AN OPTIMISTIC AND ENCOURAGING INTRODUCTION TO THE EARTH.

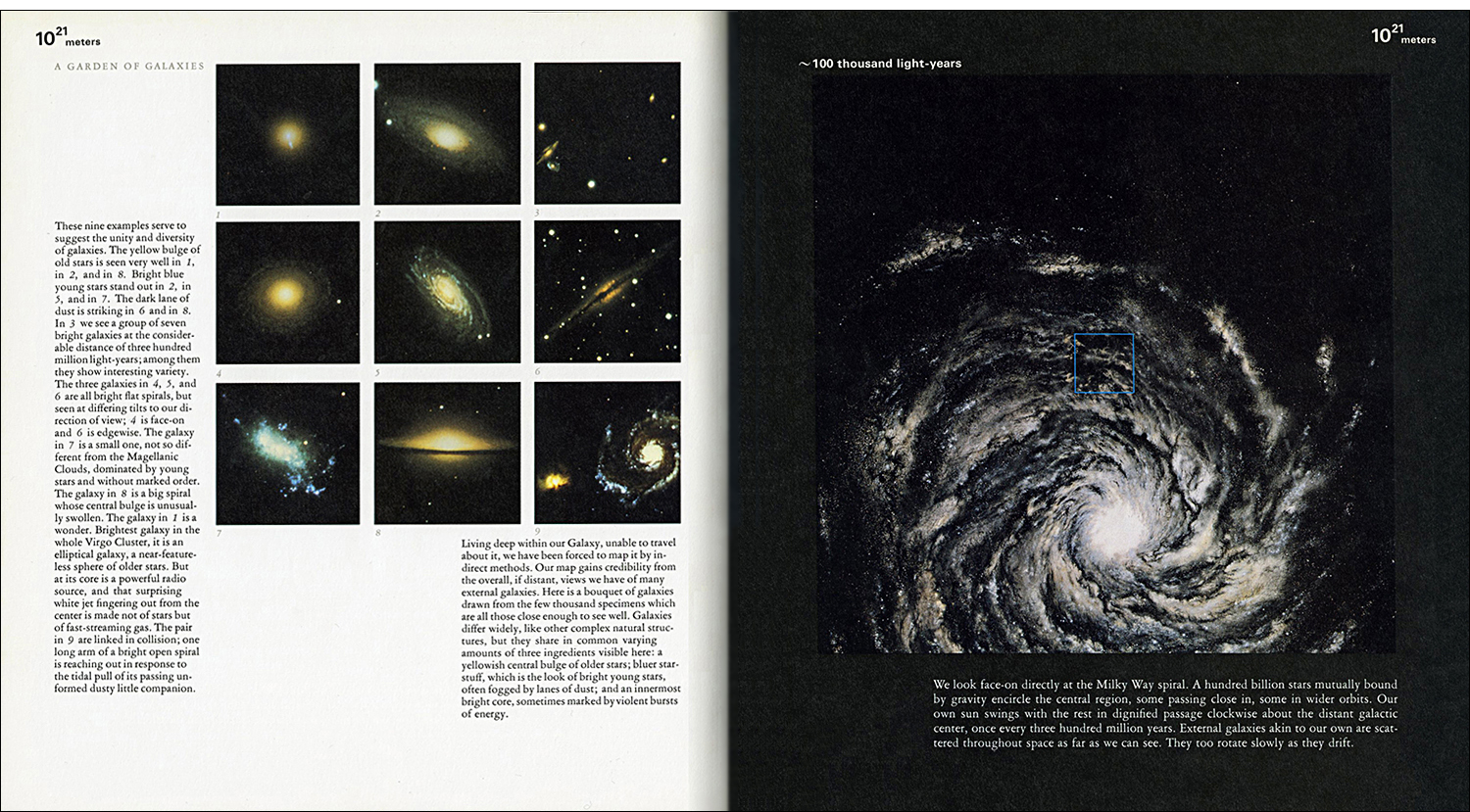
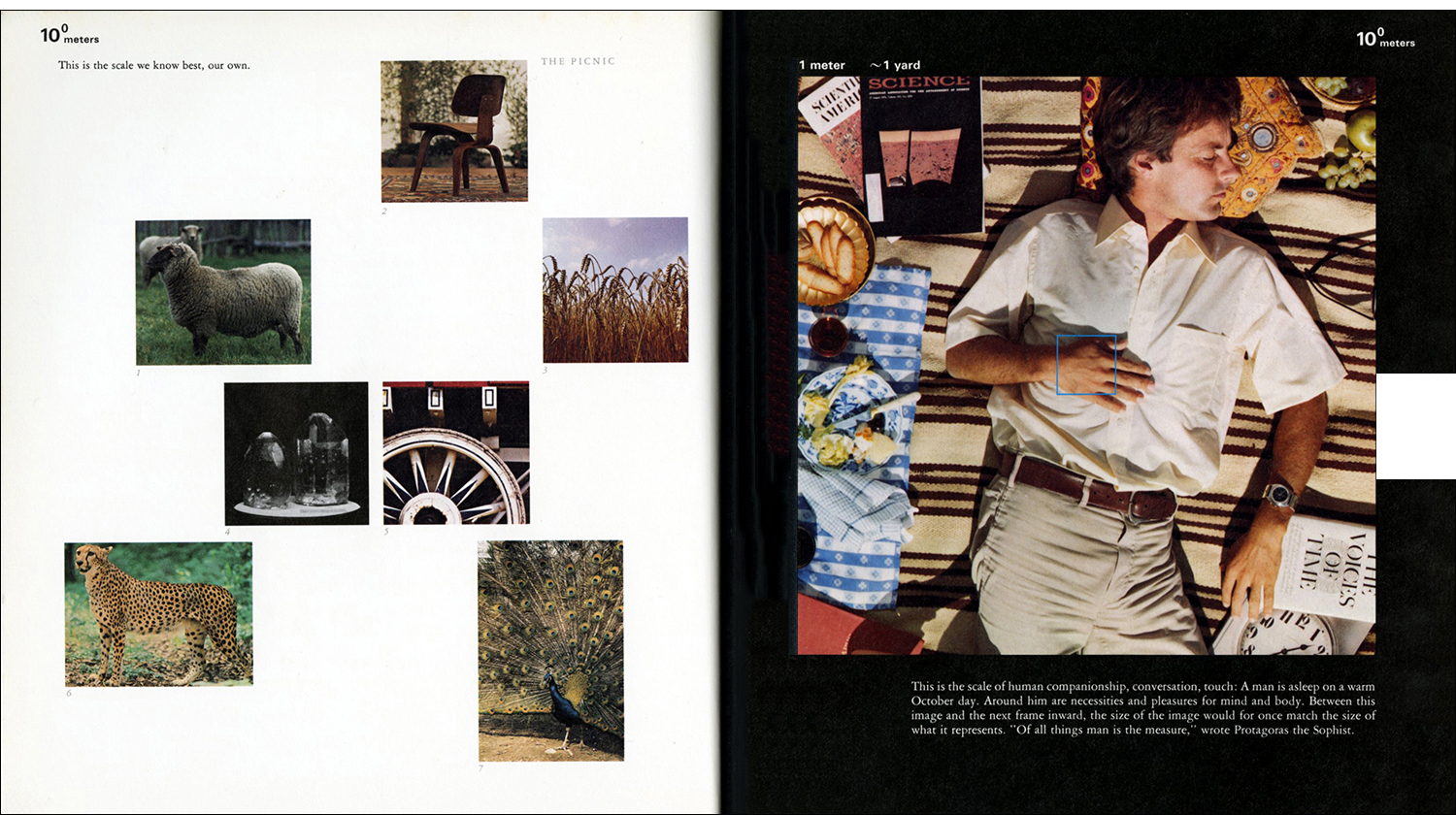
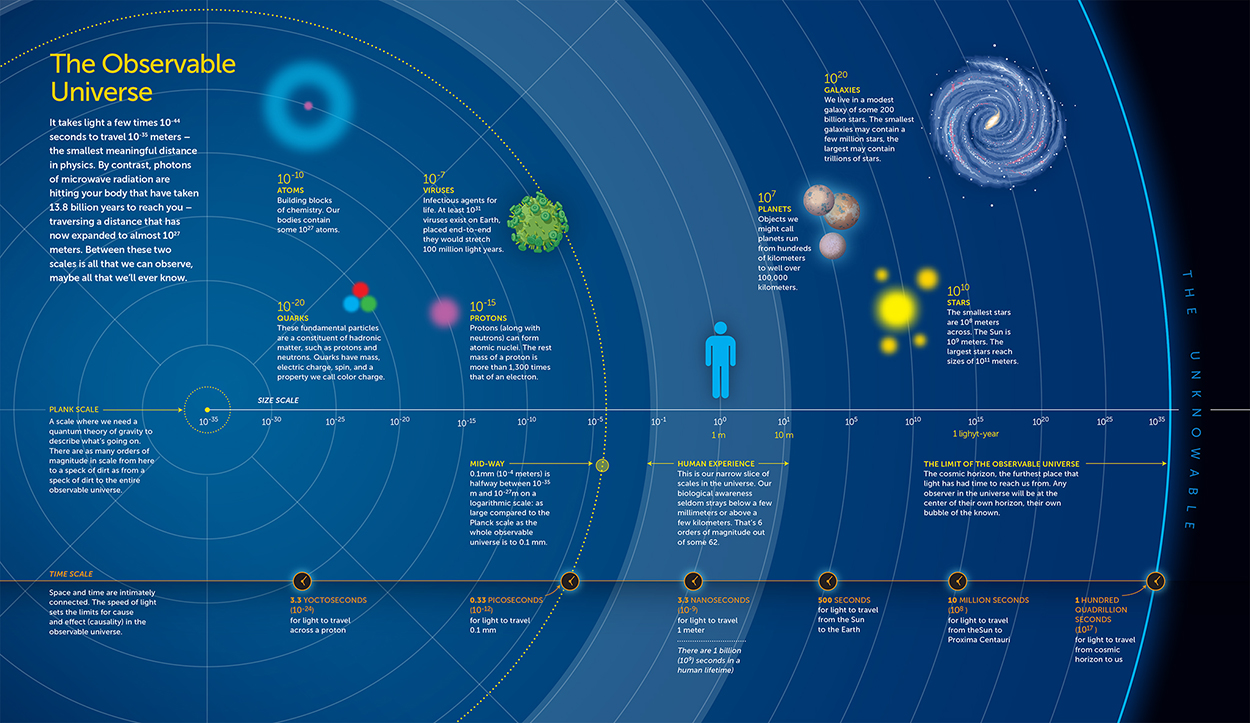
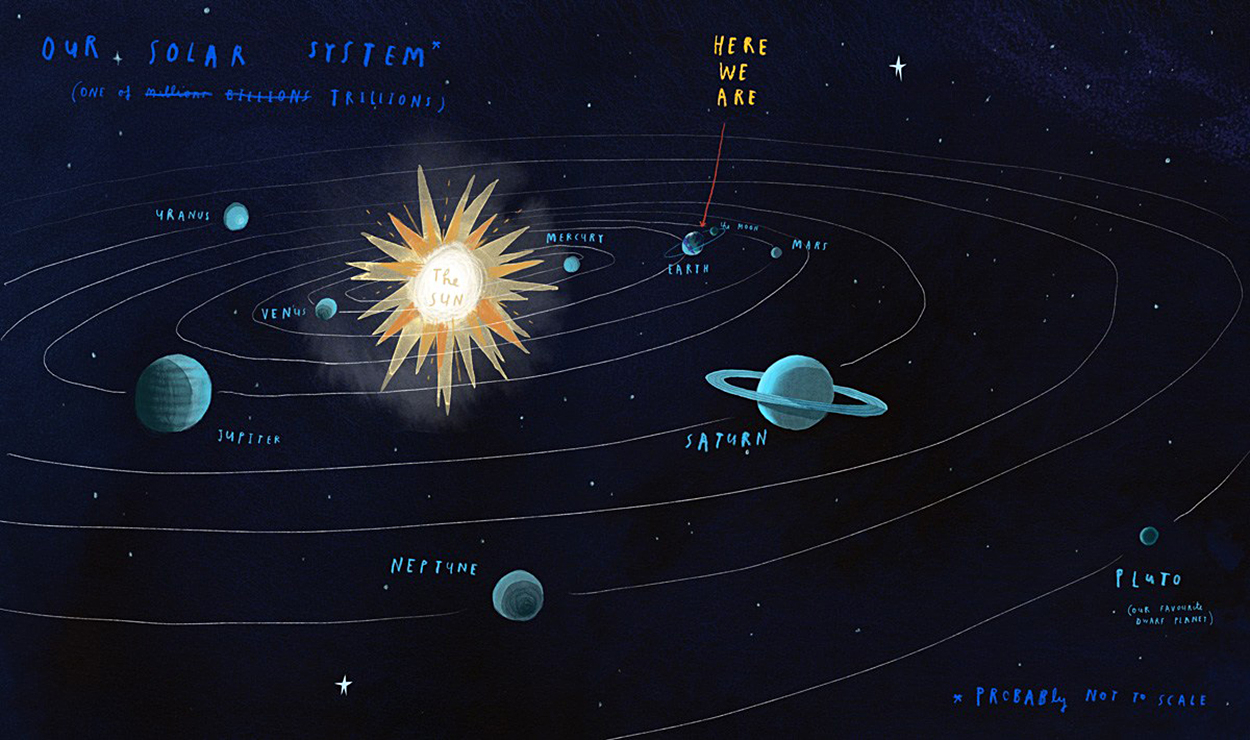
This is a companion post to the previous one, which was about the “Powers of Ten.” An explanation of the scale of the universe: https://wp.me/p7LiLW-21z
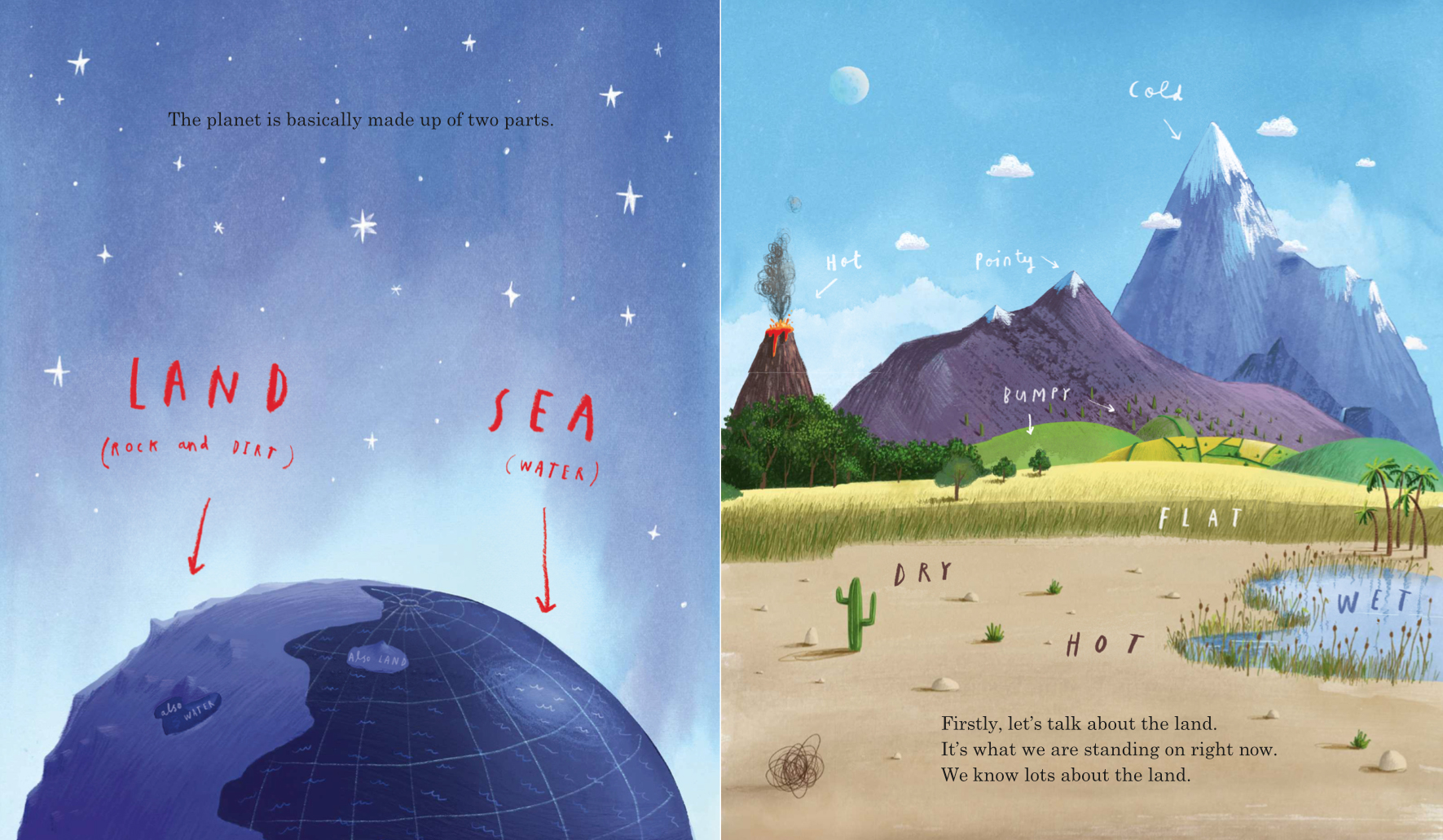
Oliver Jeffers created this beautifully illustrated book with his very young son in mind. It’s a positive view of our planet and all it’s fascinating diversity, that seems especially uplifting in these divisive times. Perhaps we need to step back, see the bigger picture and be nicer to each other. Really, why not?
In Oliver’s words, “Some things about our planet are pretty complicated, but things can be simple, too: there are lots of us on here, so be kind.”






On Amazon: goo.gl/aieE7o