ANOTHER NEW YORK CITY GIANT.

In the lobby of the Daily News Building, a 1930 Art Deco classic on New York’s 42nd Street, is a magnificent globe that’s 12 feet (3.7 meters) in diameter and rotates under a black glass ceiling. The building and lobby are sometimes cited as the inspiration for the Daily Planet newspaper in the Superman comic series. This idea was supported by the fact that the building (and the globe) featured in the 1978 Superman movie (below).

However, the source for the Daily Planet headquarters was the Old Toronto Star Building (below). Superman co-creator Joe Shuster once worked for the Toronto Daily Star as a newspaper boy, and in the early Superman comics the newspaper where Clark Kent worked was called The Daily Star.


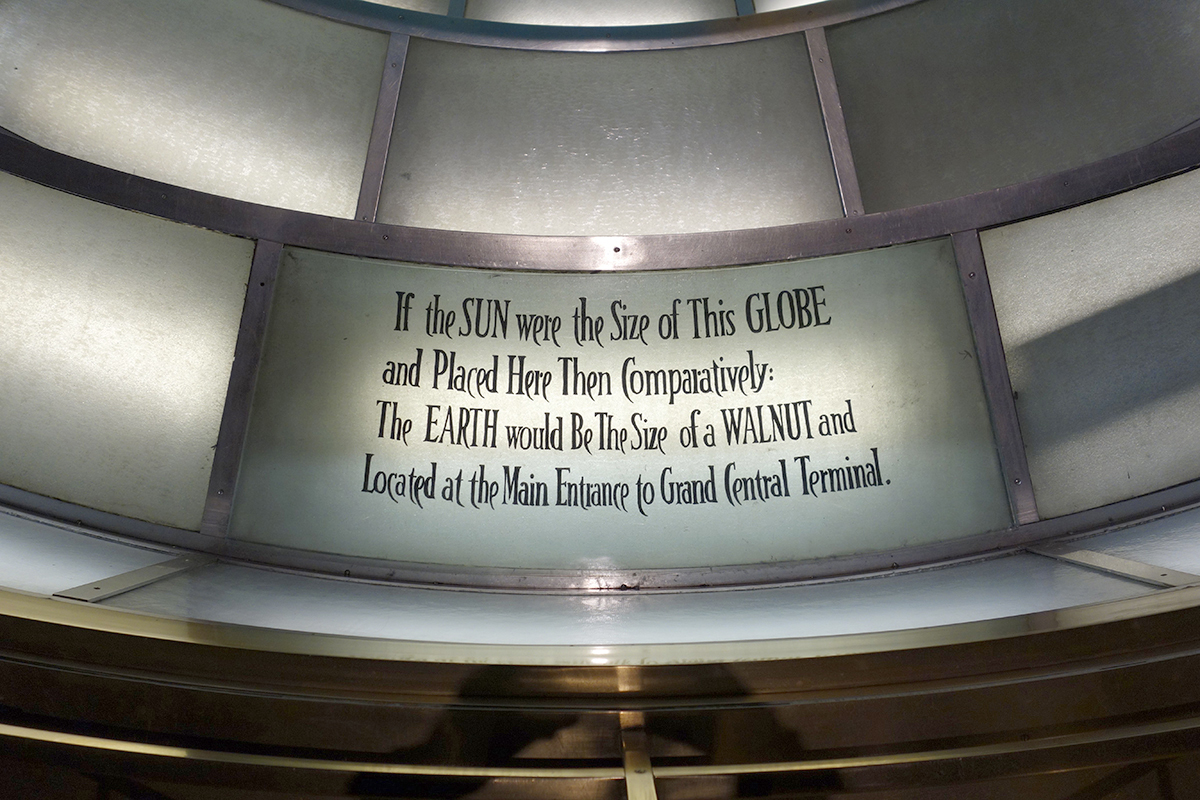
Back to New York City: The Daily News Building’s lobby has meteorological instruments, and clocks with the time in various international cities. The globe is the center of a vast imaginary diagram. There are statements positioned around it with the distances to planets and stars expressed as the distances to landmarks, if the Sun was shrunk to the same size of the globe. So then the Earth would be at Grand Central Station, just down the street (and quite small), and Alpha Centuari would be 68,000 miles away. I love a solar model, as this previous post pointed out:
https://www.johngrimwade.com/blog/2016/12/12/solar-modeling/

The South Pole is reflected in a mirror.

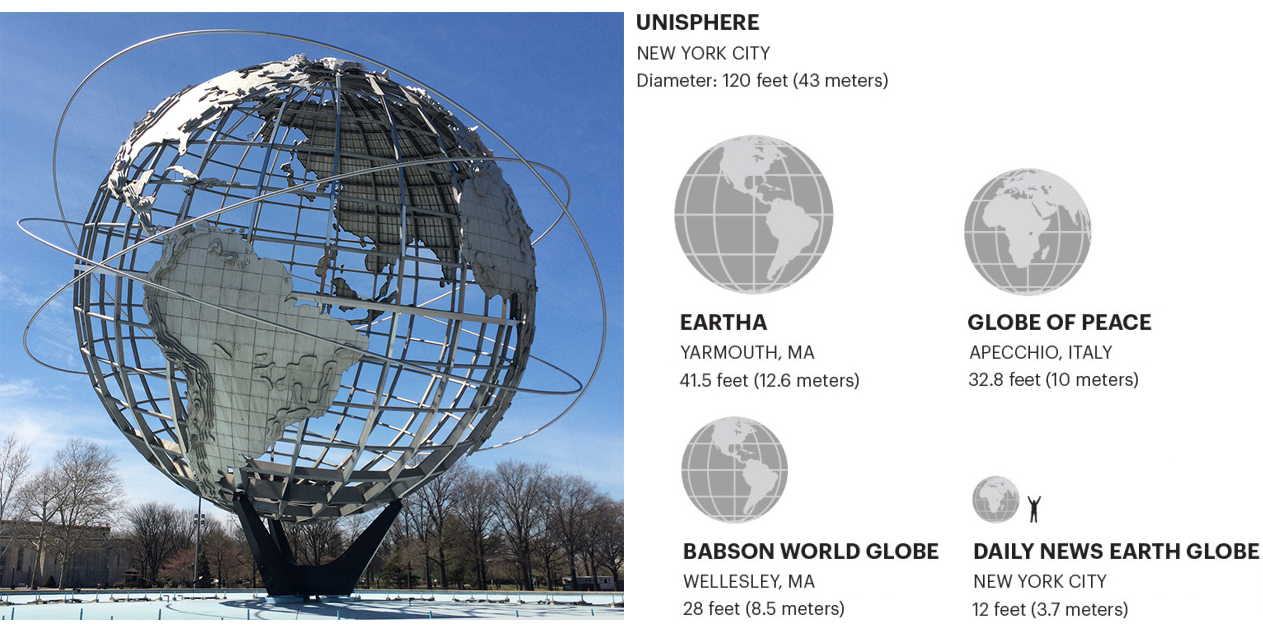
This relative-size graphic of big globes appeared in a post about another (and much bigger) NYC globe, the Unisphere: https://www.johngrimwade.com/blog/2016/08/25/the-biggest-globes/

Photographs by Michael Stoll.