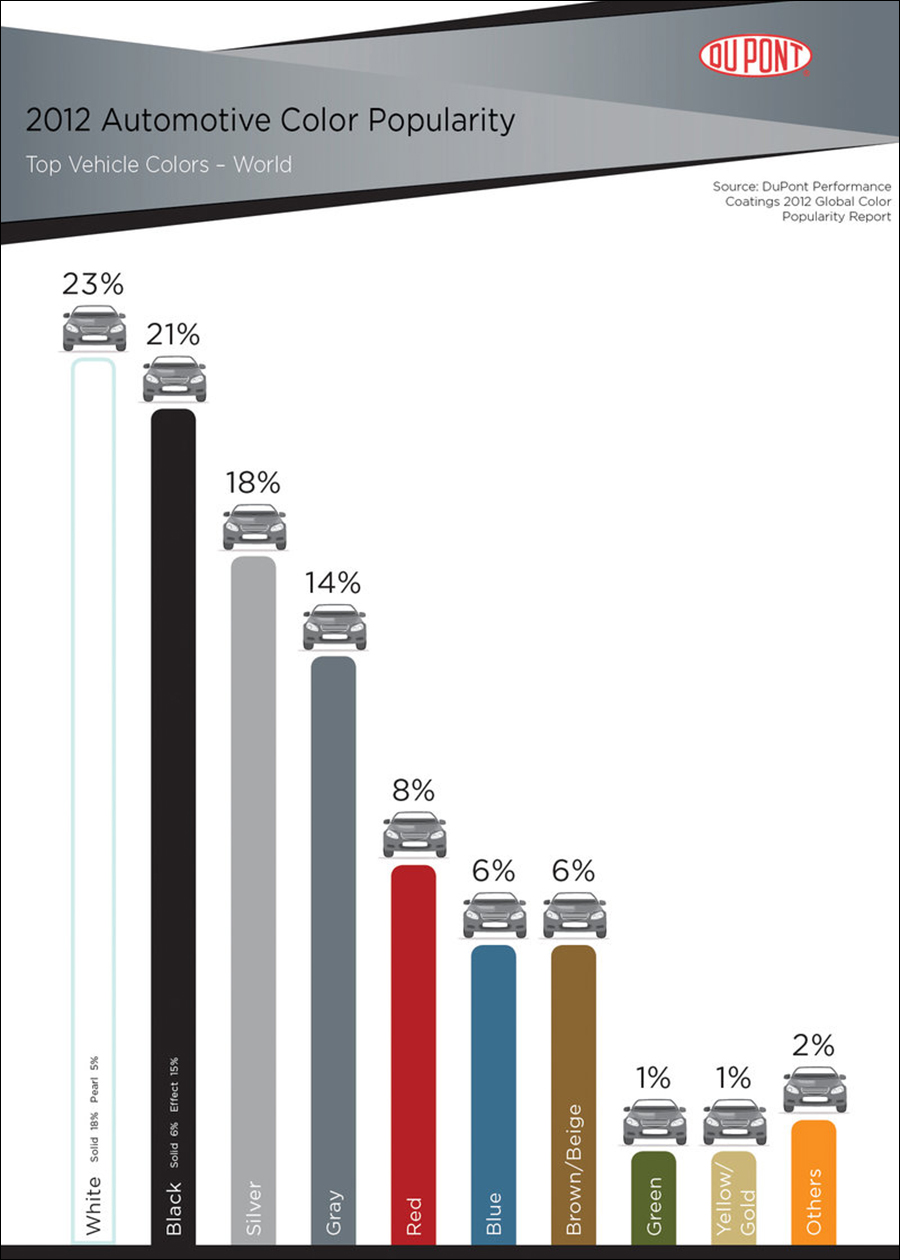
A color chart from 2012, but the numbers may not be much different today. My car is silver (I’m sure you were desperate to know that.)

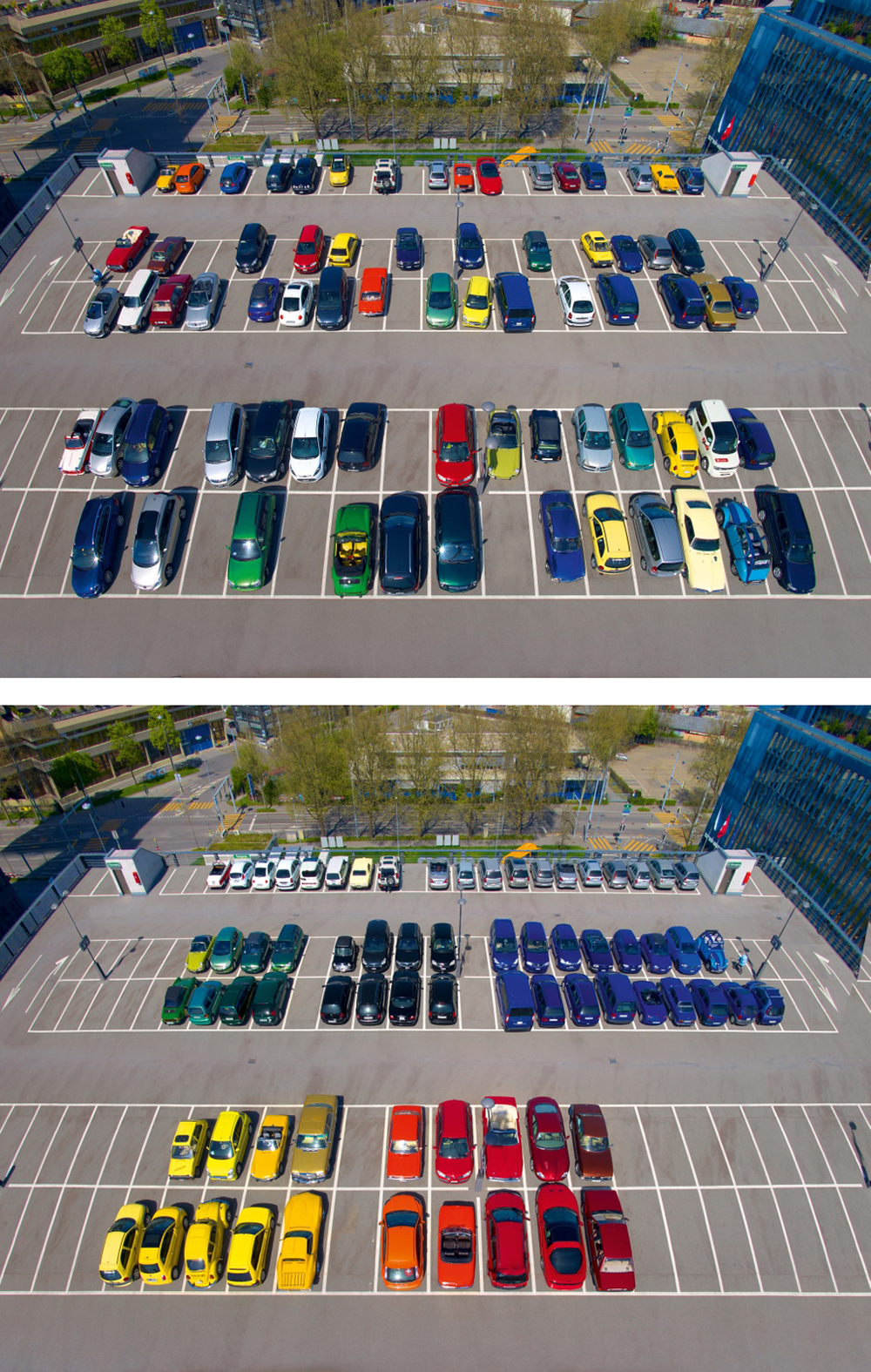
Ursus Wehrli rearranges a parking lot to reveal some color data. See more of his work in this post: https://wp.me/p7LiLW-Z4
















 Photograph: iStock.com/Alan Morris
Photograph: iStock.com/Alan Morris


























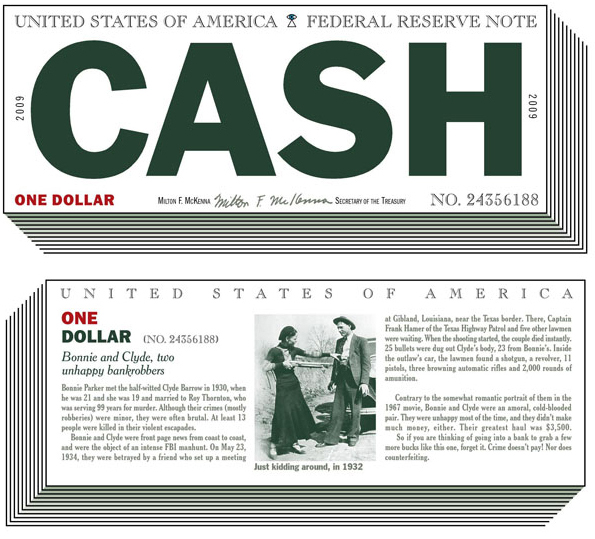
 Photograph by Yudy Sauw:
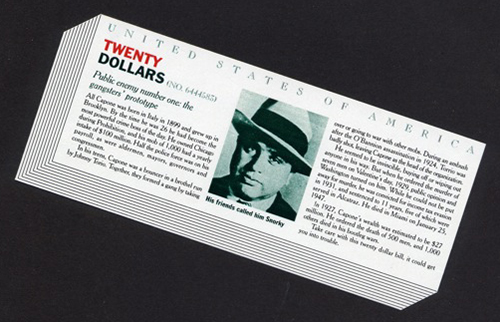
Photograph by Yudy Sauw: