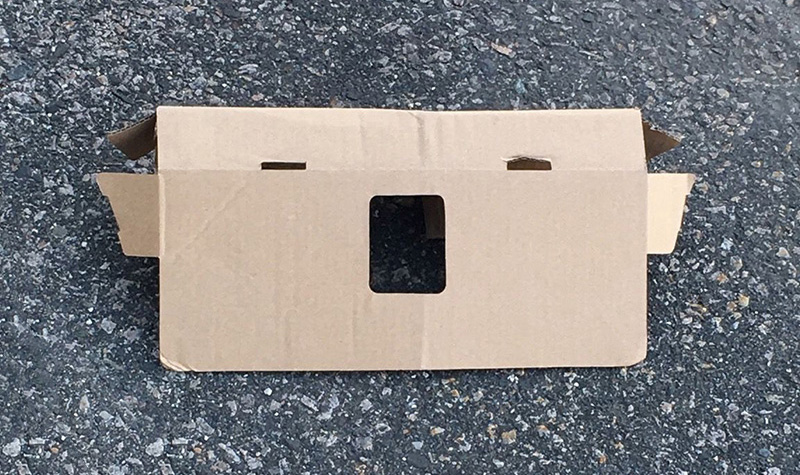
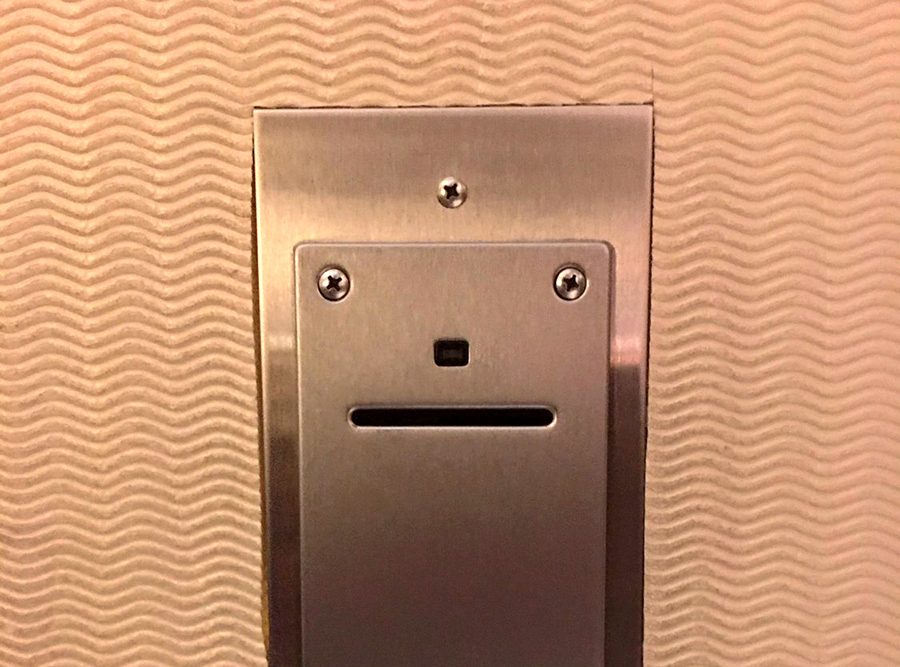
FINDING HUMANITY IN EVERYDAY OBJECTS.

If you start looking around for faces in commonplace items, you’ll soon find them. I think of them as unintentional pictograms.
These images are from a Twitter feed: #facesinthings.















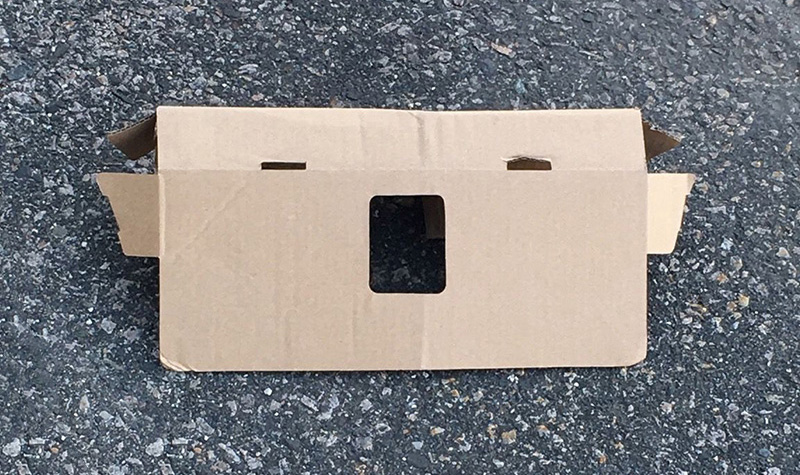
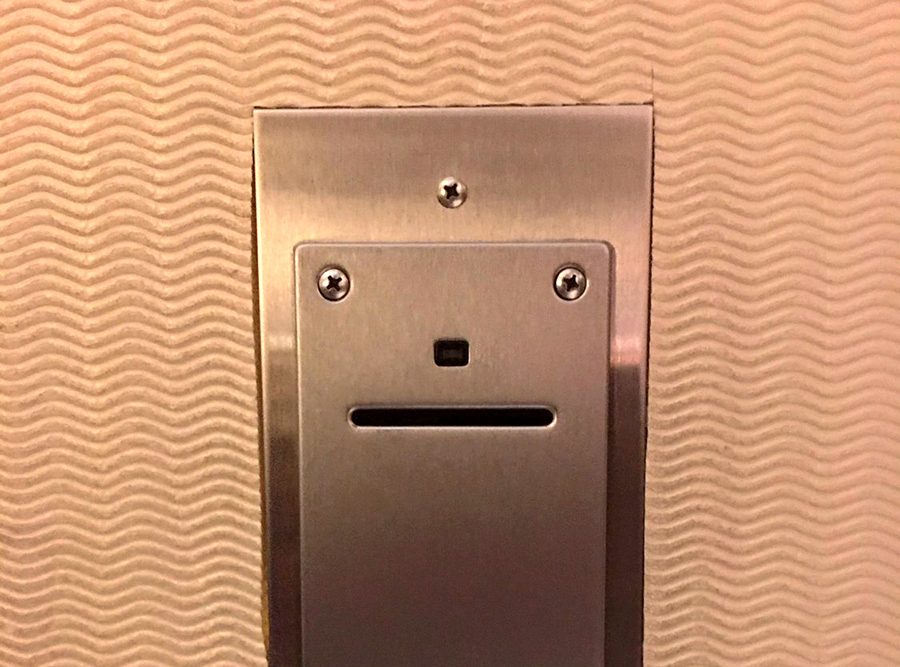
FINDING HUMANITY IN EVERYDAY OBJECTS.

If you start looking around for faces in commonplace items, you’ll soon find them. I think of them as unintentional pictograms.
These images are from a Twitter feed: #facesinthings.















USING IMAGES, NOT WORDS.

This is the third and final post in a series about the search for a pictorial language, by Nigel Holmes.
When considering a visual language, it’s worth looking at artists’ efforts to communicate without any words, and there’s an illustrious history of wordless books. The graphic novels that Frans Masereel and Lynd Ward made in the early 20th century are great examples. They are stories that are told through a series of black and white woodcuts, one to a page, without a single explanatory word or caption. As you turn the pages you follow the story, as you might if you flipped through a series of still pictures from a movie. You add your own interpretations and feelings, and your imagination fills in the story from picture to picture.
In 2013, Xu Bing published “Book from the Ground: from point to point”. Unlike Masereel’s and Wards’s books, “Book from the Ground” is comprised of thousands of existing symbols, icons, tiny pictures, emojis, trademarks, roadsigns, numbers and punctuation (including question and exclamation marks) arranged in rows like text, to be read from left to right. And you can “read” it. It’s a little difficult…but nevertheless it is a pleasure to slow down and take the time to work out the meaning. I can read about two pages at one sitting. It makes you think about what pictograms really mean; and how the meaning can change depending on the context.

Has Bing invented a new language? Not quite. The story is 24 hours in his life. You know that because there’s a little text on the back cover, the only regular words in the book. The more you read the book, the easier it is to understand how Bing is telling the story; what his “writing” style is. The tiny pictures don’t exactly make sentences, they represent a sequence of actions and thoughts.
One thing is clear in the book: all the pictures look like the things being described. And that must be the rule for a truly visual language. If the inventors of such languages have to resort to abstract symbols and other marks to modify their pictures, then readers have to know what those marks mean. They have to learn another language, before they can see meaning in the string of pictures. Bing does use brackets enclosing a group of symbols to indicate thoughts about, or explanations of, the preceding “text.” Other forms of punctuation are used, but the images—the “words”—are all recognizable. He brushes his teeth, you see brush and toothpaste. Fedex delivers a package, you see the Fedex logo, and a box.
The forerunners of emojis were emoticons (emotional icons)—punctuation marks and other typographic characters arranged to make keystrokable pictures of faces. They first appeared in Puck Magazine, in 1881.

Modern emoticons were invented by Scott Fahlman in 1982. According to Pagan Kennedy (writing in the New York Times Magazine) Fahlman’s smiley face 🙂 was intended “to take the sting out of mocking statements” and other differences of opinion on online forums. He called his invention a joke marker. There’s a collection of 650 emoticons in David Sanderson’s Smileys.
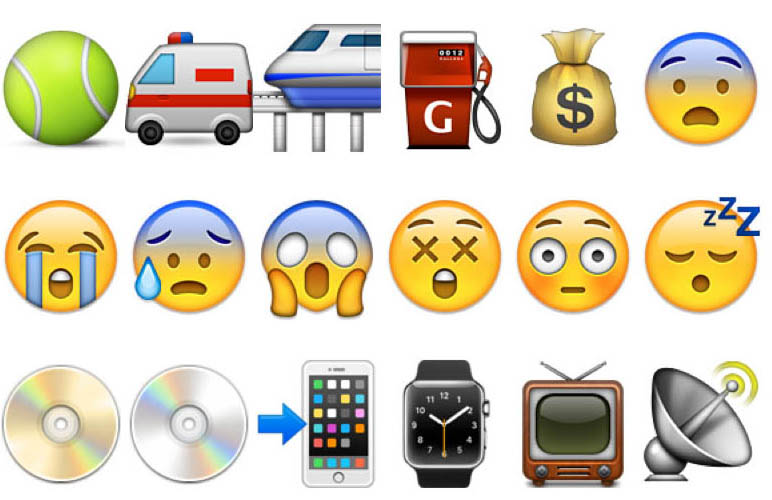
![]()
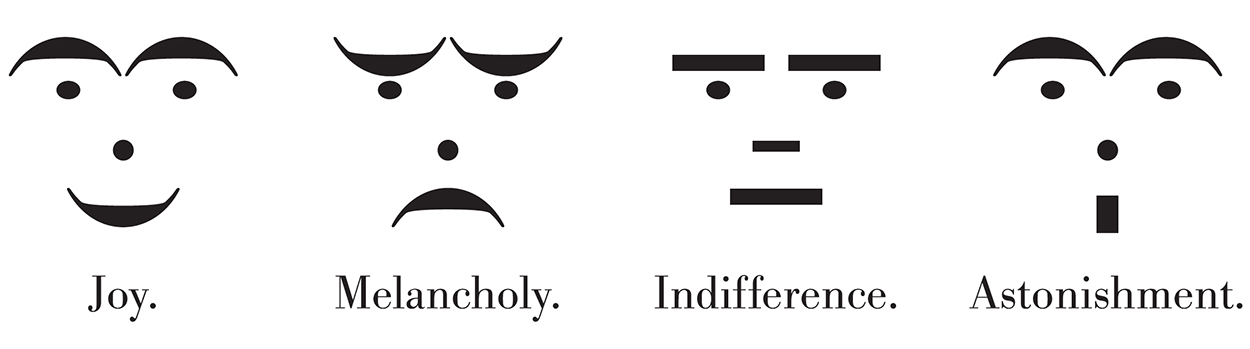
To see the icons above, you tilt your head sideways. In 1993, Tota Enomota published “Niko! The Smiley Collection”, with 200 non-head-tilting emoticons. Compared to western keyboards there are many more characters on Japanese computers. Some of Enomota’s examples are quite subtle.
![]()
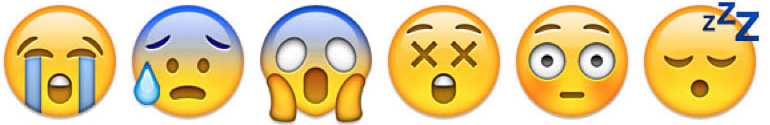
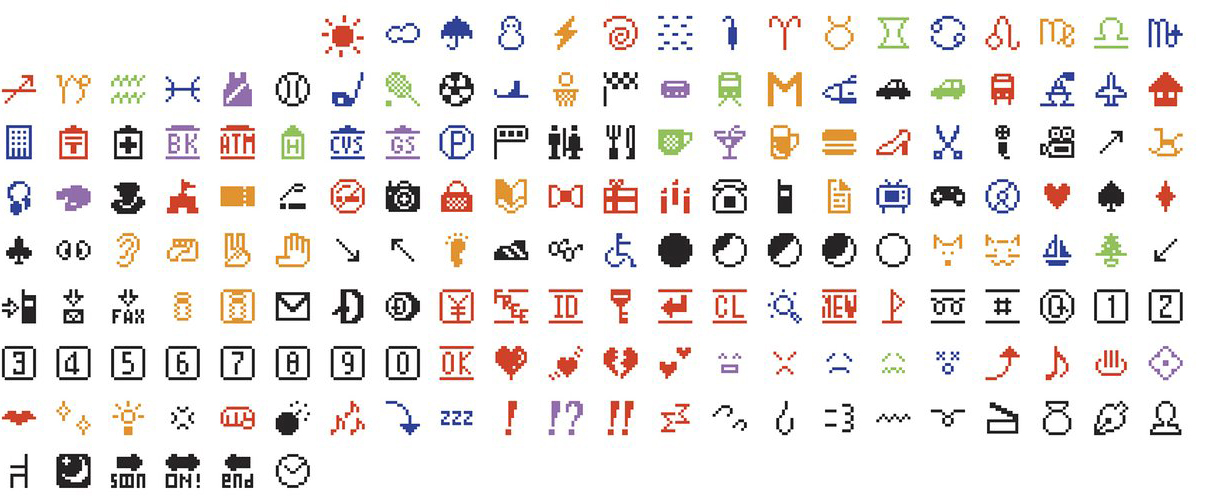
But somehow, five or six, or even just three :-), keystrokes proved to be too much for people who wanted to add a tiny picture to their email messages. Enter emojis (a literal translation from the Japanese is “picture letter”). In 1999, in Japan, Shigetaka Kurita created 176 12-pixel by 12-pixel characters. They were recently added to the Museum of Modern Art collection.

In 2010, emojis were added to the International Unicode Standard, a non-profit group of programmers who wanted to standardize the coding of fonts so that computers and phones all talked to each other in the same way. There are now roughly 1,850 emoji characters on the Unicode list. It’s a big number because many of the human faces are available in a range of different skin tones. You can look them up on emojipedia.org.

Both Scott Fahlman and Shigetaka Kurita think “current emoji standards are ugly compared to their ancestors.” (From “Emojis, the secret behind the smile”, by Marty Allen, 2015.) I agree. Wouldn’t it be great if they were simple, flat, iconic pictograms? Why does everything have to be so fully rendered?
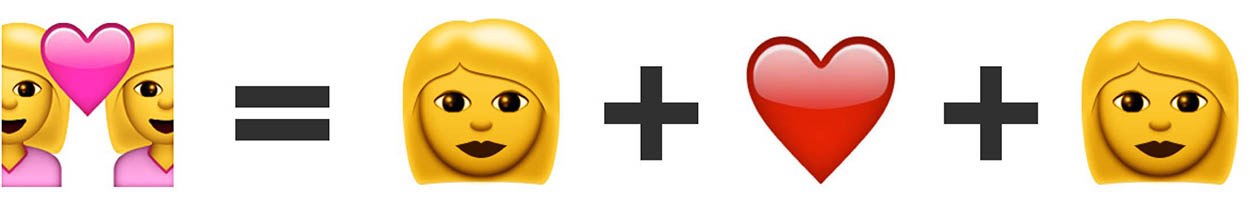
Funnily enough, one of the things that you can do with emojis is surprisingly similar to a principle that Otto Neurath used in Isotype, and Charles Bliss, too: joining two icons to make a third. Emoji ZWJ Sequence (Zero Width Joiner) is way of combining more than one emoji (digitally, on the keyboard) so that it displays as a single emoji.



This approach offers possibilities for a more nuanced language. A string of single emojis doesn’t constitute language at all; it’s just a way of adding fun to a message, and shortening it.

Fred Benenson has “translated” Moby Dick into emojis. “Emoji Dick” reprints all of Herman Melville’s words with the “translations” above each sentence. Benenson is a data engineer at the fund raising site Kickstarter, and he used Kickstarter to raise money to pay the 800+ Amazon Mechanical Turk workers to translate the novel’s approximately 10,000 sentences. The book is $200 for the color version ($40 for black and white), but you can download a free pdf of the whole thing (750 pages!) here: www.czyborra.com/unicode/emojidick.pdf
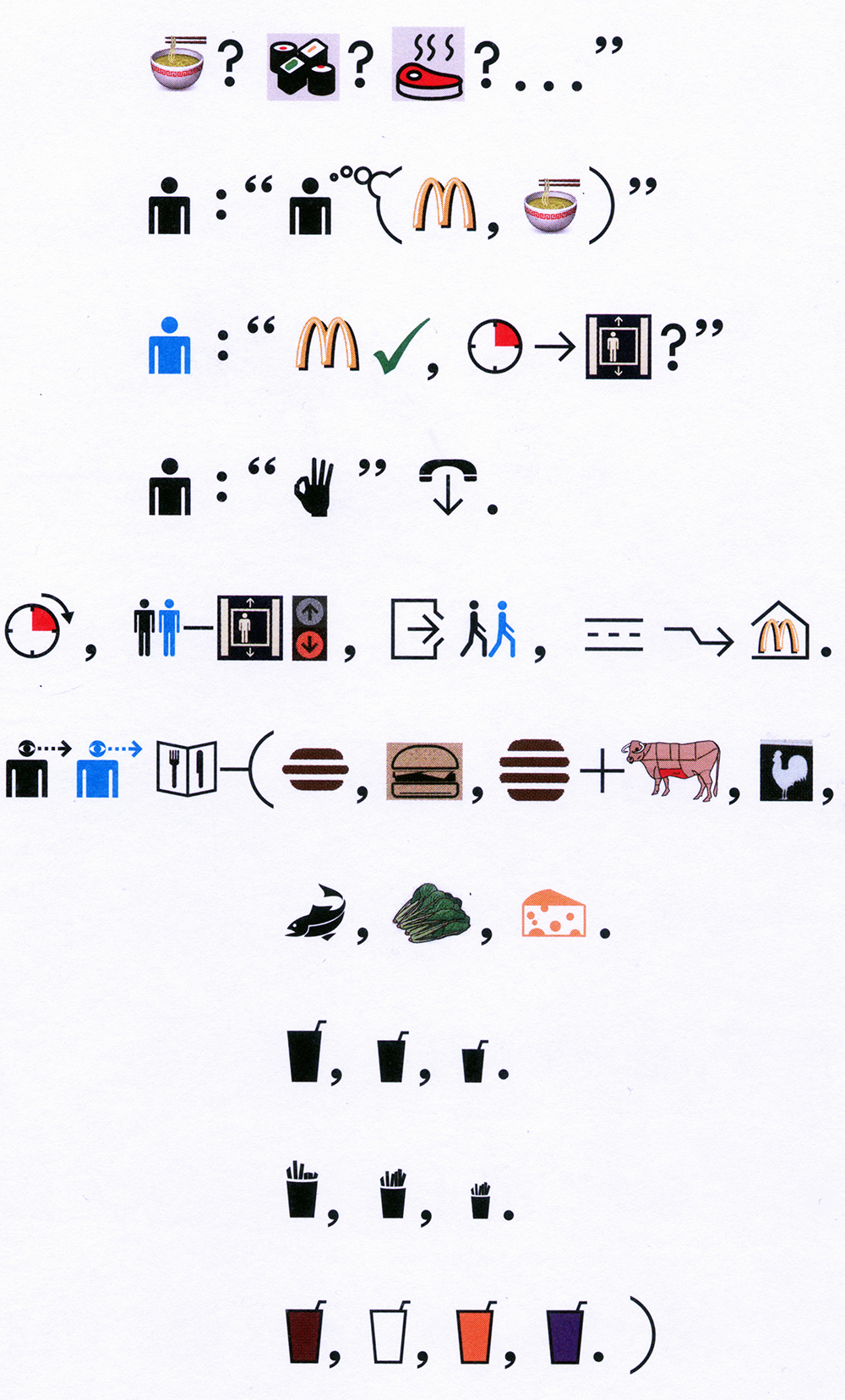
Unlike the Bing book, I have not cracked the code of how the emojis actually do translate the Melville’s text. Here’s the famous first line (“Call me Ishmael”).

I see a phone, and a whale…but it’s so cryptic, that I wonder if the whole thing is a joke. (An expensive joke.)

So unless it is a kind of joke, (and even if it isn’t!) Emoji Dick is not a wonderful advert for translating literature into emojis.
Here’s my point: strings of emojis, or emoticons of any type are not new pictorial languages. They are, at best, messages. Messages that the mind completes. “You get the message” or “Know what I’m saying” mean that the message is not all spelled out. Perhaps that’s enough for most people. Emojis are fun, but they are faddish—currently used by the pretty young (6-9 year-olds?), and the pretty old (60-plus, who may think they are being computer literate). Or perhaps we oldsters are just messaging with our emoji-addled young grandchildren. They certainly have more patience than I do going through all the tiny choices!
But if there is any way a universal visual language can be created, it’s probably via computing. Today, two thirds of people in the world have a smartphone. By 2019, that’ll be five billion people; this is how we communicate (sadly). If we can type, or say, “thank you” in Google Translate when writing to a friend in Germany, and get “danke” back in an instant, perhaps the newly updated and improved AI version of Translate will be able to “translate” regular written or spoken language into a new, as yet undrawn, set of (hopefully) flat and iconic pictograms.
Of course, since the point is to communicate, why not ask Google Translate to put your message into the receiver’s native language? Who needs pictures now? (And, if you have emojis on your phone now, they will pop up as stand-ins for some words).
I think designers will keep trying. We will look back to “Safo” (“mind writing”), a language developed from Chinese Hanzi by Andreas Eckhardt (1884–1974), who in turn looked at Gottfried Liebnitz’s work on universal scientific notation in the late 1600s, and “Solresol”, a language developed by Francois Sudre (1787–1862), which was based on the notes of an octave. It could be sung, spoken, or played on a musical instrument.
Language changes all the time. One day we’ll make a pictorial one that works. Everyone says we are in the age of visuals. With Otto Neurath alongside us, let’s get going, (and let’s have fun doing it).
Worth a look:
“Book from the Ground: from point to point”, by Xu Bing. 2013.
“Niko! The Smiley Collection”, by Tota Enomoto. 1993
“Emojis: The Secret Behind the Smile”, by Marty Allen. 2015

Thank you for reading! (Art by the great Gerd Arntz.)
OTTO NEURATH AND THE MODERN PICTOGRAM.
![]()
This is the second post in a series about the search for a pictorial language, by Nigel Holmes.
Excuse me where’s the restroom? Moments later, I see the familiar icon of a man and a woman. Ah, relief. Most people don’t know that the grandfather of these welcoming little people is Gerd Arntz. (They probably don’t care much either, when nature calls.) Gerd Arntz’s boss was Otto Neurath.
Mention Neurath to anyone who knows the name, and the kind of illustration that will come to mind was probably created by his brilliant collaborator (and toilet-icon grandfather) Arntz—an artist who made mostly black and white wood- and lino-cuts, and whose work still looks modern though he started working 90 years ago. (He died in 1988.)

But it’s Otto Neurath (1882–1945) who was the force behind the graphic information movement called ISOTYPE (International System of TYpographic Picture Education). It’s still a huge influence on information graphics and data visualization. Below is the well-known logo.

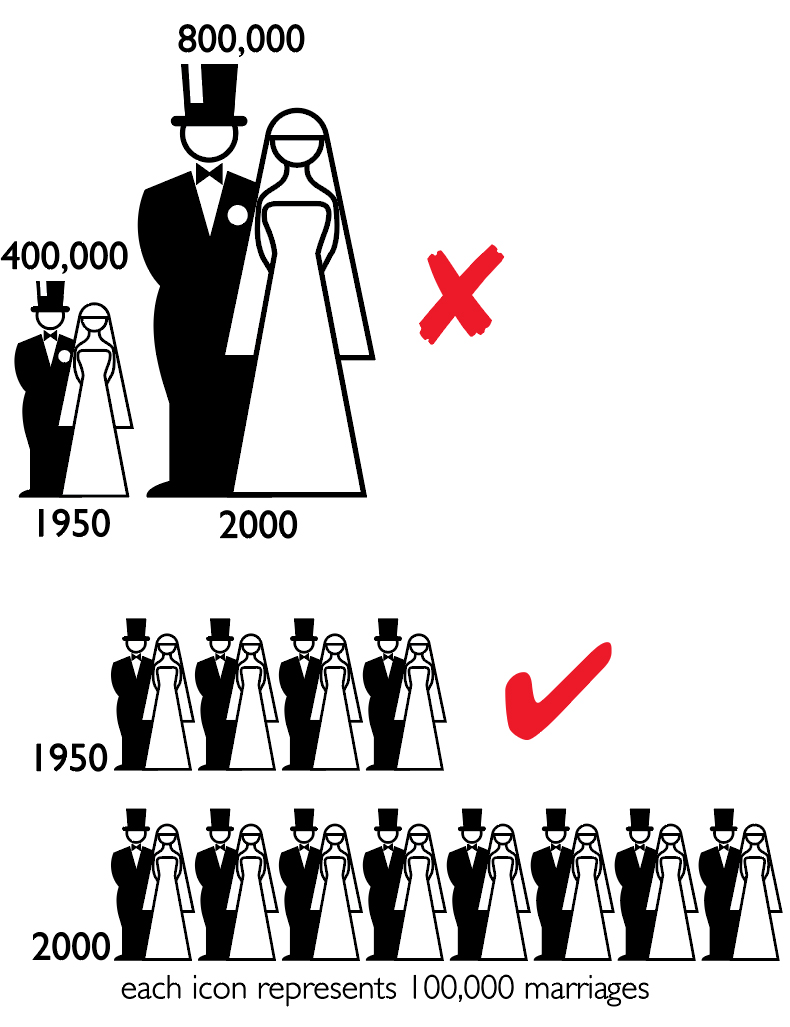
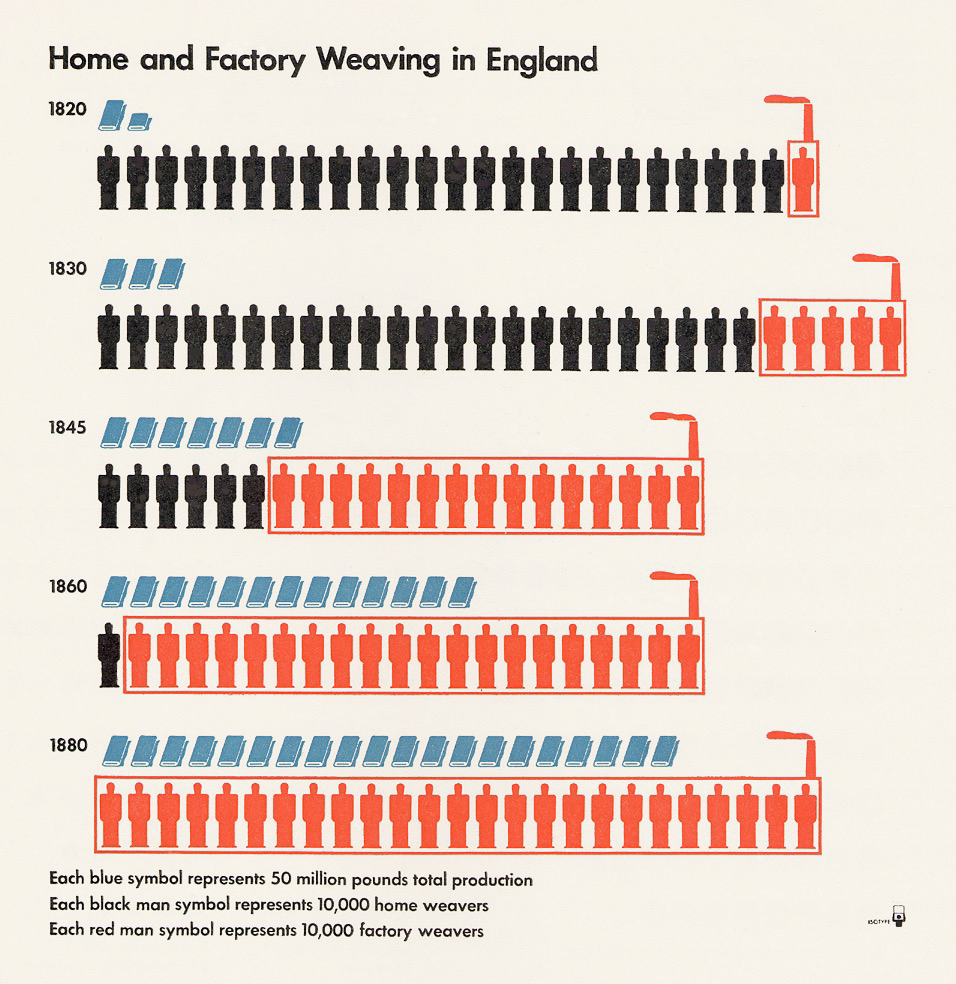
Neurath was a social scientist, not a graphic designer. True to the idea of this blog, he made “Infographics for the People”—the people of Vienna, in his case. In 1925, he founded the Gesellschaft und Wirtschaftsmuseum (Social and Economics Museum), and his exhibitions about social conditions in Vienna consisted of large hand-made charts and diagrams, and models. He understood that it was tiring for museum visitors to stand around studying dense abstract graphics about housing or industrial production. So he developed a way of announcing what his charts were about by adding pictorial elements, while at the same time presenting the statistics in them. Neurath’s effort to make his charts “statistically accountable” was prescient, and should be remembered today by anyone (including me) who includes recognizable pictorial elements in their information graphics. Neurath didn’t want anyone to think he was just making pretty pictures, although he was deliberately using pictures to attract the public’s interest.
In 1925, Marie Reidemeister joined Isotype as the research link between Neurath’s broad-brush ideas and the artists who actually made the end products, most notably Gerd Arntz, who became part of the team in 1928. Marie was the team’s “transformer”—the person who researched and edited the data to best express the stories that Neurath wanted to show his audience.
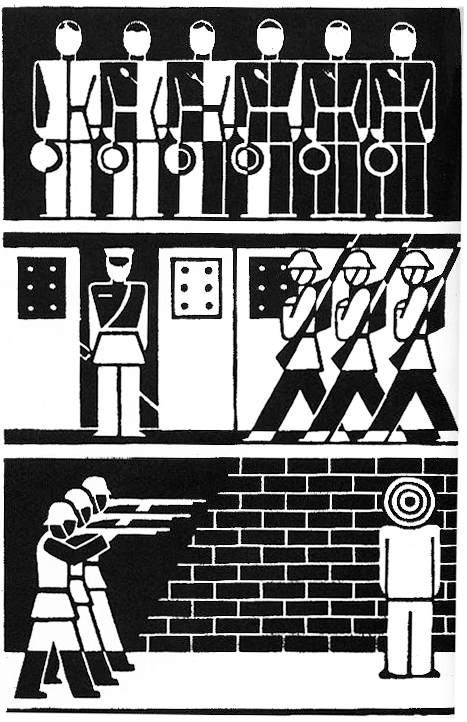
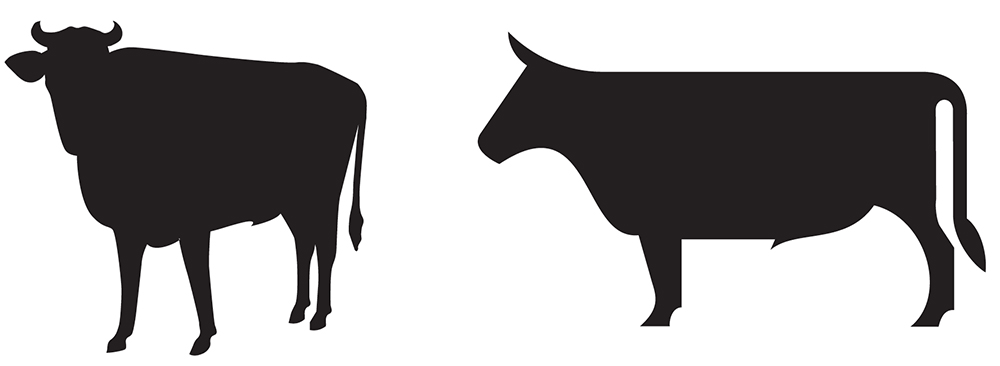
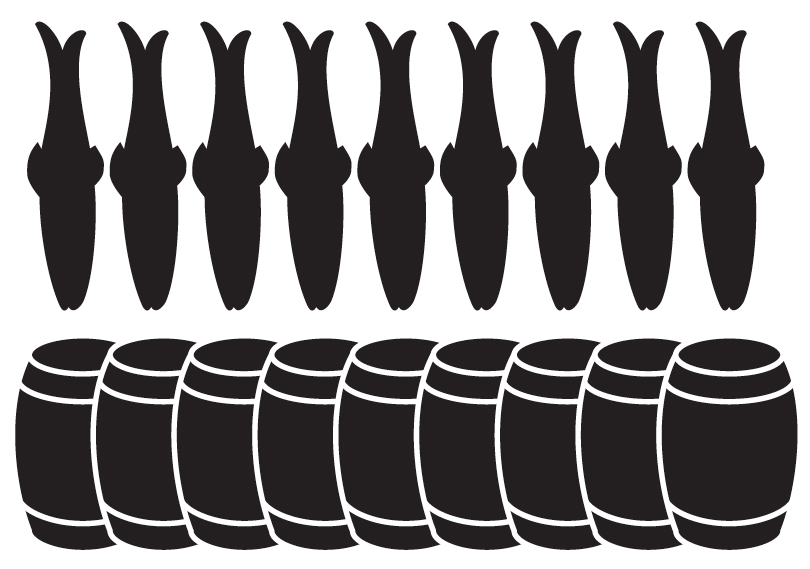
The Italian archeologist Emmanuel Anati (b.1930) has proposed that early humans learned to identify animal and human tracks in snow. He argued that they learned to “read” before they could write. Neurath used a similar approach when he said that the best way to draw icons of things was to use silhouettes, or profile—side views—of the things being depicted. In the beginning, he even suggested making images by cutting them out of black paper. This forced the artists to keep their images simple. And silhouettes were like footprints, or shadows—“reflections” of reality—documentary evidence, left by the real thing.

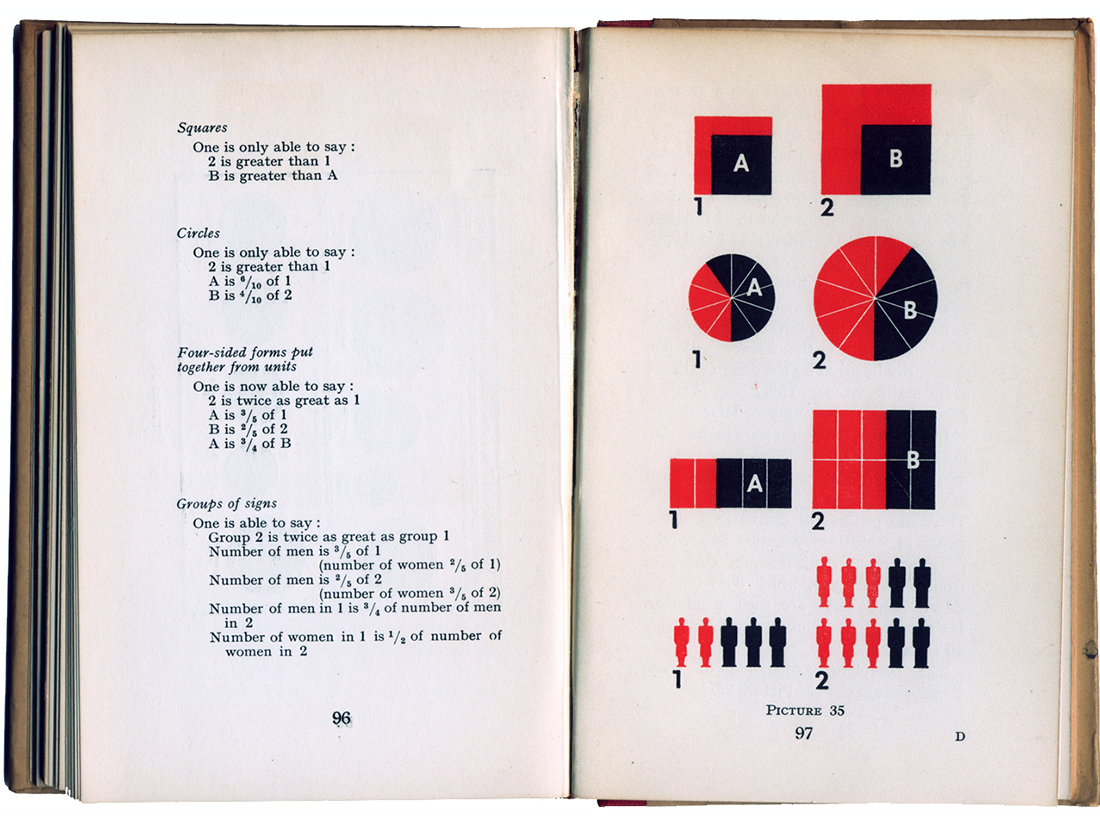
Apart from encouraging simplicity when drawing or cutting icons, there were graphic guidelines for the statistical arrangement of the museum’s charts. Today it’s often the surface look of Arntz’s work that’s copied (relentlessly!), while the original principles behind the work is forgotten. (Personally, I think Arntz’s beautiful and humanistic work is a major reason for Isotype remaining influential today, and I completely respect Neurath’s rules for the pictorial arrangement of statistics.)
The guidelines are detailed in Neurath’s “International Picture Language,” published in 1936. The book is written in Basic English. This is a list of 850 words (an average dictionary has about 25,000) and rules for using them, compiled by C.K. Ogden, published in 1930. Basic was intended to simplify English and teach the language to non-speakers. Both Neurath and Ogden were on the same track: ease of communication across all languages.
The main Isotype guidelines




Robin Kinross, author (together with Marie Neurath, who died in 1986) of “The transformer: principles of making Isotope charts” (2009), notes that Isotype guidelines really were guidelines more than rules, and that the team approached each job with them in mind, and that “the principles were continually affected by the challenge of new tasks.” Kinross adds that the overall point of Otto Neurath’s Isotype was “to make something intelligible and interesting.” That’s a principle that should drive all information graphics and data visualizations.
Worth reading:
“International Picture Language,” by Otto Neurath. 1936
“Modern Man in the Making.” 1939
“From Heiroglyphics to Isotype, a visual autobiography,” 2010 (Left unpublished at Neurath’s death in 1945.)
“The transformer: principles of making Isotype charts,” by Marie Neurath and Robin Kinross. 2009
“Gerd Arntz, graphic designer,” by Ed Annink and Max Bruisma. 2010
Next Monday, the final part of this series: Emojis and beyond.
COMMUNICATING WITH SYMBOLS.
 This is a guest post (in three parts) by a master of pictograms, the great Nigel Holmes. Parts 2 and 3 will appear on the next two Mondays.
This is a guest post (in three parts) by a master of pictograms, the great Nigel Holmes. Parts 2 and 3 will appear on the next two Mondays.
Linguists, designers, social scientists, teachers, and a 12th-century nun, among hundreds (yes, hundreds!) of others, have invented what they hoped would be internationally-understood languages. None have lasted. Esperanto (by Ludwik Zamenhof, 1887) came closest; Klingon (by Marc Okrand, 1984) survives as a pop curiosity for devoted Star Trek followers.
Very few of the invented languages were pictorial, and those that were have not fared any better than their purely alphabetic cousins.
These posts are not about a history of writing that starts with 30,000 year-old cave paintings then runs through Sumerian sign-writing, Egyptian hieroglyphs, Mayan calendar icons and so on, but are about how we might return to using pictographs, pictograms, pictorial symbols, icons —to mention a few of the many names for these tiny pictures—to communicate with people from countries who don’t know what you are saying when you speak or write in your native Dutch or Swahili or English (or Esperanto).
For a picture language to be universal, thousands of pictures are needed. An argument against inventing such a language (a two-way communication) is that while it might be fine for someone equipped with those thousands of pictures to “write” in that language, the average person cannot “write” it. It’s a one-way, read-only communication.
There are tons of pictures to be drawn (or somehow produced) by the “writer” of a visual language, but can we be sure that those pictures mean the same thing all over the world? A house is easy to draw. Or the sun. Or a woman with her child.
How do you picture hope, or sin, or longing, or fertility treatments, or financial backing, so that anyone, anywhere can see the precise meaning?
I’ve drawn lots of pictorial symbols, and I relish the quirks of regular spoken and written language. Against what look like difficult odds, I have often thought of trying to create my own version of a way to communicate visually. My inspirations are three picture languages that have come closest to any success in the past: Charles Bliss’s Semantography (1949; Bliss later changed the name to Blissymbolics); Yukio Ota’s LoCoS (Lovers’ Communication System, 1964); and Otto Neurath’s Isotype (developed in the 1920s). Actually, Neurath never claimed that he was inventing a total language. When he spoke about Isotype, the graphic system that he created with Marie Reidemeister (later she was his wife), and Gerd Arntz, his leading graphic designer, Neurath called it a “helping language” rather than a complete substitute for the written word. Neurath and Isotype will be the subject of the second post.

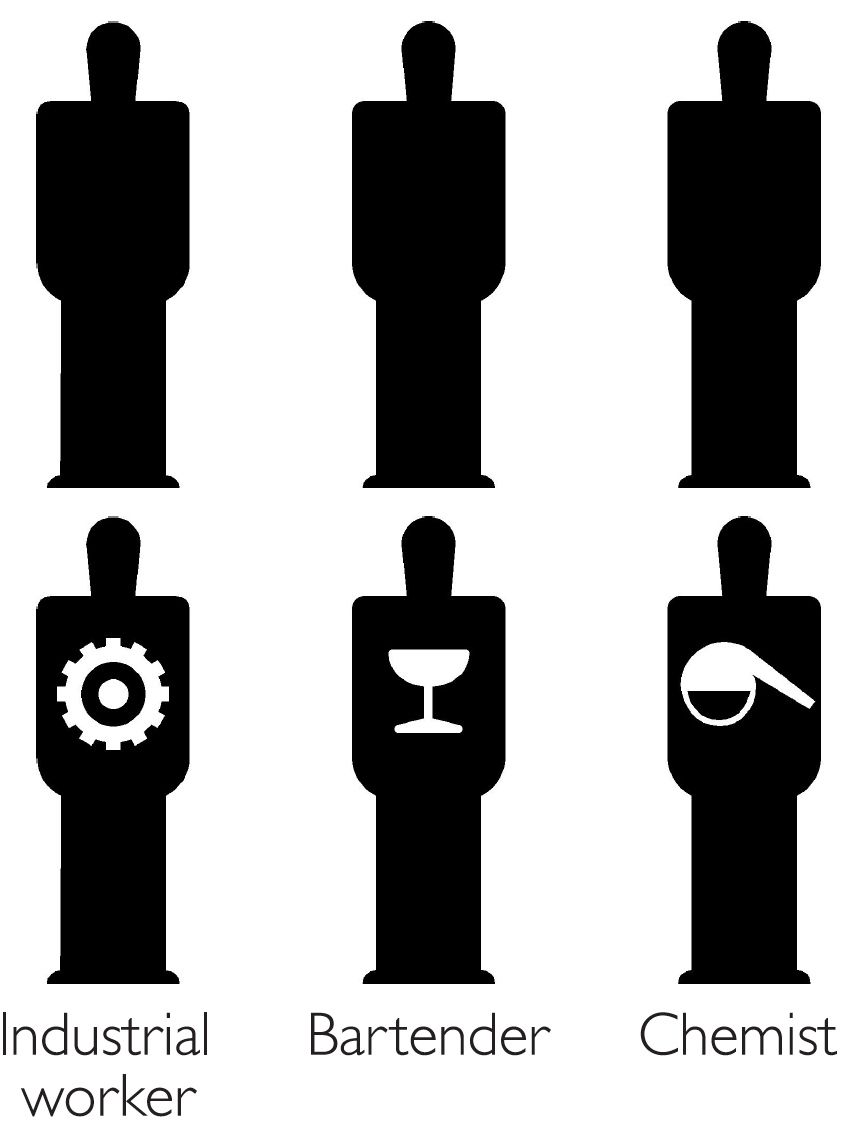
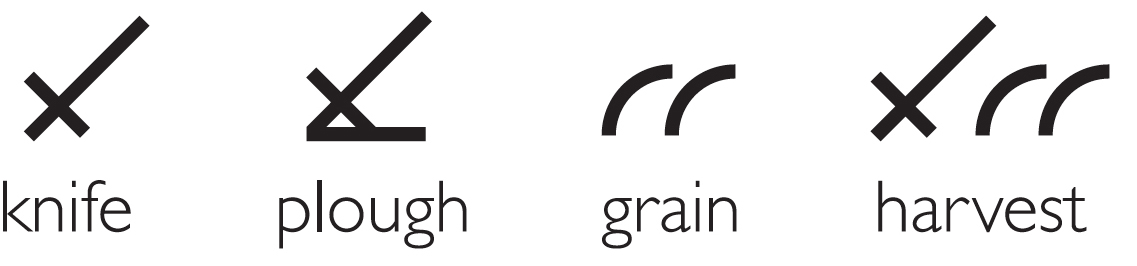
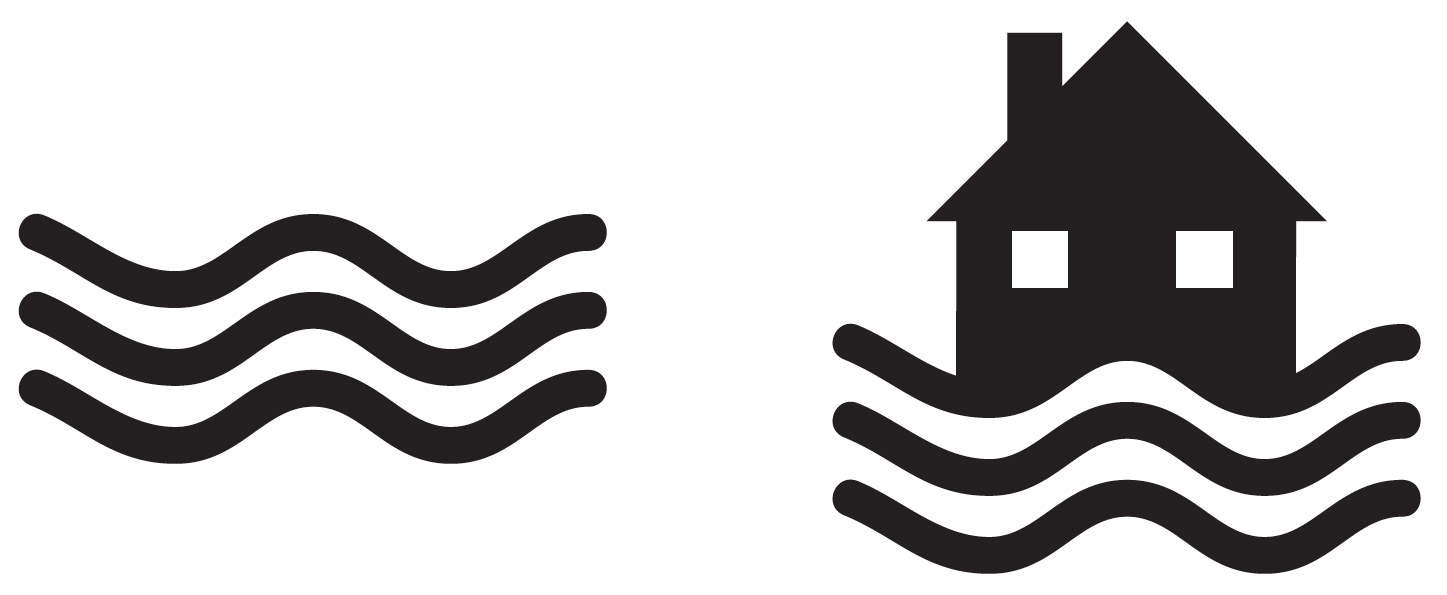
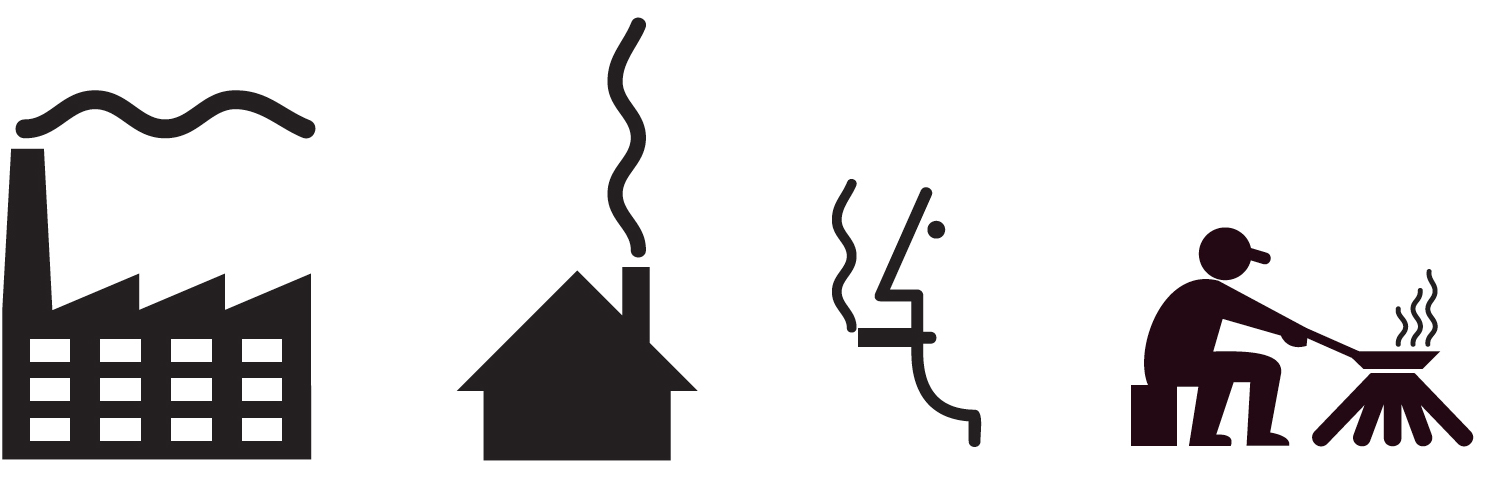
Some of the Blissymbolics and LoCoS images are understandable pictures (house, fish, car, man, woman) but many others are a vocabulary of abstract marks that the inventors have assigned meaning to, such as a wavy line (horizontal = water; vertical = smoke), that can be combined with pictorial symbols to make “words” (house + horizontal wavy lines = flooded house; although it could also be houseboat).
But what if a pictogram of a wavy line is positioned horizontally next to a factory chimney, indicating smoke? Now a horizontal wavy line means smoke, not water. Another inventor might use a teardrop shape to mean “water.” Besides, in certain contexts, Bliss used a vertical wavy line to mean fire. Weather maps today use three wavy horizontal lines to mean fog.

When it comes to completely abstract marks—those which don’t look like anything we know—there’s a bigger river of meaning to cross. We have to learn what the inventor intends these marks to mean, in the context they are used. Many of them act like accents common to written languages. They also address the question of grammar in language. (For instance, a mark might let readers know whether a pictorial icon is a noun or a verb.) But the use of such modifying marks means that pictorial languages that include them aren’t truly visual. If you can’t read a text until you have learned how to read the marks, it’s just another language to learn, not one you can “read” by looking at the pictures. And that’s the point of an international picture language. It’s easy to read. By anyone.

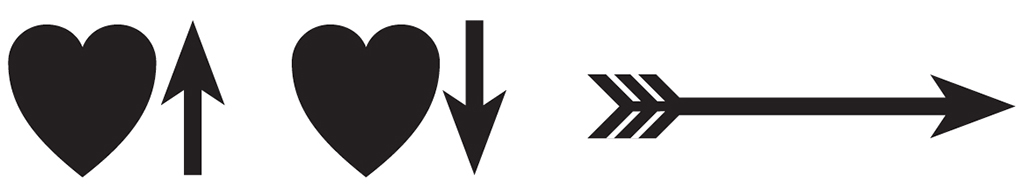
In fact, are there any marks that are truly universal? You’d have thought that some, such as up- and down-arrows are. They mean up and down, right? But do we all agree on what that means? For Bliss, a picture of a heart with an up-arrow meant happy. A heart with a down-arrow meant sad. So he was using “up” and “down” as figures of speech. But in American Indian picture-writing the arrow looked like an archer’s arrow with feathers at one end and a sharp point at the other, and it meant “protection.” We can’t even assume that a simple thing like an arrow means the same thing to everyone.
So before finishing the design of any pictogram, designers should ask themselves and others—non-designers, if possible—this question: what else could this pictogram mean that I haven’t thought of? And if the image is part of a proposed universal language, designers must ask that question all over the world before claiming it has universal meaning.
In 1961, IBM introduced The Selectric typewriter with its revolutionary, interchangeable “golf ball” printing element, that replaced a normal typewriter’s basket of spidery arms with characters on the end of them that sprang up to hit the page. If you typed too quickly, the arms got tangled up. Initially there were 64 characters on the golf ball; later, the ball had 96 characters. Before the age of the computer, Bliss saw the possibility of a typewriter golf ball with his symbols on it.

Now his language could be typed —“written”— by anyone. Typewriter companies were already making machines with letters and numbers and also with a range of symbols for scientific communication. Mathematical, chemical, biological, astronomical and other symbols were available. Bliss’s golf balls were never made, but his idea that anyone could simply type his pictograms on paper was way ahead of its time. Of course, to come up with a set of pictograms that would fit on the ball was difficult. Bliss had to simplify everything pictorially, and the result looked somewhat like written words—a string of marks—except that they weren’t actual letters of the alphabet. He wrote long tracts about how to combine his pictogrammic marks to extend the range of possible “words.”
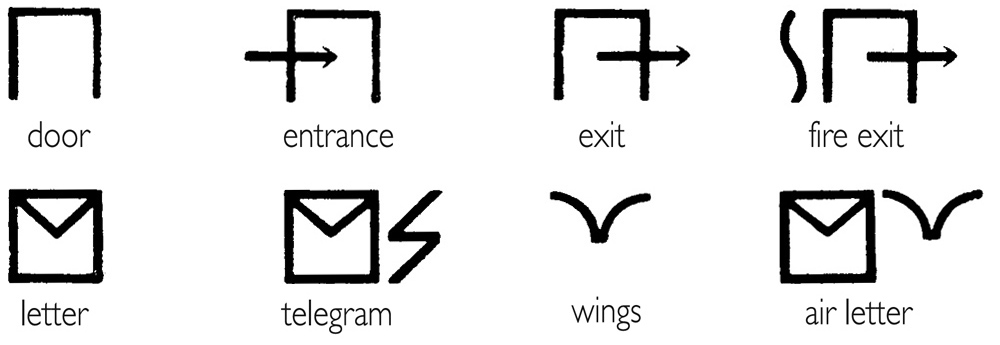
The icons in Yukio Ota’s elegant visual language, LoCoS, are designed in a way that could be written, with practice. But like Blissymbolics, LoCos combines simplified pictures with abstract marks that have to be learned.
 Any picture language excludes the blind—you can’t speak it or hear it—but perhaps we could consider a kind of braille version. Deaf people do have their own visual sign system, and there’s plenty of signage in airports, hospitals, zoos, at the Olympics, on the road—but that’s wayfinding, not a language. I hope we don’t give up on trying to design a whole universal pictorial language.
Any picture language excludes the blind—you can’t speak it or hear it—but perhaps we could consider a kind of braille version. Deaf people do have their own visual sign system, and there’s plenty of signage in airports, hospitals, zoos, at the Olympics, on the road—but that’s wayfinding, not a language. I hope we don’t give up on trying to design a whole universal pictorial language.
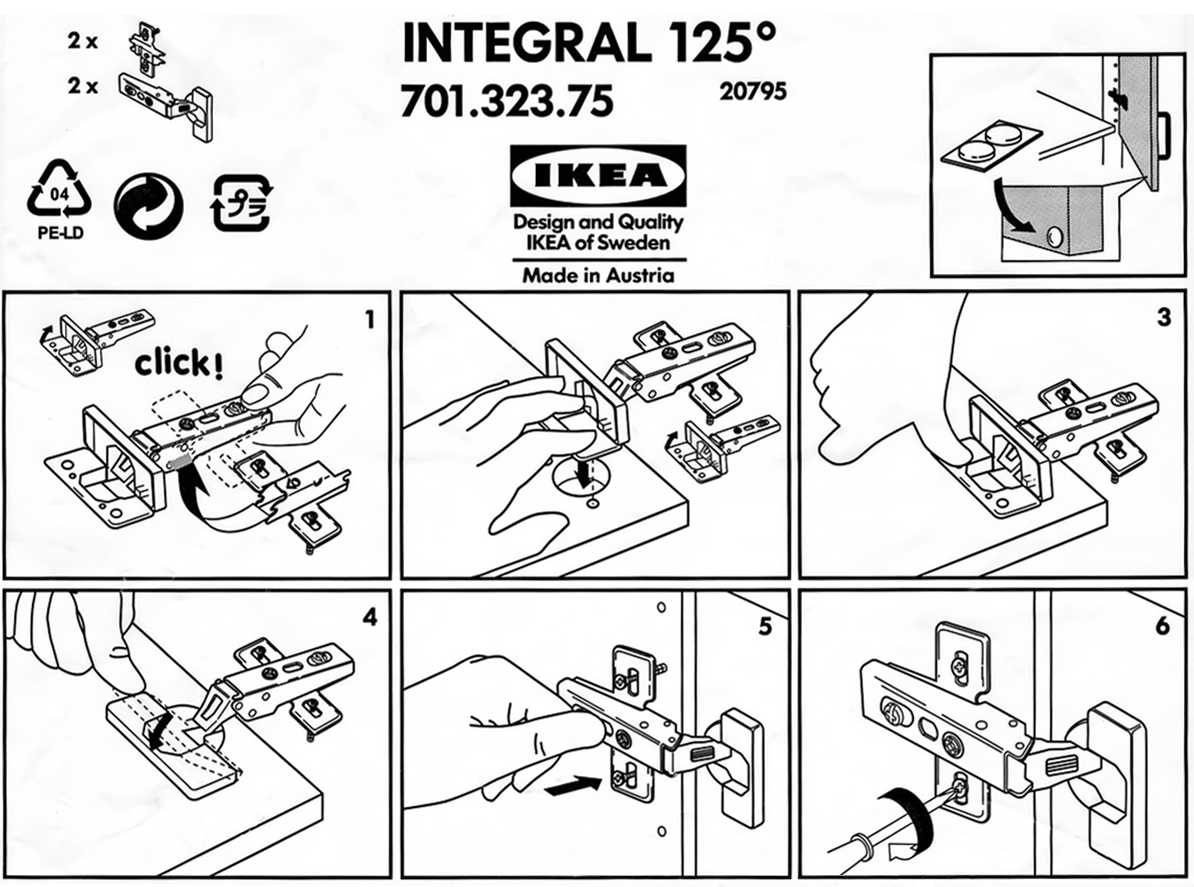
Ikea, the Swedish furniture store, hasn’t given up. They’ve attempted to make the instructions for their build-it-yourself items internationally understandable, eliminating multiple translations. However, it is good to know that for a modest sum, they will deliver the bits and pieces to your home and assemble them for you, thus preserving your sanity and fingers, and limiting the screaming of obscenities at the visual instructions. One day I may have the guts to show you my language. Then you can scream at me.

Worth reading: “In the Land of Invented Languages,” by Arika Okrent, 2009.
Next Monday: The Isotope revolution.
WE TAKE THESE KEYBOARD CHARACTERS FOR GRANTED, BUT WHERE DID THEY COME FROM?



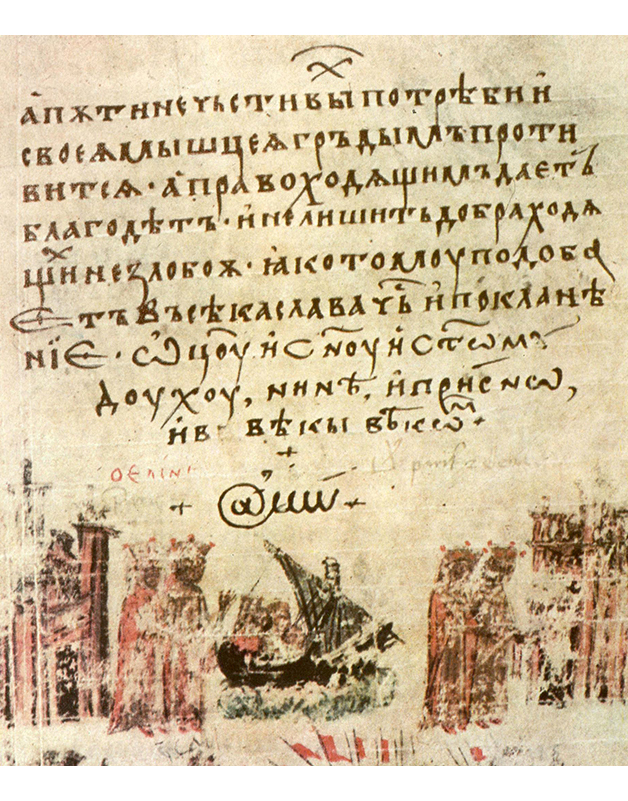
More recently it was used in commercial and shipping documents meaning “at the rate of”. In 1971, Ray Tomlinson invented email, and decided to use the symbol in email addresses to separate names of people from their machines. Thus starting the path for it to become perhaps the most commonly used icon in the world.



EQUALS SIGN Perhaps the ultimate minimalist piece of historical information design is the equals sign. Two parallel lines of equal length. “And to avoid the tedious repetition of these words “is equal to”, I will substitute, as I often do when working, a pair of parallels or twin lines of the same length, thus: = , because no two things can be more equal.” The words of Robert Recorde, a Welsh physician and mathematician, who invented the symbol in 1559.

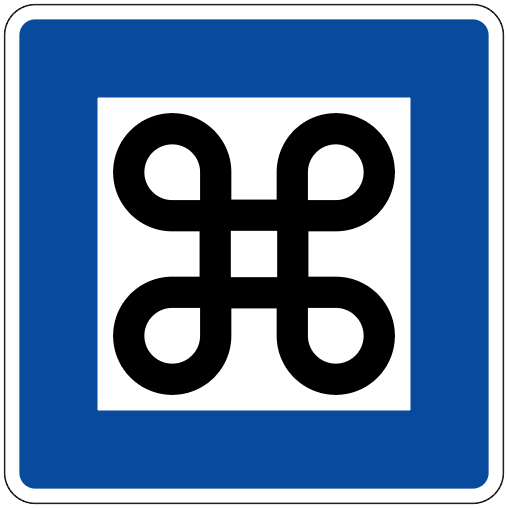
APPLE COMMAND KEY Susan Kare, a designer at Apple in the 1980s, was looking for something to replace the Apple logo (which had been on the command keys of early models) as the command symbol for the new Macintosh. Steve Jobs felt it would be too much to continue using the Apple logo and thus have it on all the shortcut menus. So Susan chose this geometric shape from a symbol dictionary, unaware of its use on Swedish road sign H22, which indicates national heritage sites.


(Photograph: L.G.foto)
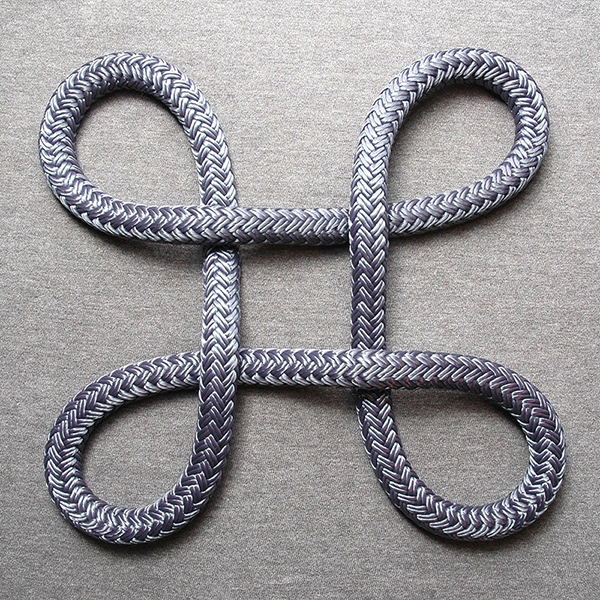
Then there’s the Bowen knot, of Welsh origin. And on we go…

(Photograph: David J. Fred)
DESIGNING A SET OF SYMBOLS.

The pictograms on the back of my business card are part of a set that was designed for Managing Automation magazine. More about them later in this post.
ICONIC DEVELOPMENT
I’ve always appreciated the graphic simplicity of pictograms (or icons, or symbols, or whatever else we may call them). They can convey an effective visual signal, and if necessary, do it in a very small space. But, as all information designers know, symbols are not as easy to create as they look. An elegant, unified set, particularly when it contains some fairly abstract subjects, probably gives no hint of the many hours of work involved. The same thing could be said about a lot of good design.
I usually go through the rough sketch process that I’ve mentioned in earlier posts. It’s a good way to try out the options. Email it to the client, get some feedback, and move on from there. Incidentally, there’s often one symbol in a set that is difficult to solve. Either because no one understands it, or because it doesn’t look like it is from the same family as the others. That one can end up taking as long as all the rest.
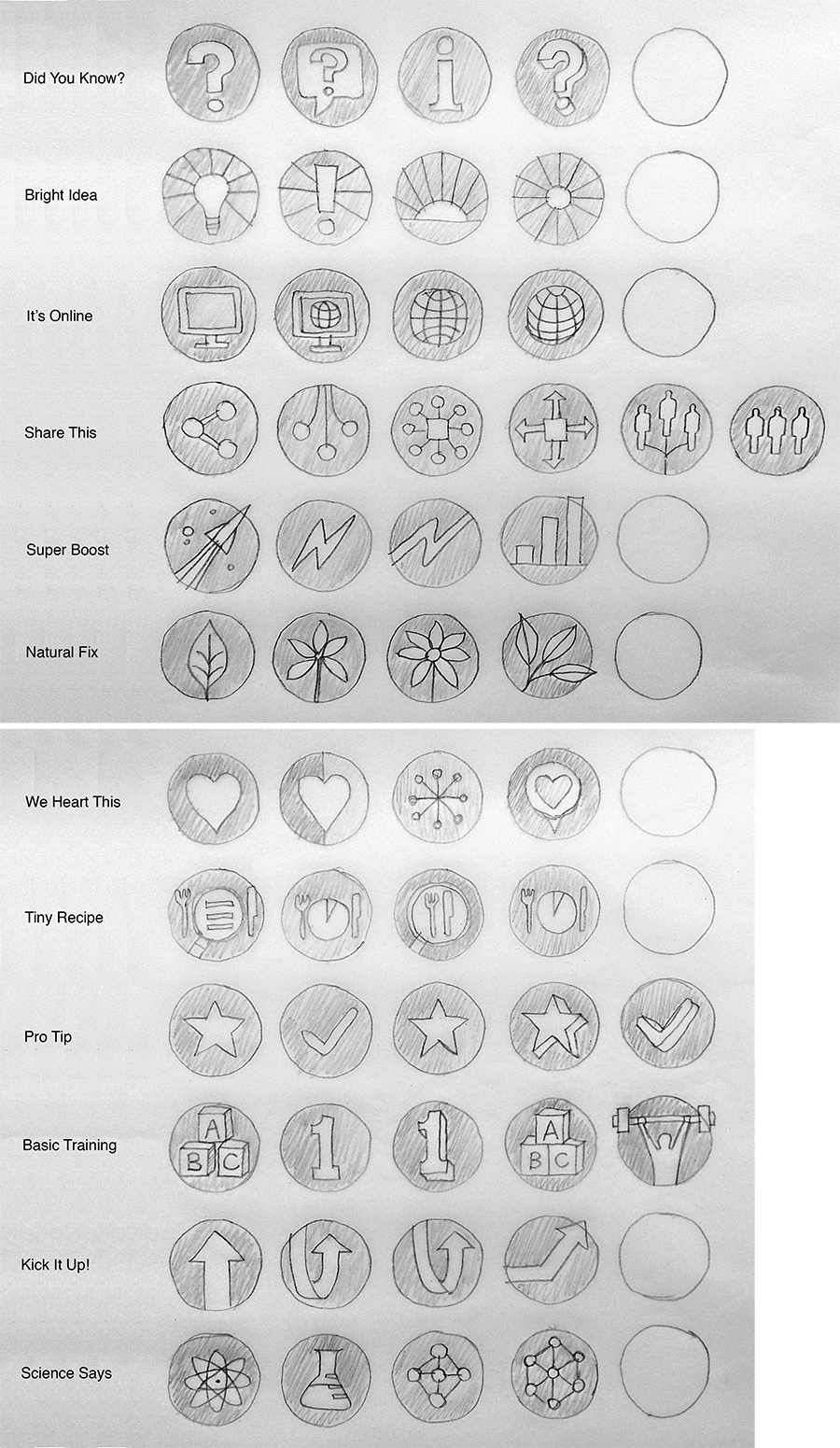
Below is the complete development of a set of icons that I designed last year for The Good Life magazine. First came the rough ideas. This image is the second stage of the pencil sketches.

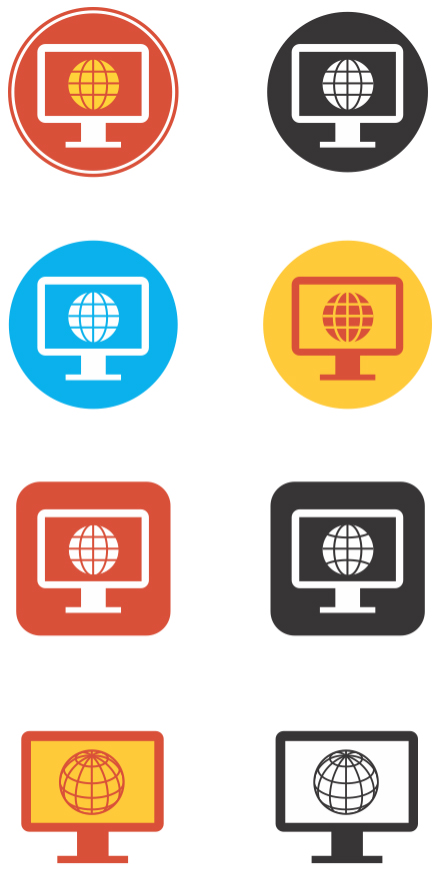
Next came the refinement of the style. These symbols needed to work at a small size. I started with circles holding the icons, and tried some bold color in the test below, but the project gradually headed towards a line style with free shapes on white. Note: In any set of pictograms, it’s important to keep both a consistent line weight and even spacing.


Possible line styles without the circles.

Getting closer in the version below. “Share This” and “Super Boost” were giving me trouble. Especially the latter. Clearly!

This is a nearly-final stage. I was refining the symbols with the magazine’s editorial and designer input (which had accompanied each step). As with all infographic elements, pictograms have to work well at the final size and in the intended format. By the way, collaboration is always good, and many of my projects owe a great deal to the smart thinking of design departments.

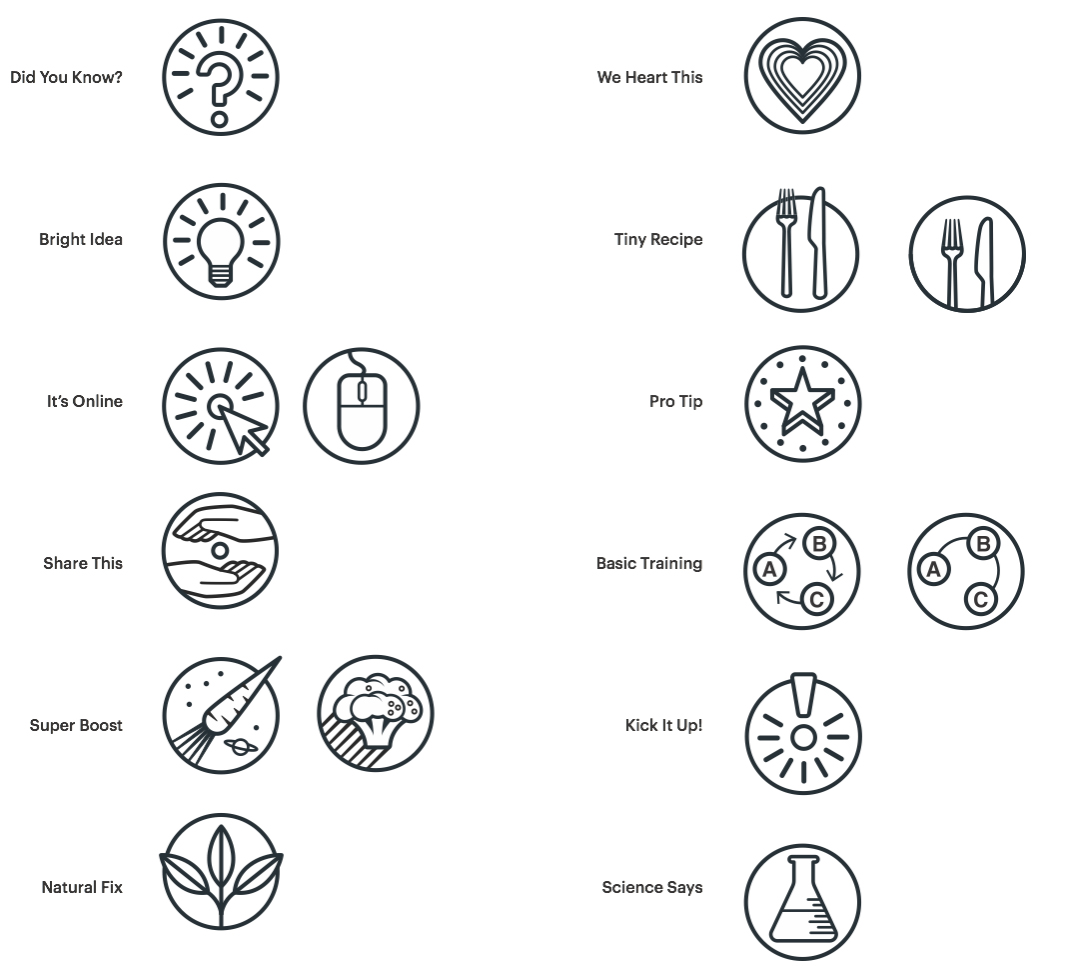
Examples from the final set (below). This is just one possible color that would be used depending on the issue.

Below is the second stage of development for the Managing Automation pictograms shown at the beginning of this post. There was (of course) once a pencil rough on paper, but long ago it was probably recycled into a lampshade.

Final version.
![]()
Some other sets for various clients. Flat color, line art, dimension, drop shadows, I’ve tried it all.
![]()
See a lot more here: http://johngrimwade.com/ICindex.html
MY (HEALTHY) OBSESSION WITH FLAGS.
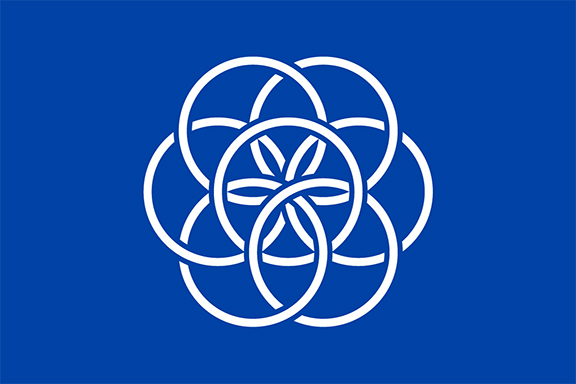
I used to collect full-size flags. My hallway looked like a corridor at the United Nations Headquarters. So it struck a chord when I saw Oscar Pernefeldt’s design for a world flag. Why don’t we have a flag that represents the idea of Planet Earth? The closest thing out there right now flies over U.N. buildings. Designing a flag that represents our world is a noble idea, and will be useful when we are moving freely around the galaxy. Talking of warp factor 10, a much larger area is represented by Star Trek’s United Federation of Planets symbol. Clearly inspired by the earthbound United Nations.

The International Flag of Planet Earth, by Oscar Pernefeldt. From the website: “Centered in the flag, seven rings form a flower—a symbol of the life on Earth. The rings are linked to each other, which represents how everything on our planet, directly or indirectly, are linked. The blue field represents water which is essential for life—also as the oceans cover most of our planet’s surface. The flower’s outer rings form a circle which could be seen as a symbol of Earth as a planet and the blue surface could represent the universe.”


United Nations. Olive branches and azimuthal projection.

Not the Klingons’ favorite flag.
Back to Earth
The Flag of Europe represents the European Union. A design by Rem Koolhaas in 2012, (really just a concept), was dubbed the “barcode.” It includes all the colors of the (then) 15 EU member states’ flags.


Perhaps the world’s most unusual current flag shape comes from Nepal. The other day, a Nepali-born taxi driver was pointing this out proudly to me. (Yes, I talk to cab drivers about flags.) No traditional rectangle here. Centuries ago, it was two separate pennants.

Then there’s the square Swiss flag, so often represented as a rectangle (it matches the others better that way), and that mistake drives eight million people crazy.

Flags are pictograms on poles. At least, they are in Grimwade’s world.