A SCULPTURE AND INFOGRAPHICS WORKSHOP.

Last week, Fernando Baptista visited Ohio University. He gave a presentation to a packed auditorium, and the following day he began a two-day workshop for twenty students from the School of Art + Design and the School of Visual Communication. The group used the same methods that Fernando uses to make his superb illustrations for National Geographic magazine. Undergraduates and graduates worked together in a studio that is used for art and design classes. Countries (apart from the U.S.) that were represented: China, India, Iran, the Philippines and Spain.
Photograph above by Kisha Ravi (a VisCom photojournalism student).
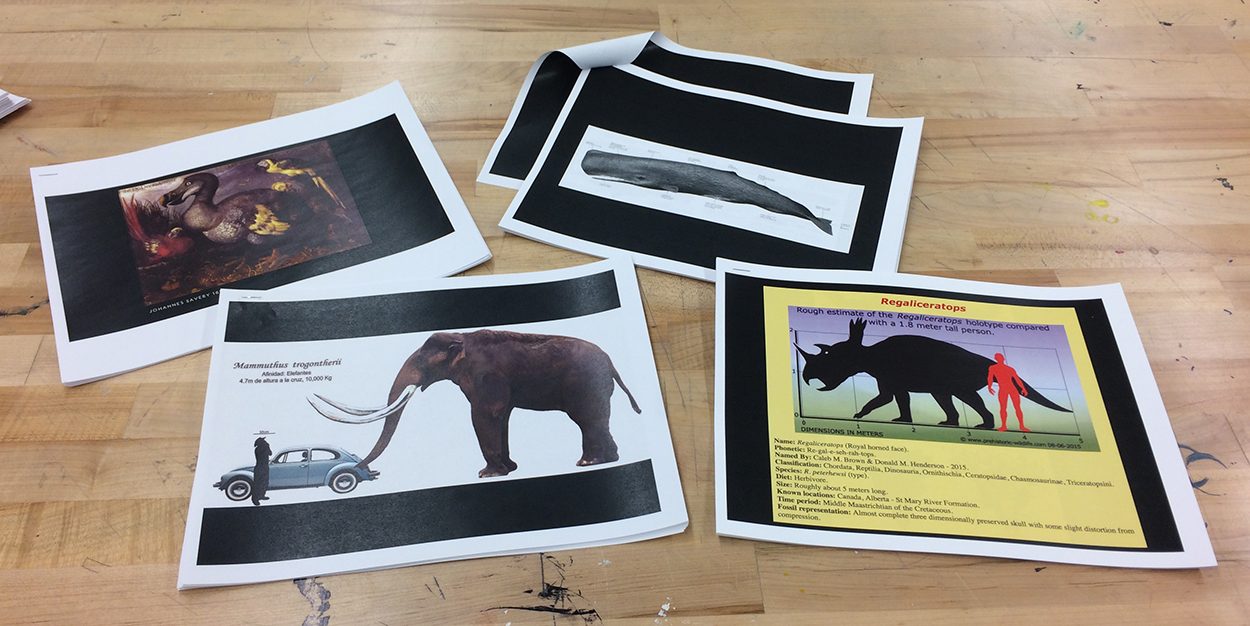
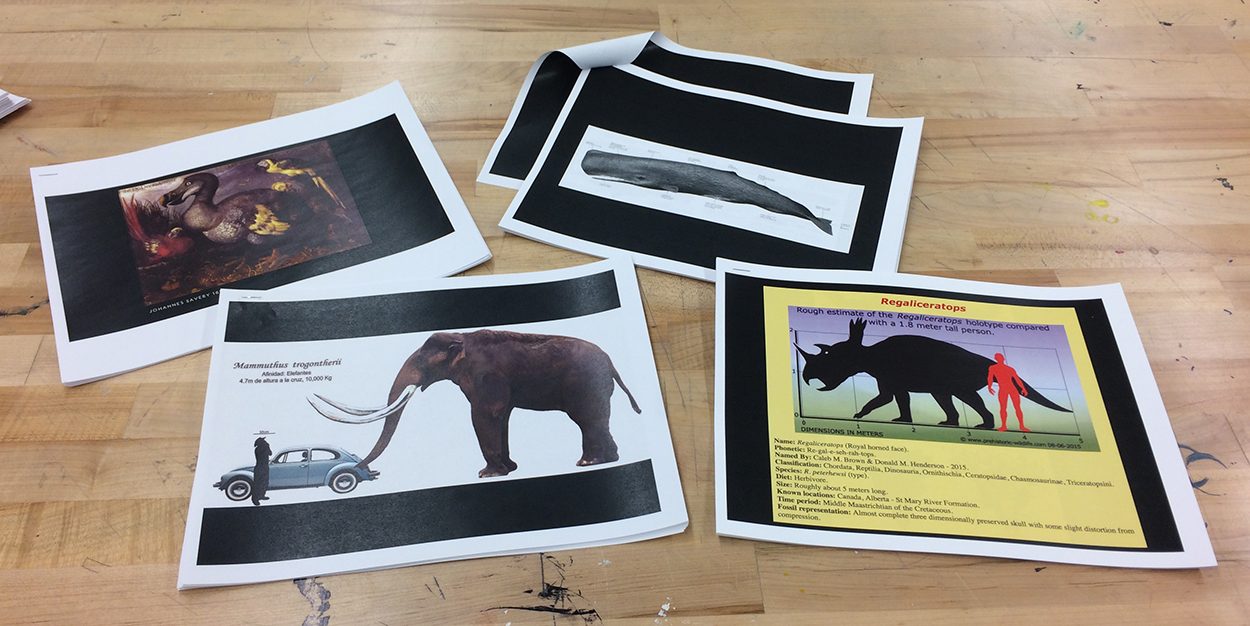
Day One The reference material. Students chose one of four subjects: mammoth, sperm whale, dodo or triceratops.

The equipment. Notice the figure from an animation about Trajan’s Column, who happens to be on the table. See the video here: goo.gl/jhqbkb

Fernando explains his process. Like all great professionals, he’s keen to share the lessons he’s learned during his career.

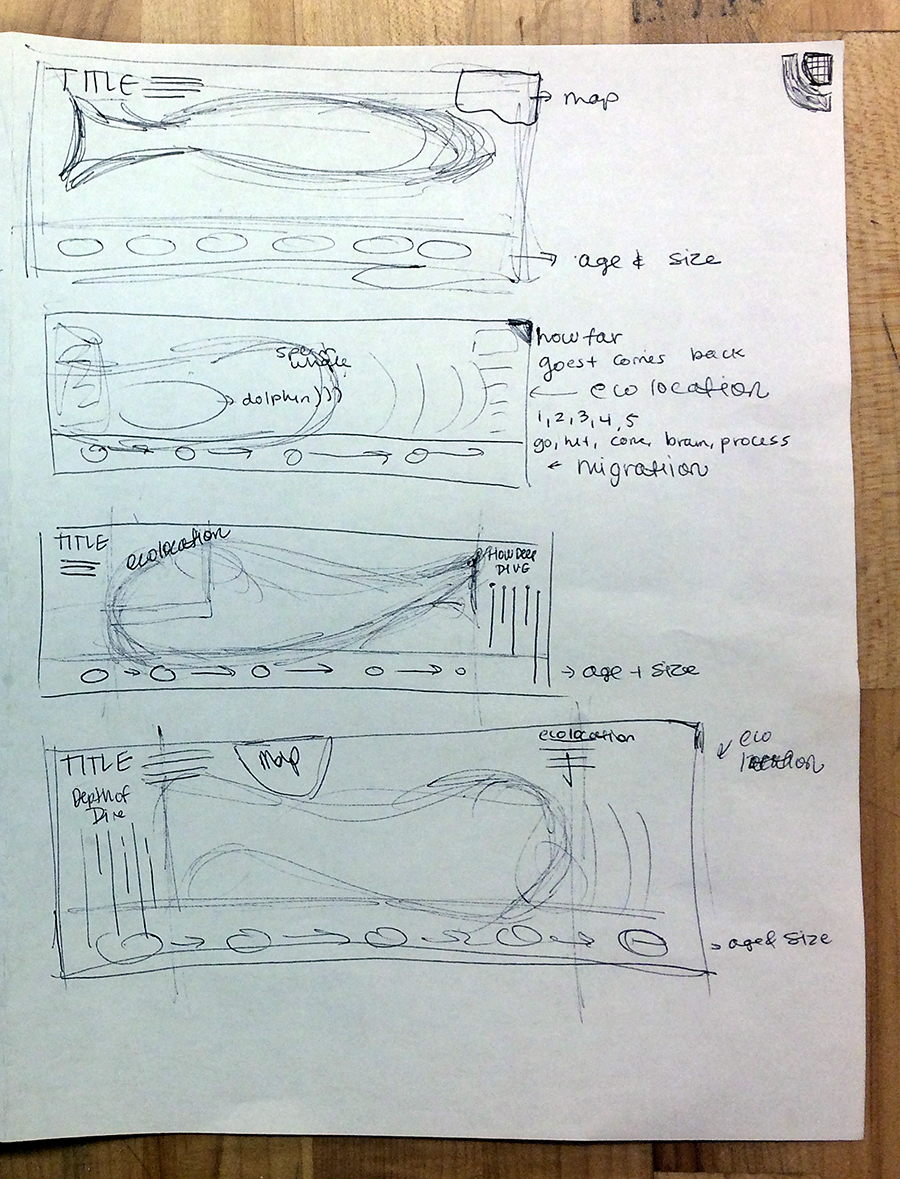
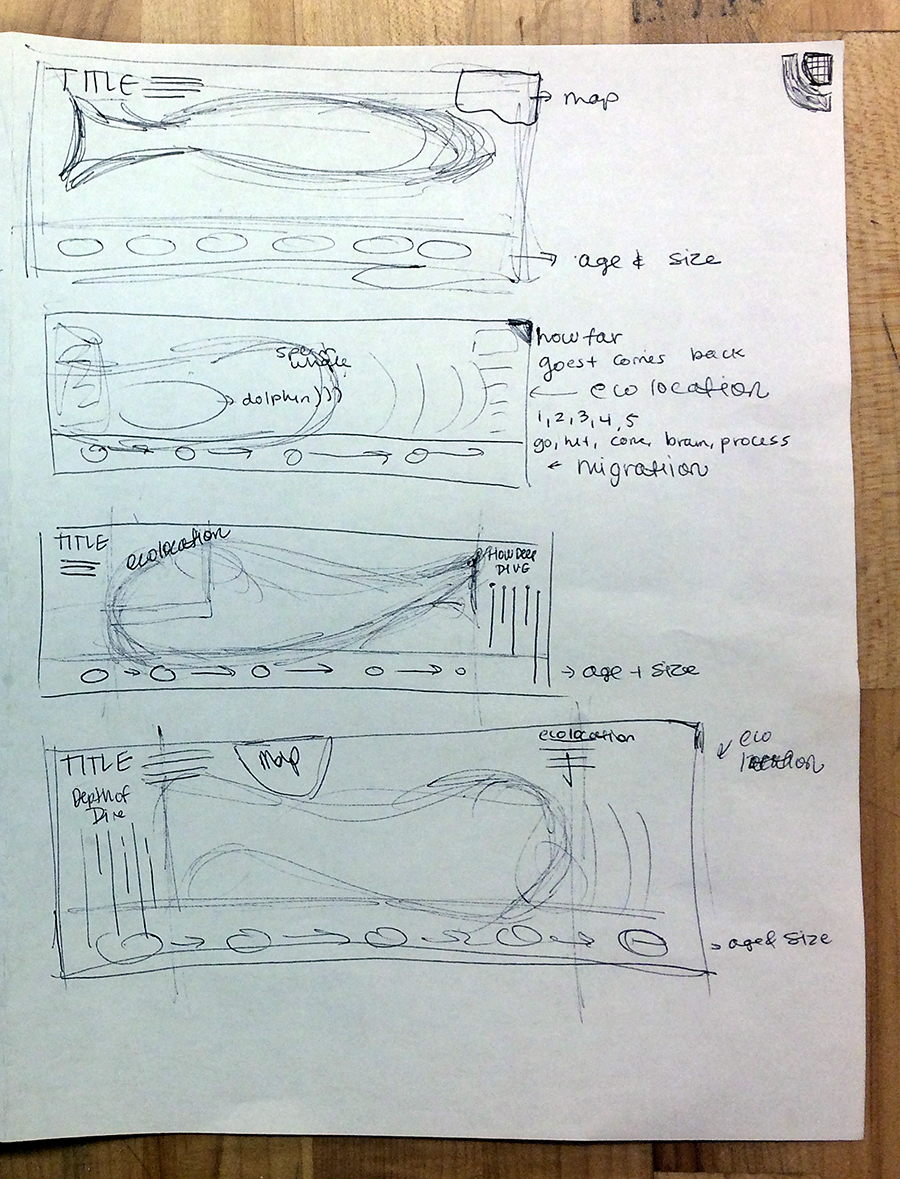
The first stage was to rough out ideas for an infographic. One student’s plans for a sperm whale graphic.

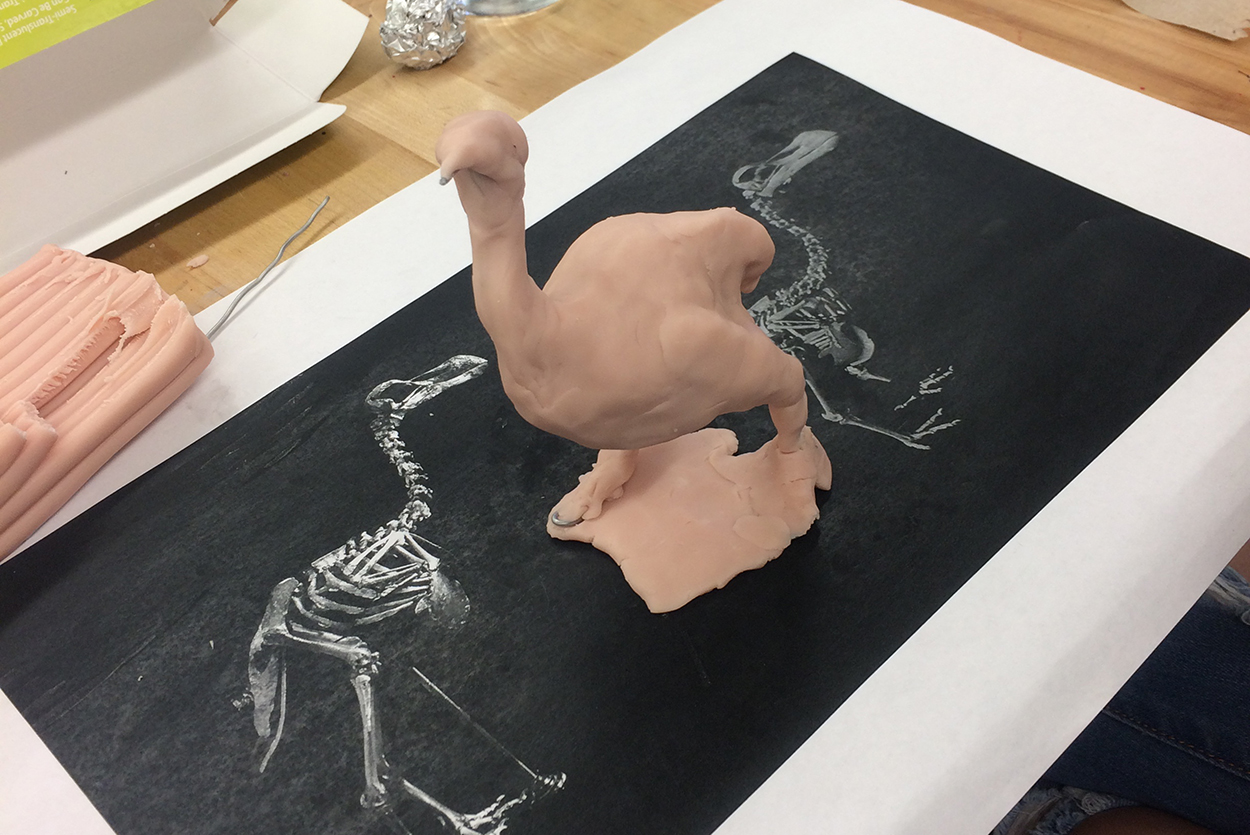
A wire armature was made to closely match the skeleton of the animal. In this case, a triceratops.

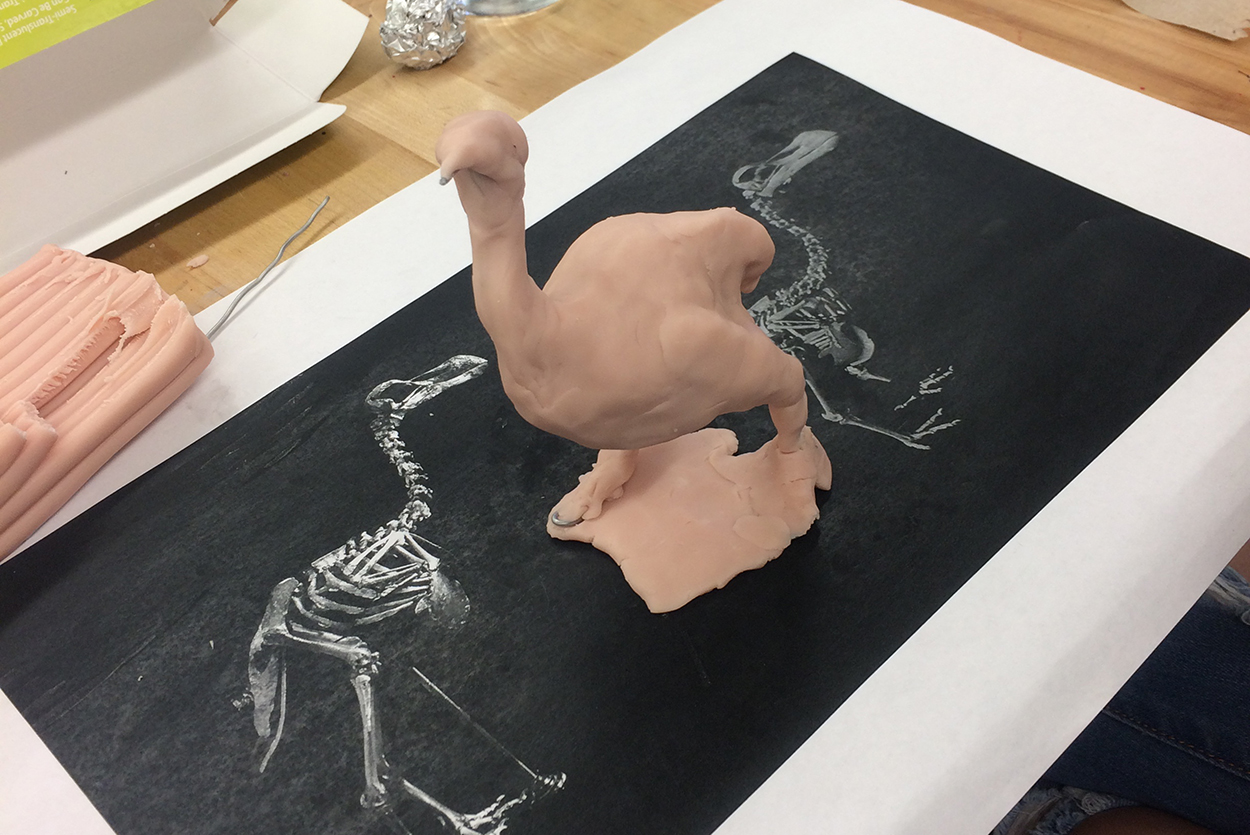
Aluminum foil was used to fill out the form (here, a dodo) before layers of Super Sculpey, a polymer modeling clay, were applied.

Adonis Durado, who was making a video of the workshop, modeling an impromptu portrait of Fernando.

At the end of the first day, the creatures were really starting to take shape. I don’t often see a table of dodos on the campus.

Day Two Refining the models. Adding the fine detail needed some serious concentration.

Small parts, like teeth and horns, were placed into a toaster oven to make them firmer, and easier to apply to the sculpture. The complete model would be hardened later this way.

Fernando showing how to use natural light to bring form and effect to a sculpture.

Photograph by Kisha Ravi.
A painted background, and some crumpled paper that will later become a rocky area in Photoshop.

Fernando tells us how a stop-motion animation of a whale can be created with simple paper shapes.

Students watch the master using his painting technique. There wasn’t enough time to paint the models, but color will be applied, either manually or in Photoshop, after the workshop. Several students told me that they intend to carry on with the projects, and develop them for their portfolios.
 Photograph by Kisha Ravi.
Photograph by Kisha Ravi.
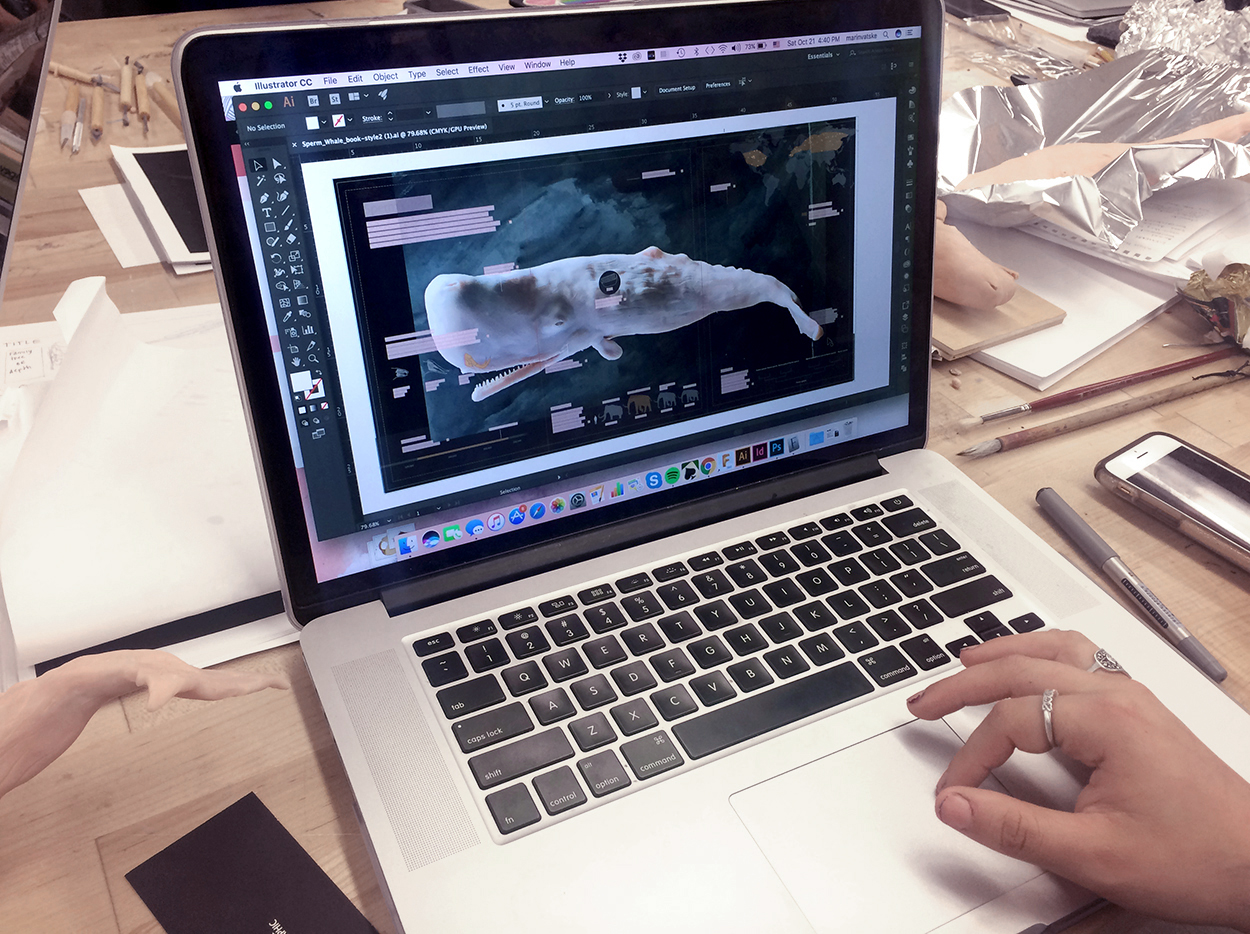
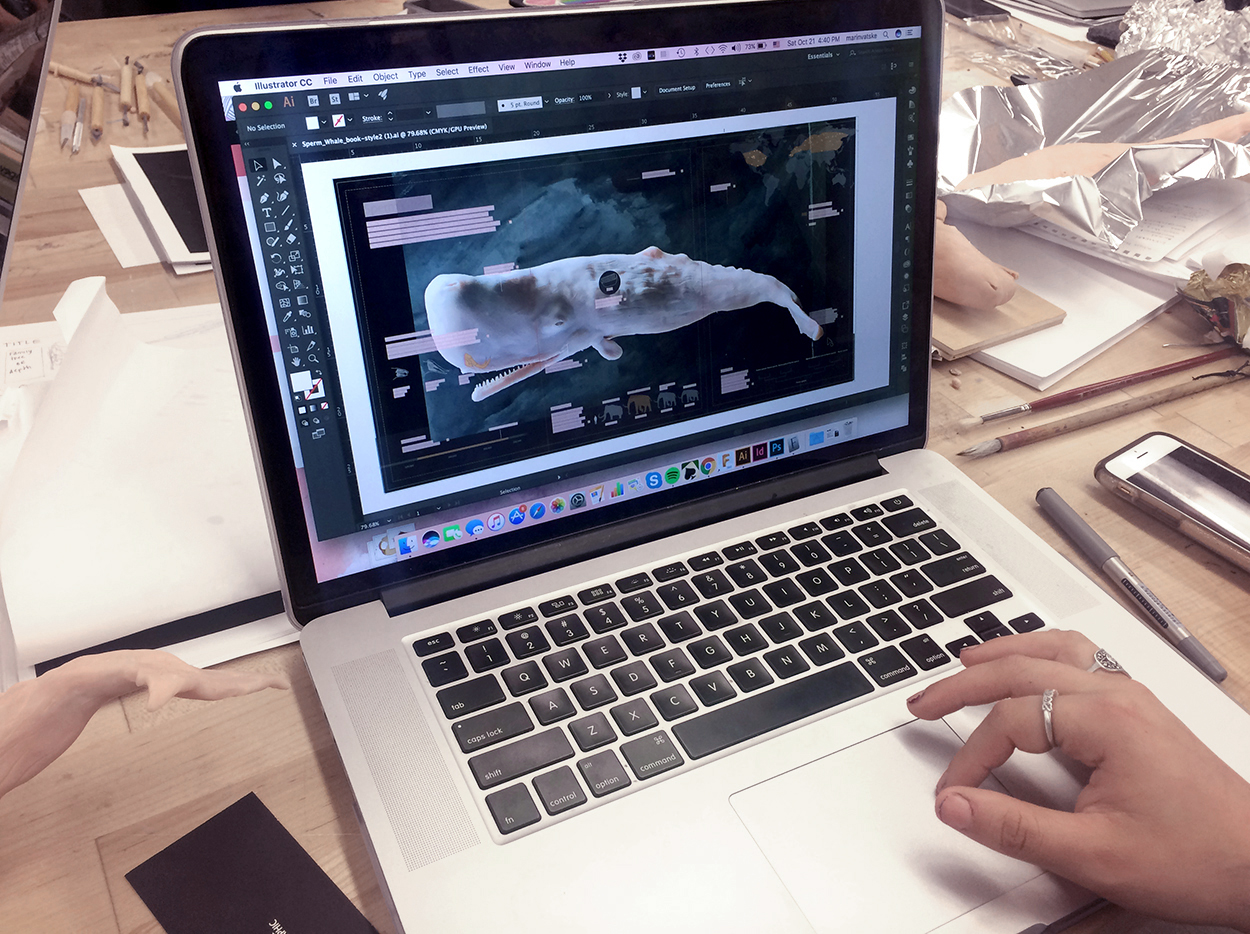
Starting to build a computer version of an infographic.

The workshop was a huge success. In no small part because Fernando put enormous effort into working with each student to help them move forward. It was tiring for me just to watch him assisting all those students for hour after hour. Thank you, Fernando!
 Photograph by Kisha Ravi.
Photograph by Kisha Ravi.
My overall impression: This is one of the best creative experiences we’ve ever offered our students. Fernando is a craftsman with a passion for information and explanation. And one of the nicest people in our entire field.
The School of Visual Communication: https://www.ohio.edu/viscom/
The School of Art + Design: https://www.ohio.edu/finearts/art/
VisCom on Instagram: https://www.instagram.com/viscomohiou/
Kisha Ravi on Instagram: https://www.instagram.com/kisharavi/




























































































 Photograph by Kisha Ravi.
Photograph by Kisha Ravi.
 Photograph by Kisha Ravi.
Photograph by Kisha Ravi.