PICTOGRAMS THAT CAN HELP BEFORE, DURING, AND AFTER A CRISIS.

Guemil is a pictogram initiative, developed by Rodrigo Ramírez, that is oriented towards risk and emergency situations. The aim is to create a set of icons that can be understood all over the world in a crisis context. Website: http://www.guemil.info/about-guemil/
The pictograms are packed into an open source font, which along with other information, can be downloaded directly from the site, or from GitHub: https://github.com/Guemil
![]()
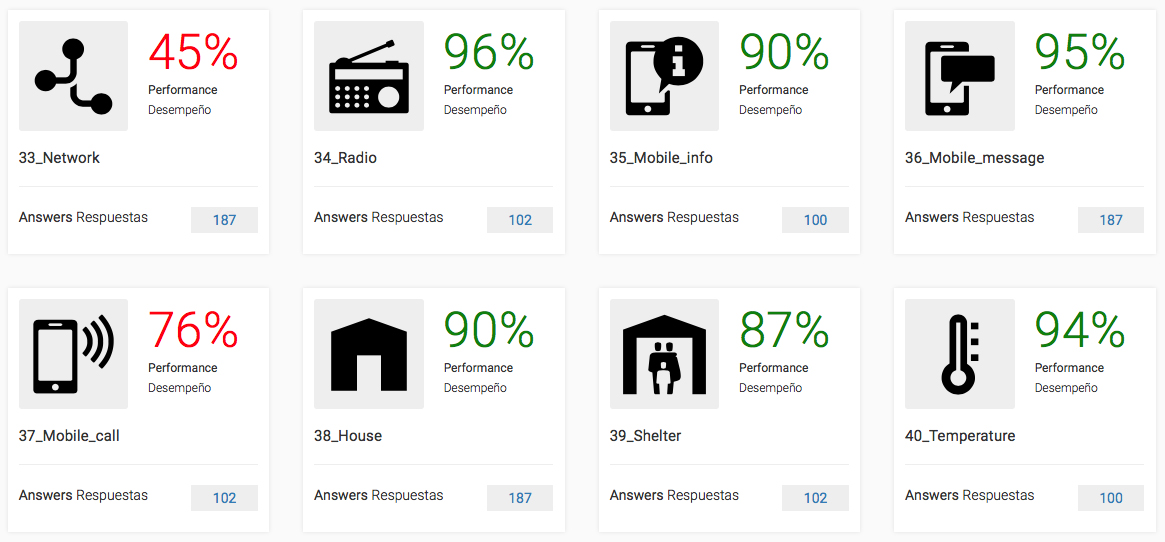
International user testing is a very important part of the development, in order to measure performance with regard to meaning and cultural differences, You can evaluate the pictograms, and contribute to the process here:: http://www.test.guemil.info

A pdf about Guemil: http://www.guemil.info/wp-content/uploads/2016/07/Guemil_demo_0.5b_long_jul2016.pdf
This project is part of the Design Network for Emergency Management (dnem.org), and the tests are a collaboration with the International Institute for Information Design. Guemil was shortlisted in the 2017 IIID Awards, in the Emergency category (http://iiidaward.net).
The name: In the Mapuche* language, guemil is a symbol (originally “ngümin” which means “design” or “borders”) that represents science and knowledge, as well as manufacturing and the art of transformation. It is also a symbol of the writing system.
* Indigenous inhabitants of south-central Chile and south-western Argentina.
Below, a guemil pattern.

Rodrigo Ramírez is a faculty member in the School of Design at Pontificia Universidad Católica de Chile, and Visiting Professor in the School of Design, at the Hong Kong Polytechnic University. He is also a partner in Frescotype, a digital type studio based in Santiago. http://www.frescotype.com